Ability Easing 05
Wind、Springy FXを徹底解説、Ability Easing 第五弾!After Effects の「今の流れをつかむ」スクリプト紹介
Wind、Springy FXを徹底解説、Ability Easing 第五弾!After Effects の「今の流れをつかむ」スクリプト紹介
After Effects で映像を制作するクリエイター必見の刊行物【Ability Easing】の第五弾!
今回のテーマは、【今の流れを掴む 今を取り入れす 新たなスクリプト】として最新の After Effectsスクリプト、Wind と Springy FX を紹介します。
Wind は、TypeMonkey や Monkey Cam などの Monkeyシリーズや Rubberize It! などを開発する Ebberts + Zucker の最新スクリプト。手軽に風を再現するスクリプト ~ Wind では、UI項目の解説と基本操作、エフェクトによる変化とその他サードパーティープラグインを利用したワークフローを紹介します。Springy FX は、E3D Mografter FX の開発者、Fremox の最新スクリプトです。揺れる、弾む、跳ねる ~ Springy FX では、UI解説と搭載する9種類の弾性機能を解説します。

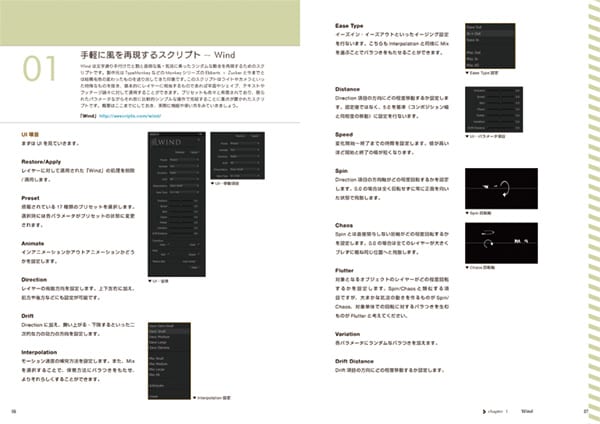
Wind は文字通り手付けだと割と面倒な風・気流に乗ったランダムな動きを再現するためのスクリプトです。製作元は TypeMoneky などの Monkeyシリーズの Ebberts + Zucker。今までとは結構毛色の変わったものを送り出してきた印象です。このスクリプトはライトやカメラといった特殊なものを除き、基本的にレイヤーに相当するものであれば平面やシェイプ、テキストやフッテージ諸々に対して適用することができます。プリセットも色々と用意されており、限られたパラメータながらそれ故に比較的シンプルな操作で完結することに重点が置かれたスクリプトです。概要はここまでにしておき、実際に機能や使い方をみていきましょう。

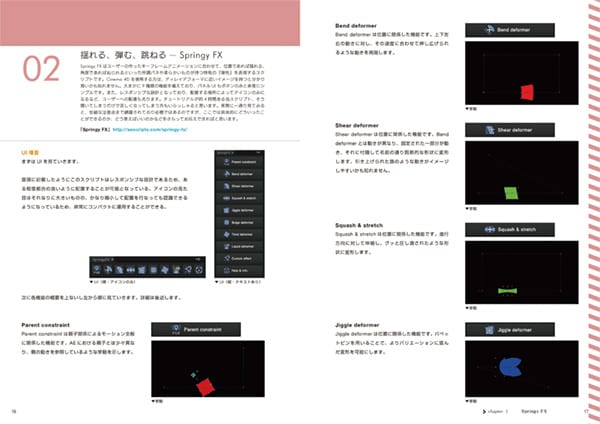
Springy FX はユーザーの作ったキーフレームアニメーションに合わせて、位置であれば揺れる、角度であればねじれるといった所謂バネや柔らかいものが持つ特有の『弾性』を表現するスクリプトです。Cinema 4D を使用する方は、ディレイデフォーマに近いイメージを持つと分かり易いかも知れません。大まかに9 種類の機能を備えており、パネルUIもボタンのみと非常にシンプルです。また、レスポンシブな設計となっており、配置する場所によってアイコンのみになるなど、ユーザーへの配慮も光ります。チュートリアルが約4時間ある当スクリプト、そう聞いてしまうだけで苦しくなってしまう方もいらっしゃると思います。実際に一通り見てみると、些細な注意点まで網羅されており必聴ではあるのですが、ここでは具体的にどういったことができるのか、どう使えばいいのかなどをさらってお伝えできればと思います。
1:Ability Easing 05 手軽に風を再現するスクリプト ~ Wind (Silve)
2:Ability Easing 05 揺れる、弾む、跳ねる ~ Springy FX (Silve)
自然に吹く風をシミューレートし、レイヤー群を自在にアニメートする After Effectsスクリプト
9種類のセカンダリーモーション生成ツールを搭載するAfter Effects スクリプト
Trapcode Particular v4.1の基本操作から、最新バージョンのDesignerとPhysics/Fluidまで網羅する専門書籍
After Effects プラグイン・スクリプト解説、刊行物・第七弾!表現の幅を広げ制作に変化を加えるプラグイン/スクリプト
Divide & Corner や Super Lines などを徹底解説!生成、配置、操作に特化した After Effectsスクリプトを一挙紹介
Live2D、Spine、After Effectsを利用したキャラクターイラストアニメーションの解説書籍