大河臣 氏による CINEMA 4D と Redshift を活用した 3DCG 入門:パート1
〜 ざっくりはじめる!「3DCG との付き合い方」と「頑張りすぎない UI 解説」〜
【挫折しない「3DCG との付き合い方」】
はじめまして、映像作家として活動している大河臣と申します。普段は広告やミュージックビデオの演出、コンサートやショーケースなどのクリエイティブディレクションに携わらせていただいています。今回はご縁があり、このような形で記事を執筆することになりました。
さて、昨今映像業界では 3DCG を用いた映像作品が数多く公開されていますが、実写表現のみでモーショングラフィックスや 3DCG を扱ったことのない方、2D モーショングラフィックスから一歩ステップアップした表現を目指している方、始めようにも苦手意識を抱いている方はまだまだ多いと思います。
そこで、今回はそんな方々へ向けた3DCG 制作への第一歩として、MAXON 社の製品である CINEMA 4D と Redshift を用いたキャンペーン告知動画の作例をもとに「挫折しない 3DCG との付き合い方」としてのご紹介をできればと思います。
【専門用語が多すぎる! CG 学習は敷居が高い?】
「CG を自ら作って仕上げる」と考えた時に、これまで 3DCG に触れてこなかった方の場合、「覚えなきゃいけないことが多い」「時間がかかる」「難しい」、つまりは「作るのが大変」「敷居が高い」といったようなネガティブなイメージを持つことが多いのではないかなと思います。
たしかに必要になる知識は数多くあって、CG と向き合うとなると専門用語も大量に飛び交います。ノーマルマップやデプス、オクルージョンやモーションベクターなどの各種チャンネルについての理解や、モデリング・リギング・アニメーション・シミュレーション・シェーディング・ライティング・レンダリングといった各種作業工程、実写との合成となる際はカラースペースに対する知識、トラッキングやライティングを合わせていく作業、カメラセンサーやレンズに対する知識など、必要となる知識やスキルの範囲は多岐に渡るので、いきなりそれら全てを理解して身につけるのはとても時間がかかると思います。事前知識が全く無い場合、こう並べてみただけでも「うっ…」となってしまいますよね。
結果、「いつになったら自分がやりたいことができるようになるのか」と学習途中で心が折れてしまったり、「なかなか手が出ない」といったように スキルアップをためらってしまうことが多いのかなと思いますが、意外と付き合い方を整理さえできればそんなことはありません。
例えば、「今回はテキストを3D で表現できるようにしよう」だとか、「普段2D 処理していたモーショングラフィックスに厚みをつけてみよう」といったように、できることを一つ一つ増やしていくことで、実際に成果物を作っていきながら自分のスキルの範囲を広げていくことができたりします。あくまで「高すぎないハードル」で、ご自身の映像制作に新しいことを少しずつプラスしていくイメージですね。
私自身 15 年ほど前、After Effects しか扱えなかった時期に、「テキストを押し出して動かしたい!」というただそれだけのところから 3DCG の世界に入っていきました。(今はこれくらいの作業であれば After Effects 内でもある程度完結できます。人類の叡智は素晴らしいですね。)
「広大なファンタジー空間を作りたい!」「実写とうり二つのリアルな動物をモデリングして走らせたい!」といったように、最初から高い位置にハードルを設定してしまうと、なかなか形にならずに挫折してしまいがちです。
敷居の高さは、付き合い方次第。付き合い方や向き合い方を変えることで、なんとなく抱いている苦手意識も克服できるかもしれません。
【まずは無邪気に、頑張りすぎずにやってみよう!】
ということで、まずは難しいことを考えずに無邪気にやってみましょう!今回は精緻なモデリング作業やテクスチャリングといった作業は無しに、CINEMA 4D と Redshift を用いたキャンペーン告知動画を制作事例に解説をしていきます。使用するオブジェクトも基本で用意されているプリミティブオブジェクト(クリックで呼び出せる各種形状のオブジェクト)をベースに3Dモーショングラフィックスを制作していきますので、CINEMA 4D を導入してからすぐに試してみることができるかと思います。
とはいえ、さすがにいきなりアプリケーションを立ち上げてから作業を始めるのも難しいと思いますので、今回の記事では簡単な UI の解説と基本的な操作の解説をしていこうと思います。
【頑張りすぎない UI 解説と基本操作】

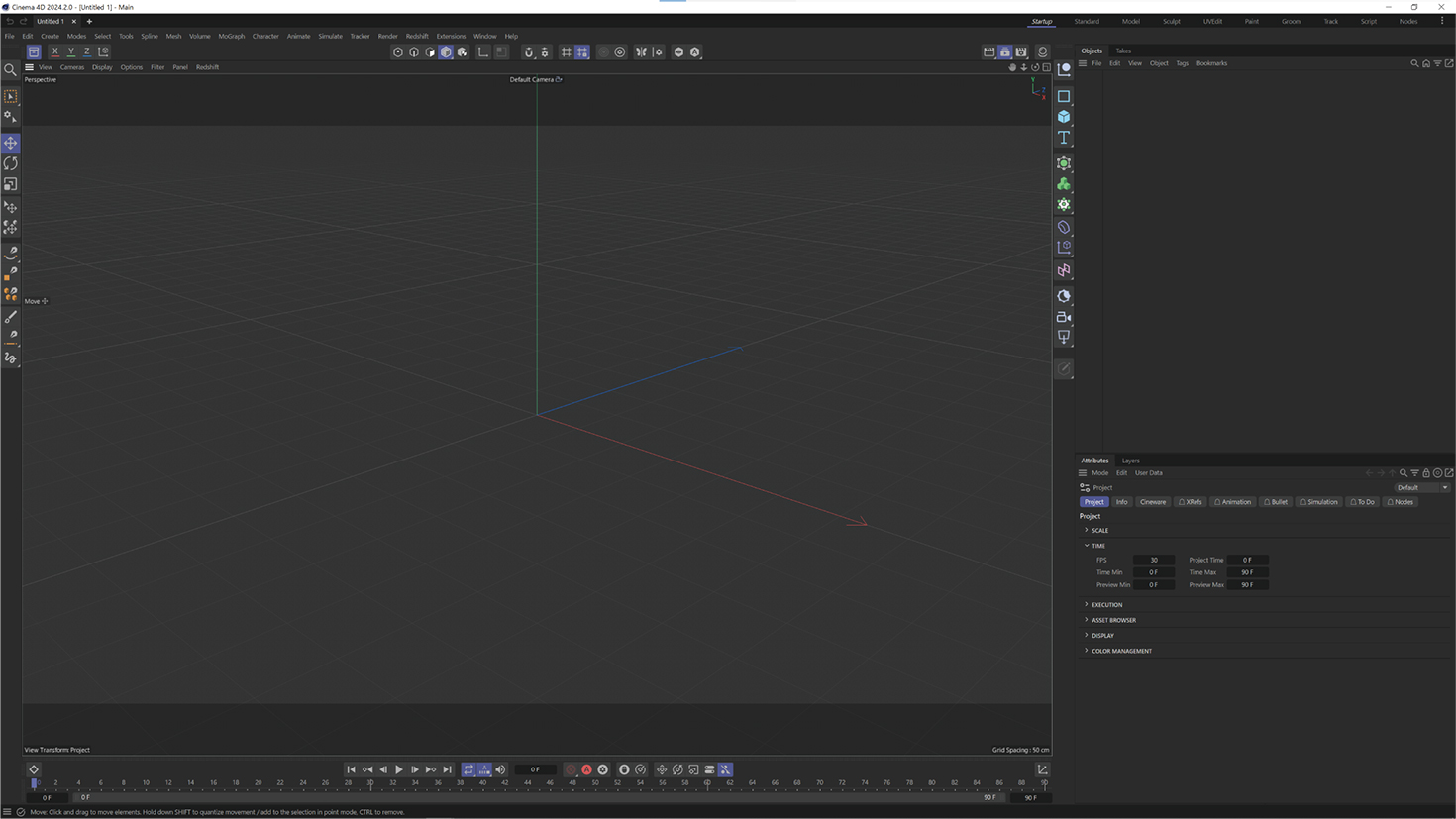
それでは CINEMA 4D を実際に起動してみましょう。本記事ではインターフェース言語は英語で進めていきます。今後学習が進んでいくと海外のチュートリアル動画などを参考にする機会も増えてくると思うのですが、はじめから英語の UI で始めていると混乱が少ないのでオススメです。
起動すると上記画像のようなアプリケーション UI が立ち上がるかと思います。なんとなく、3D 空間のシーン画面が左側にあって、その下には再生ボタンやタイムラインらしきもの、画面右側にはなにやら Objects という名前のタブやその下にはパラメータらしきものが出てきますね。いたるところにある各種アイコンも目に入ってきます。
重ねて申し上げますが、「まずは無邪気に」「頑張りすぎない」が今回のテーマです。全部を理解しようと気張らず、少しずついきましょう。

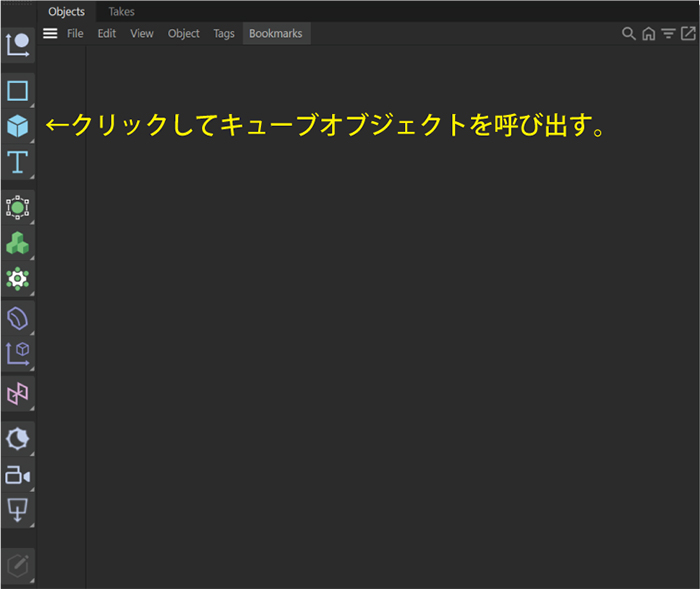
画面の右側に、なにやらアイコンが並んでいる箇所があります。このアイコンはクリックすることで各種オブジェクトをシーンに呼び出すことができます。
それでは実際に上から3つめ、立方体のアイコンをクリックしてキューブオブジェクトを呼び出してみましょう。

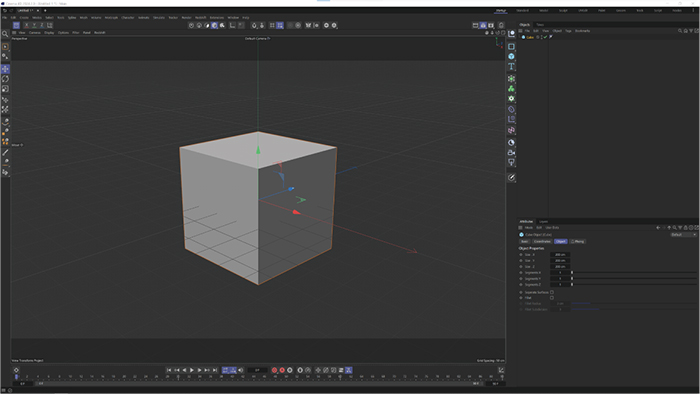
シーンにキューブオブジェクトが呼び出されました。 「Objects」タブに「Cube」という項目が追加されてますね。
このように、このタブには実際に配置したオブジェクト達が並んでいくことになります。
それでは次は下のタブに目を移してみましょう。

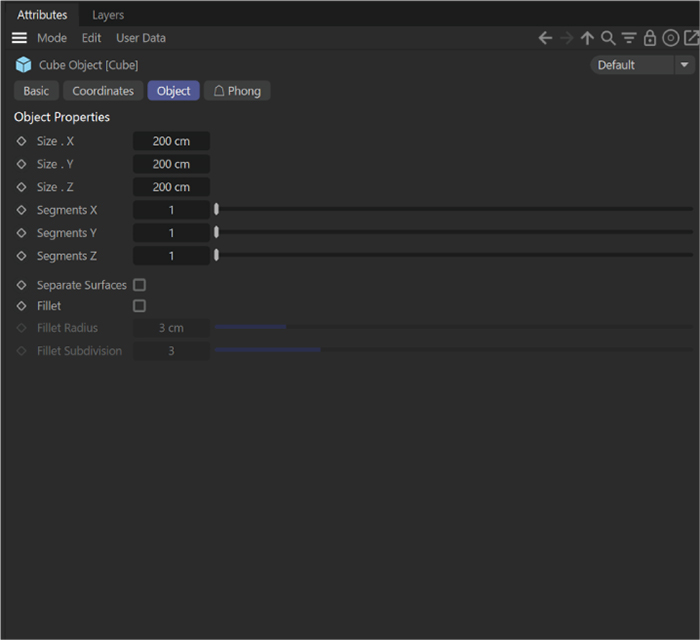
右下に「Attributes」というタブがあります。ここでは、先ほどの「Objects」タブで選択したオブジェクトの各種パラメータを調整することができます。
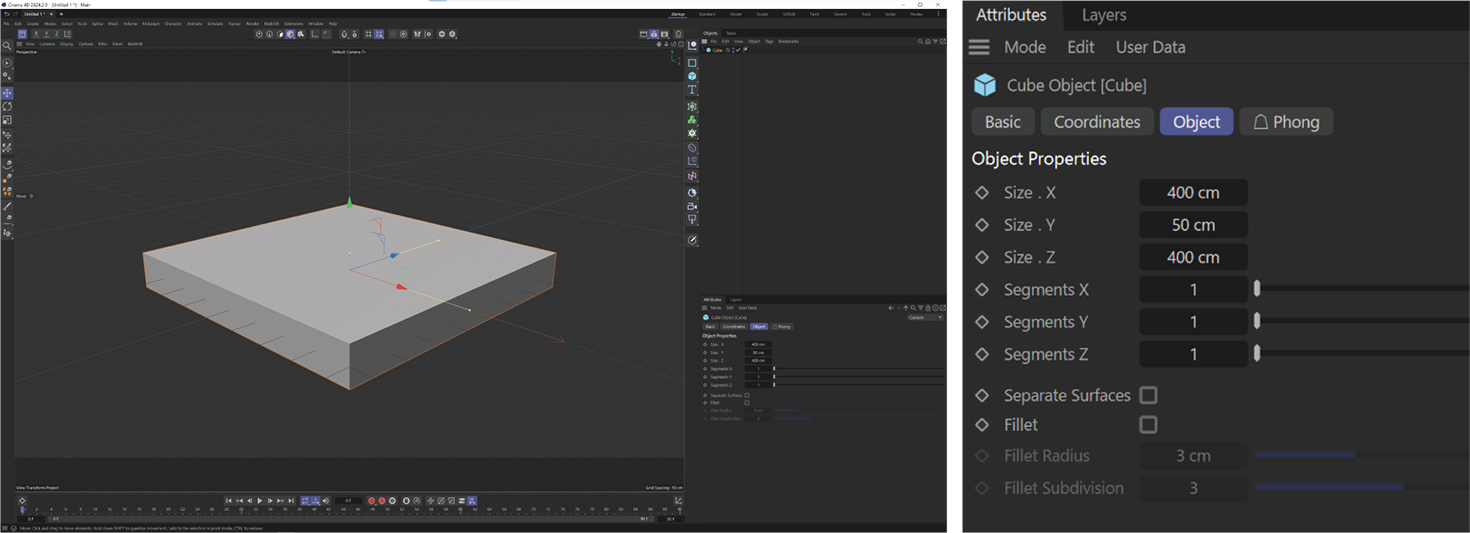
「Basic」「Coordinates」「Object」「Phong」という項目がありますが、今は「Object」が見えている状況になっています。
ここではモデルの形状やポリゴンの分割数、エッジの形状を調整できます。実際にモデルの形状を変えてみましょう。

Size.X : 400cm
Size.Y : 50cm
Size.Z : 400cm
と調整してみました。板状のオブジェクトに形が変わりましたね。
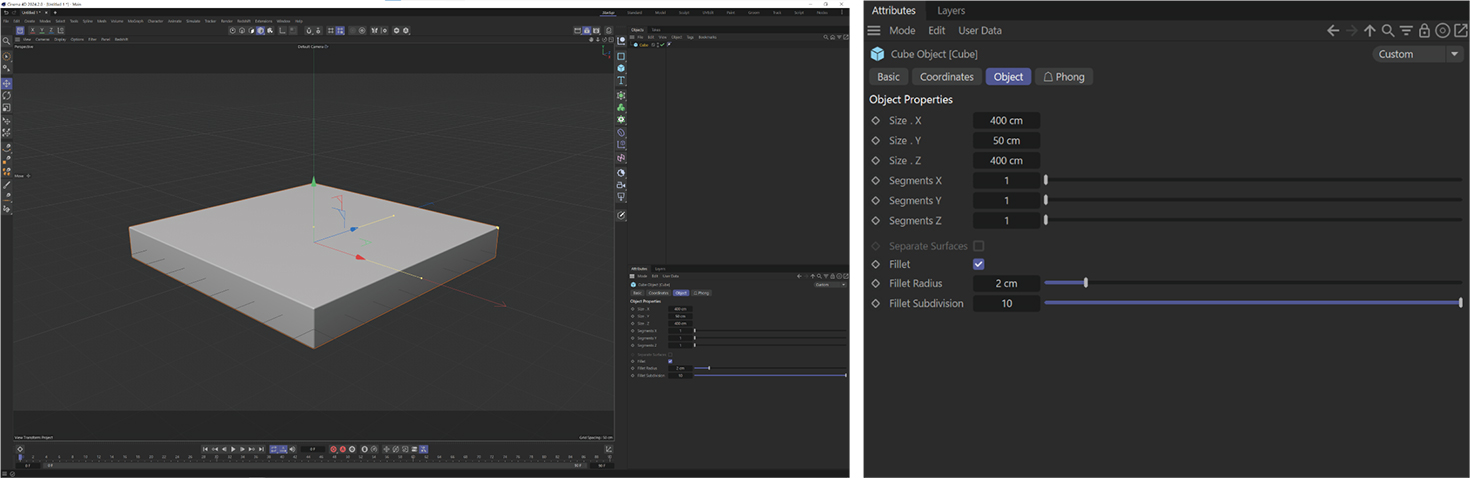
続いて、「Fillet」にチェックを入れて「Fillet Radius」を 2cm、「Fillet Subdivision」を 10 と設定してみましょう。

Fillet(フィレット)を調整すると、エッジに若干の丸みがついたかと思います。このようにほんの少し丸みを付けると、より「実際にあるモノ」らしく見えてきますね。
それでは次はこの板を動かしてみましょう。

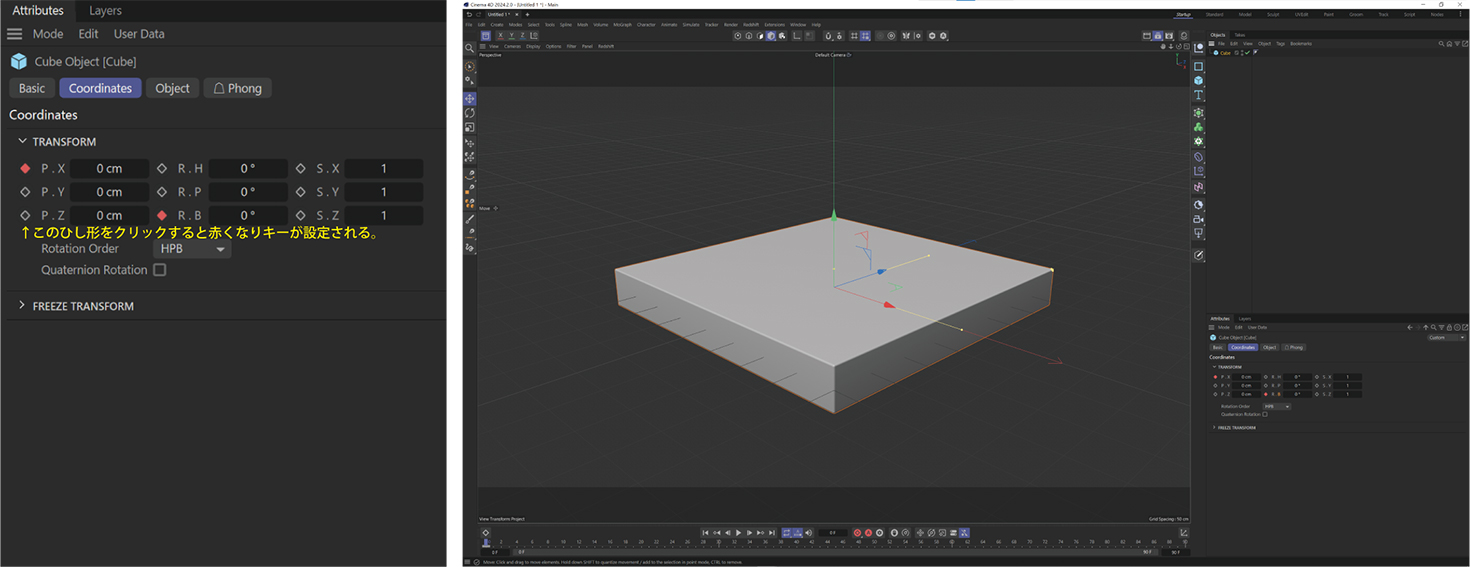
「Attributes」タブの表示を「Coordinates」に切り替えてみましょう。
ここでは、オブジェクトのポジションは回転、スケールなどを調整することが出来ます。各パラメータの左側にあるひし形のマークがキーフレームで、各種パラメータを調整しここをクリックすることでキーフレームアニメーションを作ることが出来ます。
P.X を「0」、R.B を「0」の状態でキーフレームを打ち、再生フレームを 90 まで持っていきましょう。

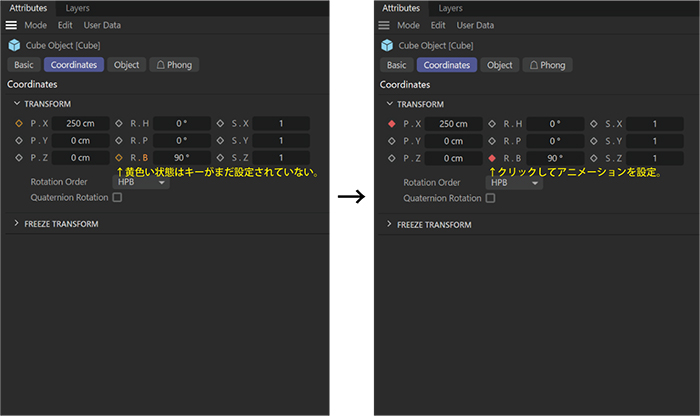
90F めまで移動した状態で、P.X には「250」、R.B には「90」と入力してみましょう。すると先ほどまで赤かったキーが黄色に変化していると思います。これは、パラメータに変更があったがまだキーフレームが設定されていない状態を意味するので、忘れずにキーを打つようにしましょう。
再度この2か所のキーをクリックすると赤く変化し、キーフレームアニメーションが設定されます。

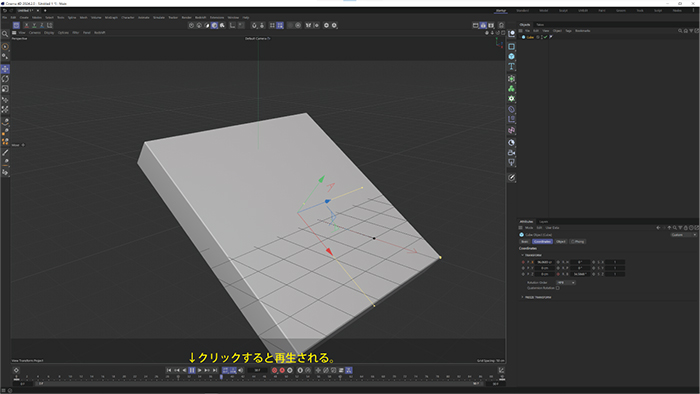
キーが設定されたら再生ボタンを押してみましょう。0F と 90F の間が補間されて、ゆっくりと板が回転しながら右側へと移動するアニメーションが出来上がりました。
CINEMA 4D では、ありとあらゆるパラメータにこのひし形のマーク、つまりはキーを設定する箇所があり、様々な表現が可能になっています。
他にも色々触ってみて各種変化を楽しんでみましょう。
【キーフレーム補間法とオートキー、ビューポート上でのトランスフォーム】
再生したモーションを確認してみると、動き出しや止まるタイミングの動きがややなめらかに速度が変化しながら動いているかと思います。これは CINEMA 4D のキーフレーム補間法のデフォルトが「スプライン」に設定されているためです。
After Effects でのモーションに馴染みがある方はキーフレーム補間法に「リニア」(線形の補間)や「ベジェ」(曲線での補間)というものがあるのをご存じかと思いますが、「スプライン」は After Effects でいうところの「ベジェ補間」に該当するもので、動きに可変を付けることができるタイプです。

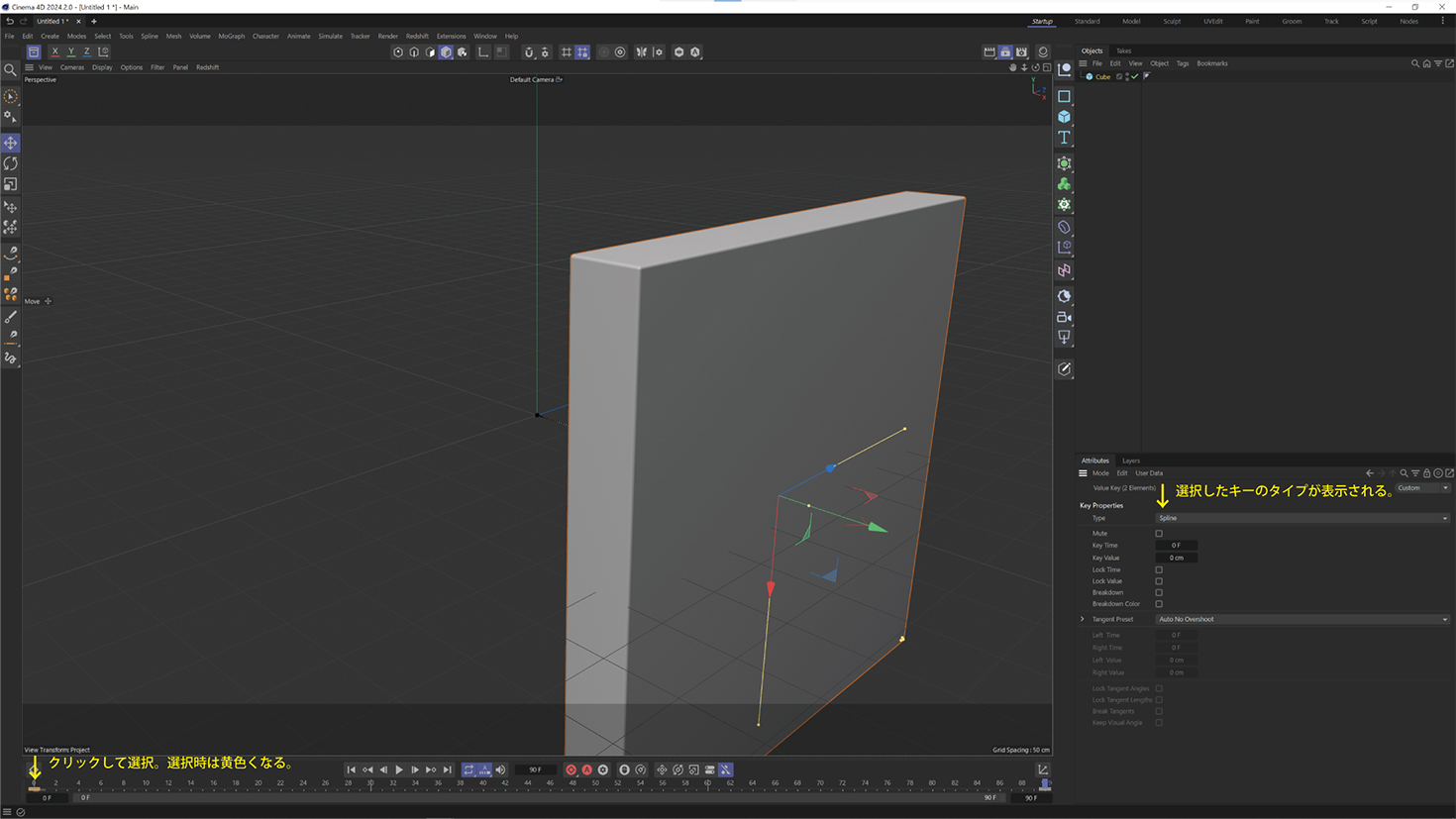
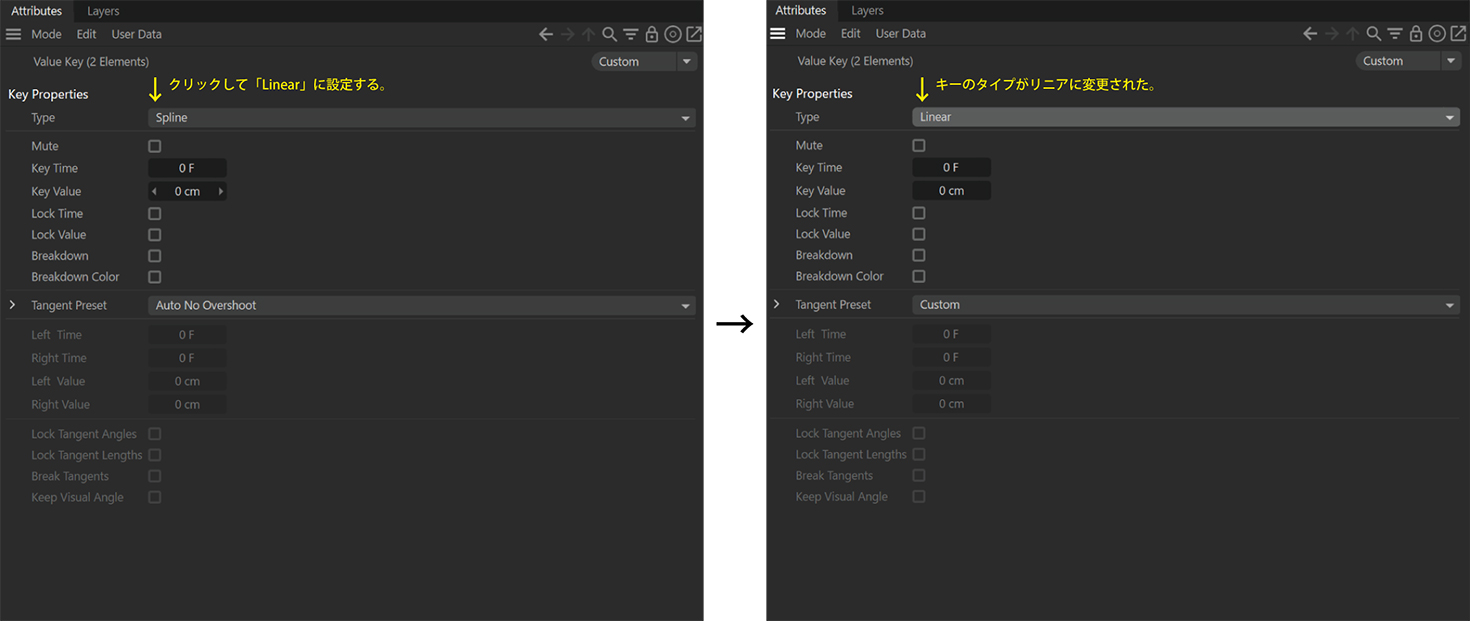
タイプの切り替えは簡単で、まず任意のキーフレームをクリックして選択します。選択すると、「Attributes」タブに「Key Properties」が表示され、そこにキーのタイプを変更する項目があります。デフォルトの「Spline」から「Linear」に変更してみましょう。


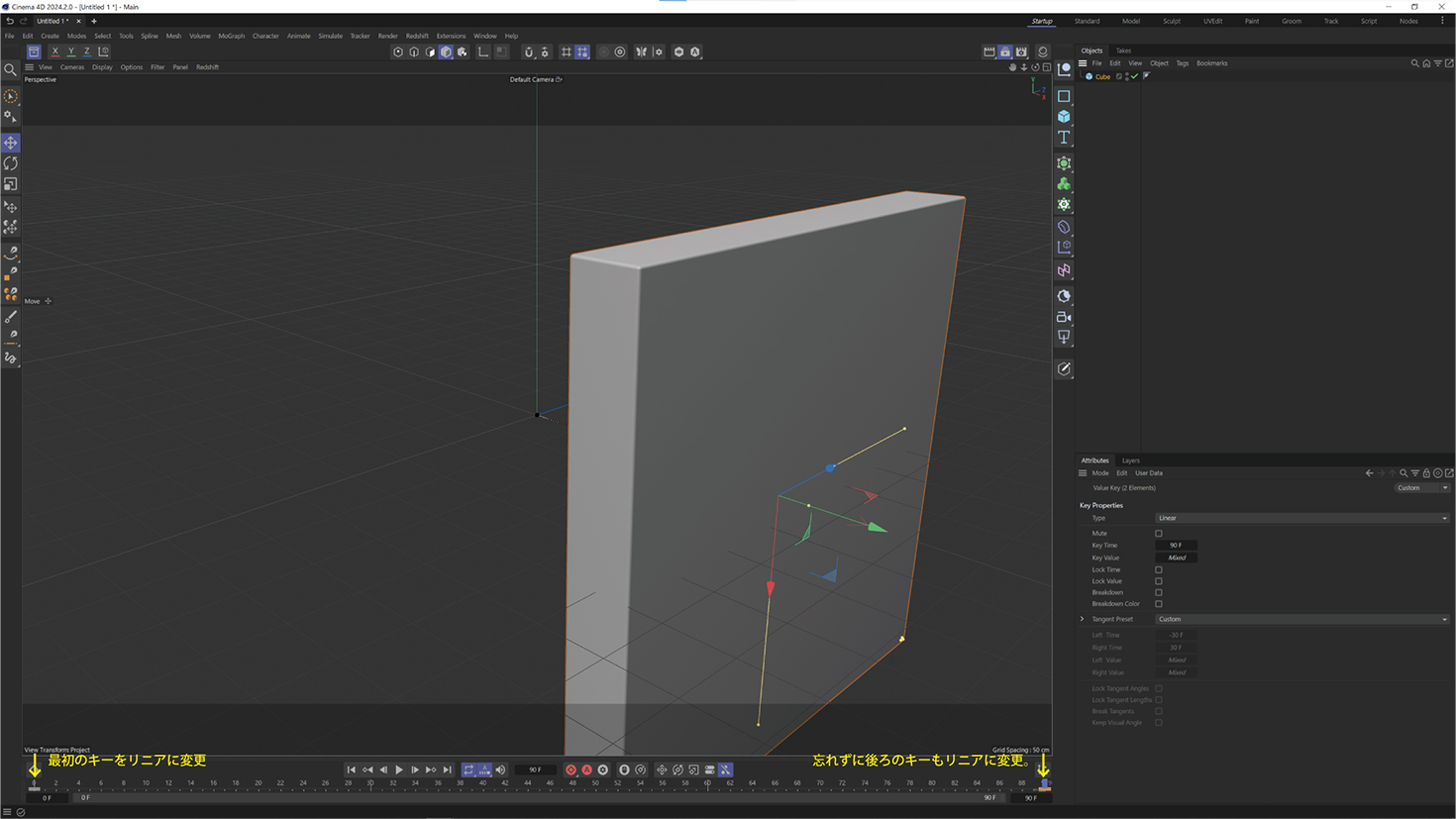
動きをリニアに設定する場合、設定したい範囲の前後のキー両方をリニアに設定する必要があります。今回の場合、0F から 90F のモーションをリニアに設定したいため、0F と 90F にある両方のキーをリニアに設定します。 設定をし、再生すると動き出しや止まりが直線的(急に動いてピタッと止まる)になるかと思います。
さて、ここまでは「Attributes」タブの「Coordinates」内でパラメータやキーの設定をしていましたが、ビューポート上でオブジェクトを直観的に移動したり、移動をした際に自動的にキーを設定したりすることもできます。

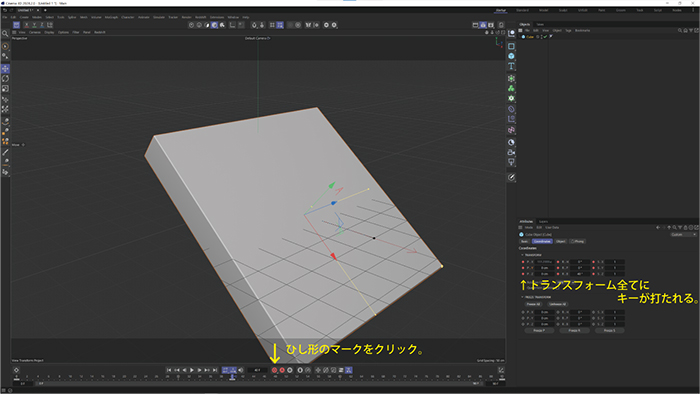
ビューポート上の任意のフレーム(画像は 40F)で、下部の 赤いひし形のマークをクリックしてみましょう。すると、「Attributes」内の「Coordinate」の全てのパラメータにキーが打たれます。

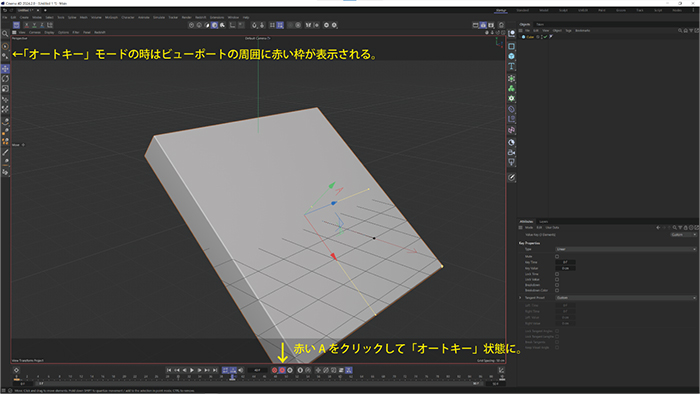
ひし形の隣にある赤い A のマークをクリックすると、「オートキー」モードになります。
この状態では、オブジェクトのトランスフォーム値を変更すると自動でキーを打ってくれます。

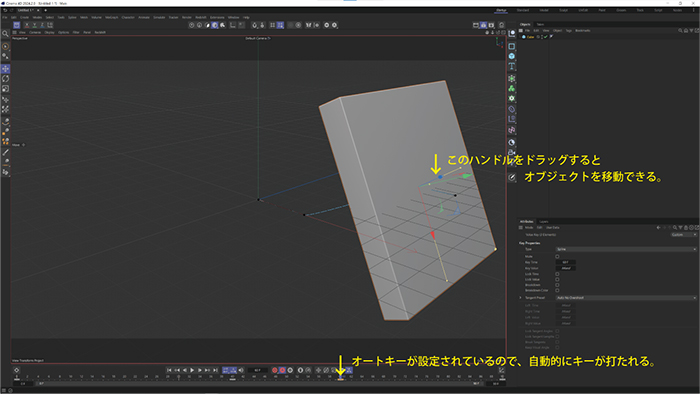
オートキーが設定されている状態で別の任意のフレーム(画像は 60F)でオブジェクトを移動してみましょう。
ビューポート上に表示されている XYZ 軸をドラッグすると オブジェクトが移動でき、自動的にキーも打たれます。
このように、アニメーション作業に入る時はオートキーを設定しておくと、都度キーを打たなくてもパラメータが反映されていくので作業効率が上がります。
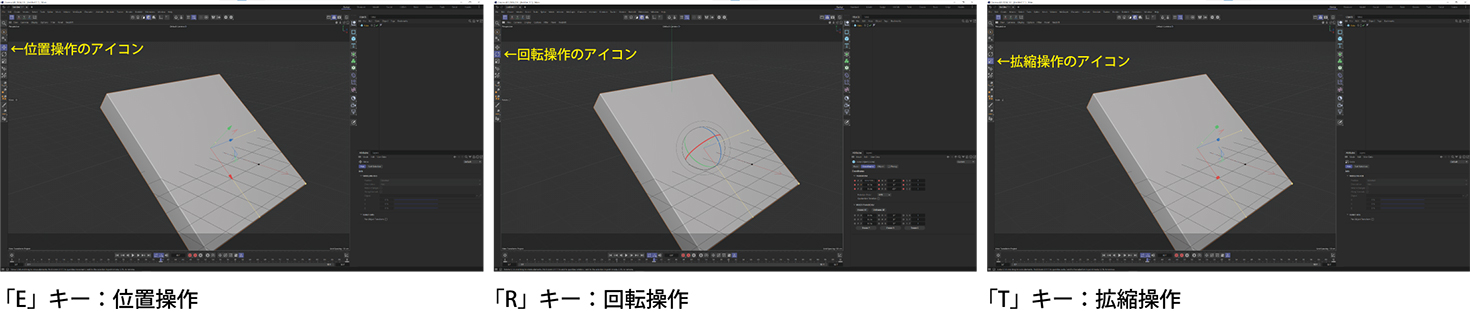
ビューポート上でのトランスフォーム値の変更作業は「位置」「回転」「拡大縮小」の3種類が基本。
ハンドルをドラッグすることで各種操作ができます。(Shift キーを押しながら操作すると位置:5cm、回転:5°、拡縮:5% ずつと、切りの良い数値で段階的に操作できます。)
各種操作はアイコンクリック、またはショートカットキーで変更できます。

「E」「R」「T」はキーボード上でも横に並んでいるので覚えやすいと思います。
【オブジェクトを、配置して、動かしたものを、書き出す。ただそれだけ。】
このように、オブジェクトを配置したり、配置したものを動かしていくことの積み重ねで3Dモーショングラフィックスは出来上がっていきます。ひとつひとつは簡単な作業でも、その積み重ねで複雑なものを作っていくこともできるので、まずはあまり難しいことは考えずに簡単なところから始めていきましょう。
次章では基本的にモデリング作業はせずに、プリミティブオブジェクトのみでモーショングラフィックスを実際に作っていこうと思います。




