大河臣 氏による CINEMA 4D と Redshift を活用した 3DCG 入門:パート4
〜 CINEMA 4D の代名詞「Mograph」の紹介 〜
CINEMA 4D はこれまで多くのモーショングラフィックスアーティストに愛用されてきました。その大きな要因となっているのが「Mograph」の機能性と、その直観的な使用感であると私は思っています。
モーショングラフィックスの醍醐味はやはり「Motion」、つまりは「動かすこと」。前章まではオブジェクト単体に対してひとつずつキーフレームを打っていってアニメーションを作ってきましたが、オブジェクトを大量に複製したり、その複製したオブジェクトの動きを一括で制御できると作業工数の観点でもとても効率がいいですよね。
それらを CINEMA4D の標準機能「Mograph」が直観的な操作で叶えてくれるかもしれません。「Mograph」も多様な機能や使い方があるのですが、本章ではその入門として「クローナー」と「エフェクター」を中心に簡単な紹介をしていきます。今回は実際にシーンを作成することはせずに、基本的な機能紹介がメインになります。画が出来上がっていくわけではないのでもしかしたらやや退屈かもしれませんが、このツールを覚えると表現の幅が一気に広がるので是非試してみてください。
【クローナーツール】
一言で「Mograph」といっても様々な機能がありますが、なんといってもまず語るべきは「クローナーツール」かなと思います。
クローナツールはオブジェクトを複製するツールです。どんなオブジェクトでも複製することができますし、それらをグリッド状に配置したり、円形に配置したり、任意のオブジェクトに這わせるように配置したりすることができます。
実際に使っていきながら解説していきましょう。

今回はサンプルプロジェクトとして Cube オブジェクトをクローナーツールに適用していきながら、その挙動を確認していきます。
まず Cube を作成し、サイズを「X : 20cm」「Y : 20cm」「Z : 20cm」 と、予めやや小さめに設定してください。
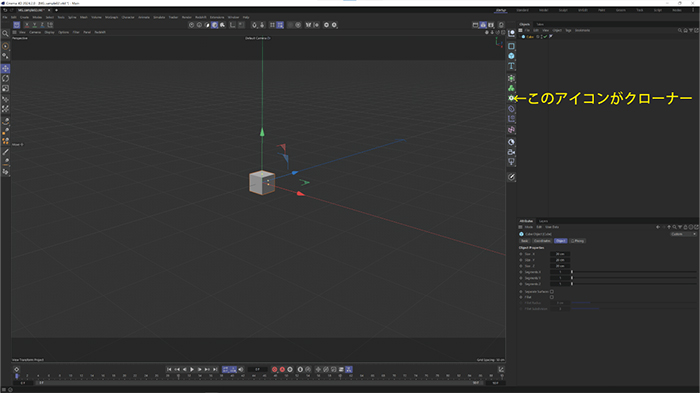
それでは緑色の粒が格子状に配列されているアイコン、クローナーツールを配置します。

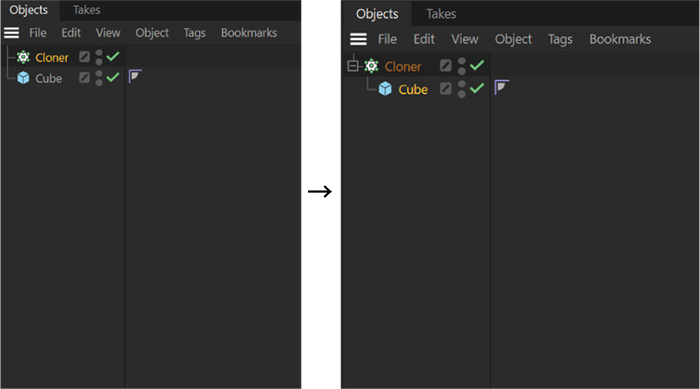
クローナーツールが作成されるので、その下階層に予め作成した Cube オブジェクトを格納します。
ビューポートを確認してみましょう。
 Cube オブジェクトが複製されました。9つの Cube オブジェクトが等間隔に並んでいます。クローナーツールを Objects タブ内で選択すると Attributes が表示されます。
Cube オブジェクトが複製されました。9つの Cube オブジェクトが等間隔に並んでいます。クローナーツールを Objects タブ内で選択すると Attributes が表示されます。
クローナーツールのデフォルトは「Grid」(格子状配列に複製)となっていて、現状の設定は
・グリッド上に配置(Grid)
・X : 3 個, Y : 1 個, Z : 1 個の量で複製
・設定している距離をとりながら複製していく(Per Step)
・複製幅を X : 200cm, Y : 0cm, Z : 200cm に設定
という具合になってますね。
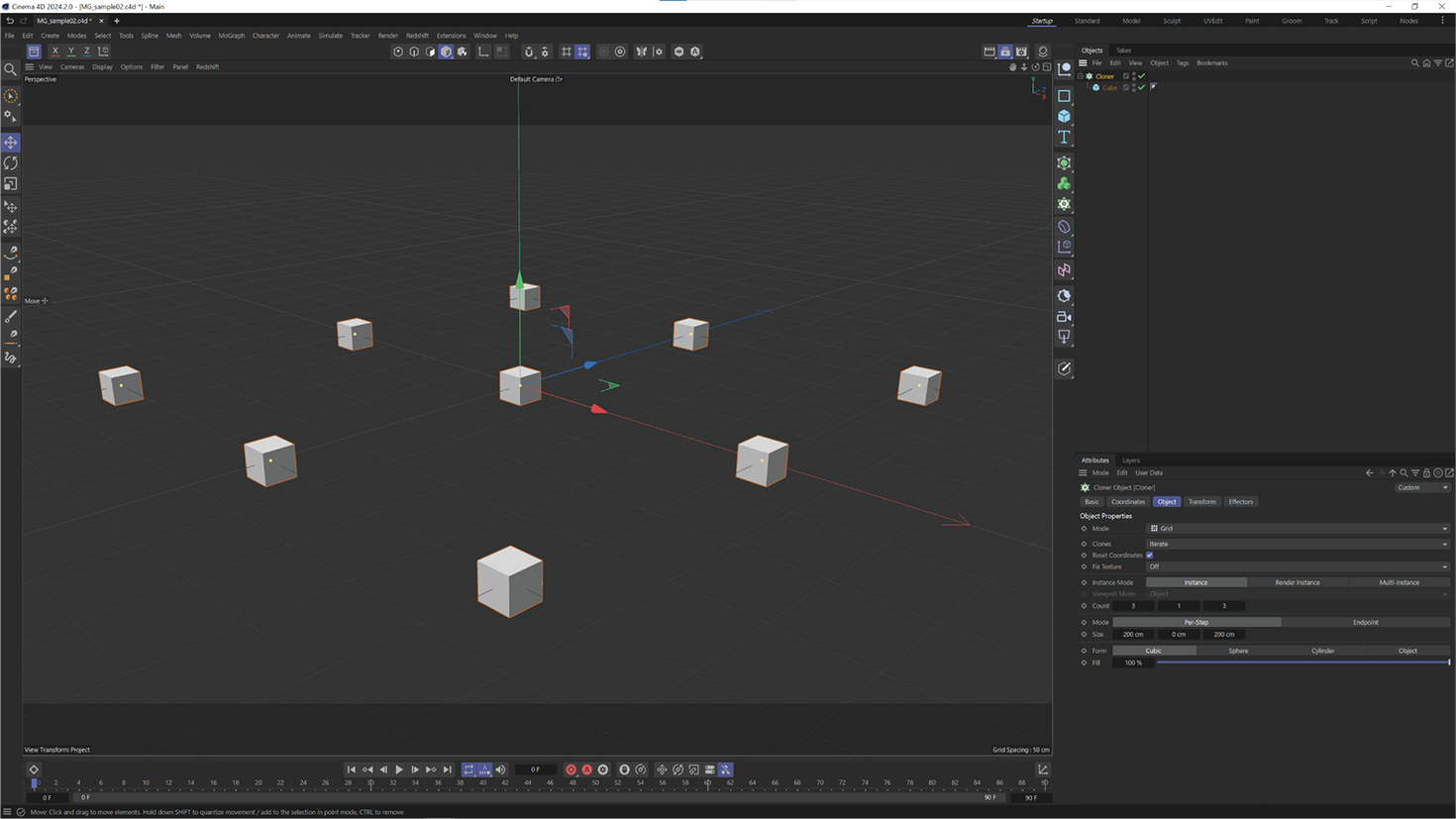
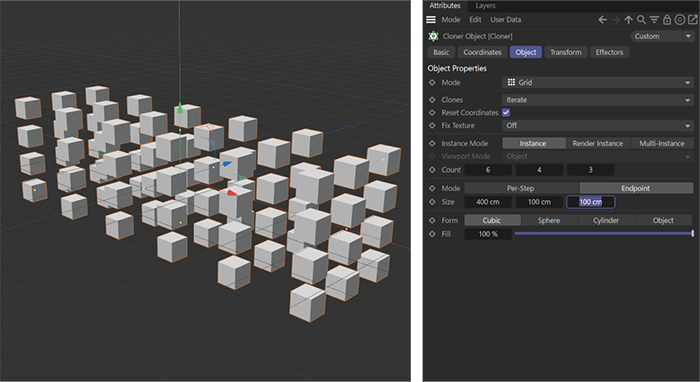
一番上にある「Model」項目は「Grid」のままで、少しパラメータをいじってみましょう。

左図のようなパラメータに設定しました。
下の方の「Mode」を「Endpoint」に設定してますが、これは 「指定した範囲内にオブジェクトを増やしていく」設定です。
今回は X : 400cm の幅内に Cube オブジェクトが6つ、Y : 100cm の幅内に4つ、Z : 100cm の幅内に3つずつ等間隔に増やしていく設定になっています。
Mode を変えることで複製の定義を変更できるのは便利ですね。
Grid モード以外もいくつか基本的な複製モードを見てみましょう。

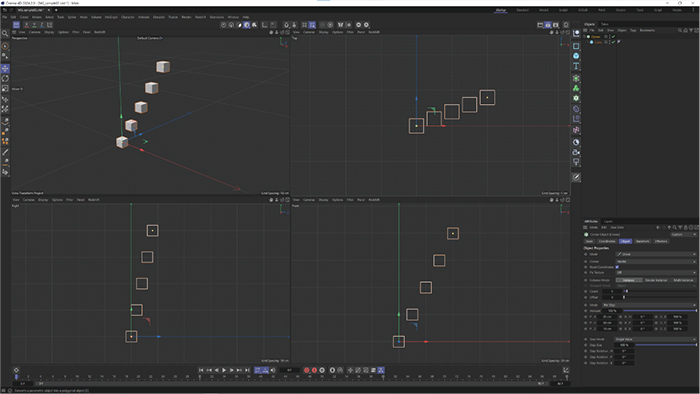
「Linear」モード。
オブジェクトを線形に複製していきます。XYZ の値を定義できるので斜めに増やしていったりもできます。

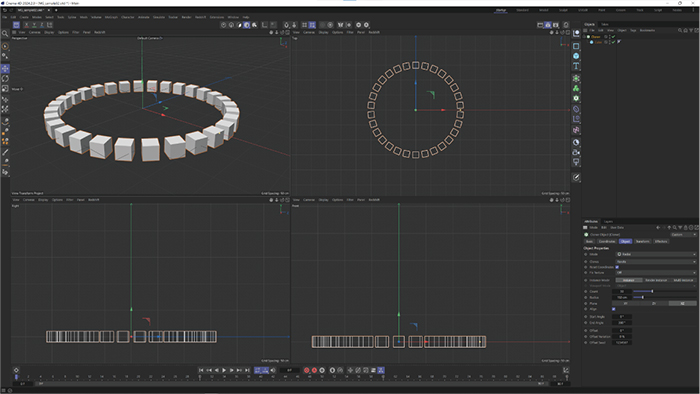
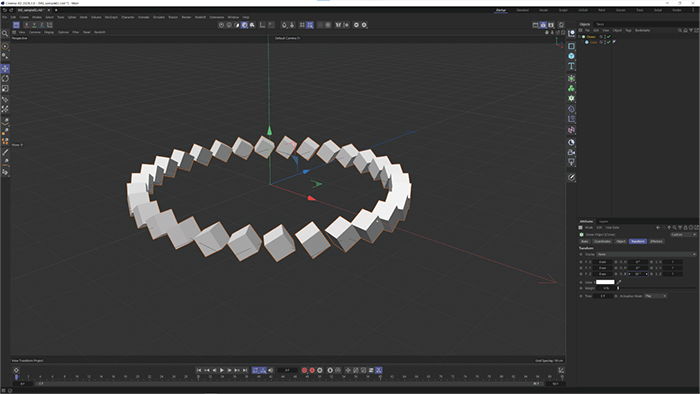
「Circle」モード。
オブジェクトを円形に複製していきます。半径の値はもちろん、どの方向に円形を描くのかも指定できます。

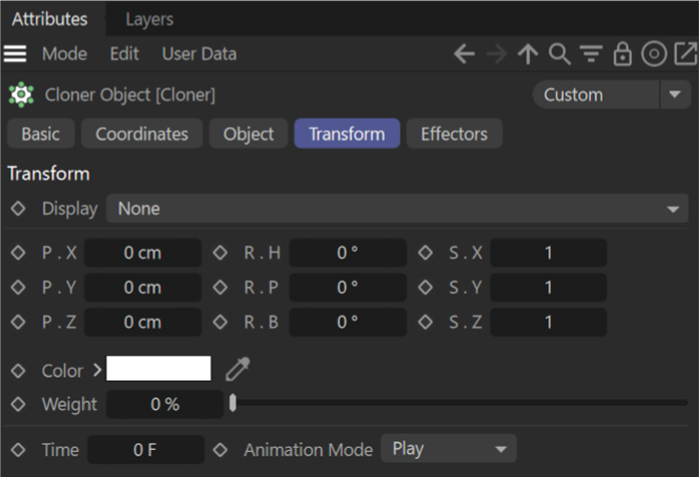
「Circle」モードの状態で Attributes タブ内の Transform 欄を開きましょう。
この欄は、複製したオブジェクトを一律でトランスフォームさせることができます。
回転の値をお好みでドラッグしていじってみましょう。

Cube オブジェクトが一斉に回転するかと思います。このトランスフォームにももちろんキーフレームは打てます。ひとつひとつ配置して動かすよりも、圧倒的に早く、そして何より便利かと思います。
これで一律に大量のオブジェクトを動かすことができるようになりましたが、例えばある指定の範囲から順にモーションが開始していくようにするにはどうすればいいでしょう?
次は「エフェクタ」についてご紹介していきます。
【エフェクタとフィールド】
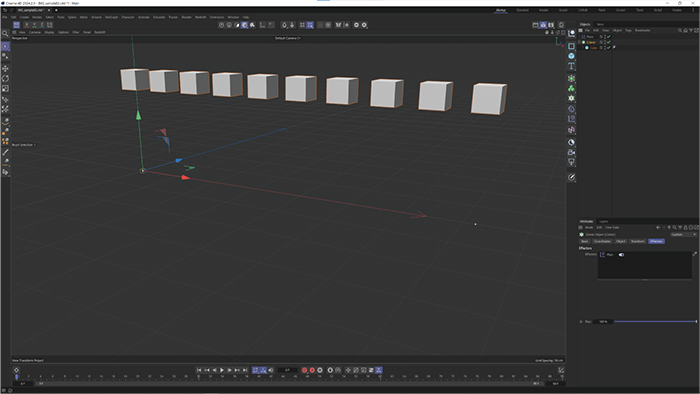
クローナーで複製したオブジェクトに、少し複雑なアニメーションをつけてみようと思います。Linier のクローナーツールで、下図のような配列を作成します。ここに、シンプルなエフェクタを適用してみましょう。

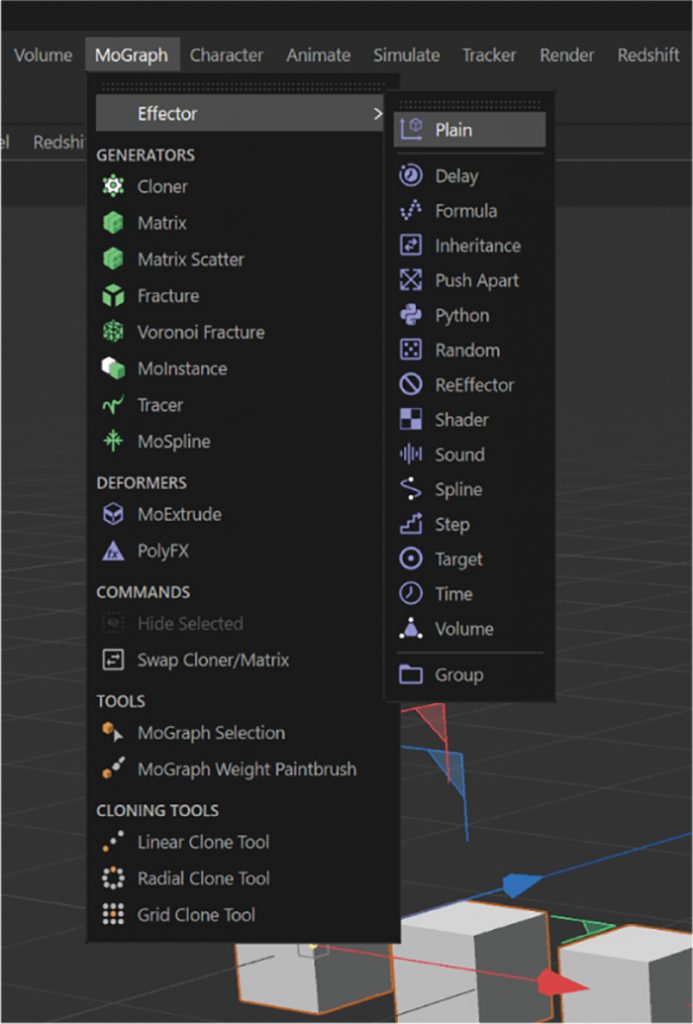
Objects タブでクローナーが選択されている状態で、UI 上部の「Mograph」から「Effector」→「Plain」と選択。

ビューワー上で全ての Cube が一気に上に移動したかと思います。
クローナーの Attributes から Effectors を確認すると、適用されているエフェクタの一覧が表示されます。
作成した「Plain」エフェクタが適用されていることがわかります。
ちなみにエフェクタの適用はこの一覧に作成したエフェクタをドラッグ&ドロップしても設定が可能です。

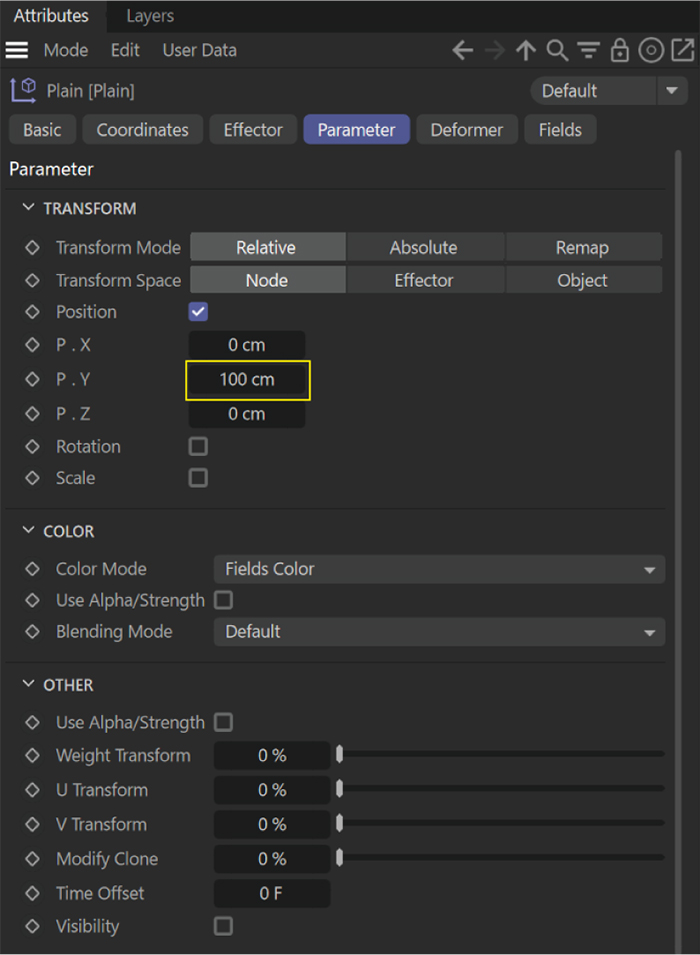
Objects タブから「Plain」を選択し、「Plain」の Attributes を確認しましょう。Y に 100cm という値が設定されています。これによって複製した Cube が一律で 100cm 上に押し出されている形なのですが、この適用範囲を 3D 空間上で定義してあげることで動く範囲を指定することができます。
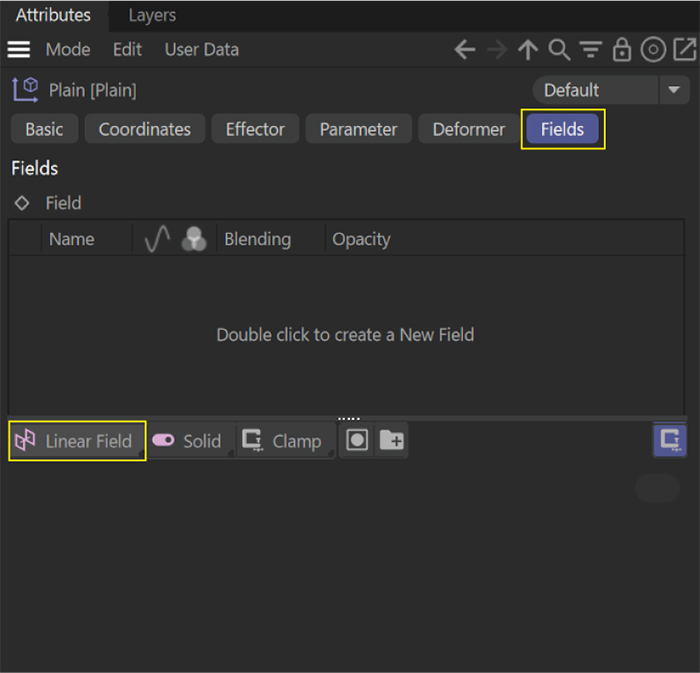
Fields 欄にいきましょう。

Fields は、効果の範囲を指定する項目です。今はまだなにもフィールドが設定されていないので、「Linier Field」を適用してみましょう。
下部の「Linier Field」をクリックします。

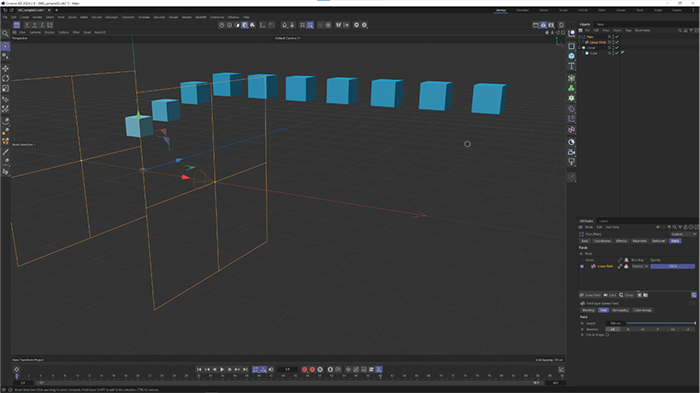
Objects タブ内、「Plain」のエフェクタ内に「Linear Field」が作成されました。同時にビューポートにも変化が起きました。
原点辺りの Cube オブジェクトがやや下に下がり、右に行くにつれ徐々 に上へと移動しています。
これは「Linear Field」によって定義された範囲で値の変化が起きていることを意味します。ビューポート上の色も変化していますがこれは適用されている値を色の濃度で表現しています。視覚的にも適用範囲がわかりやすいですね。
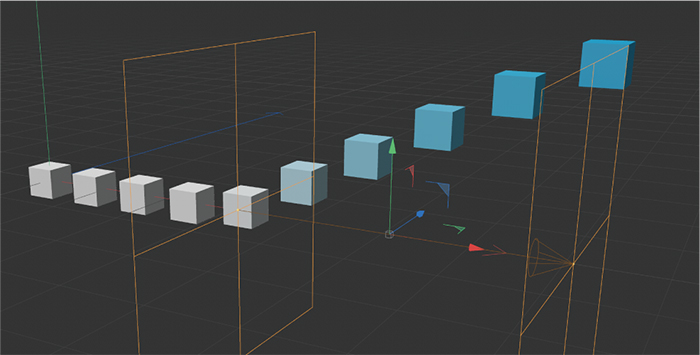
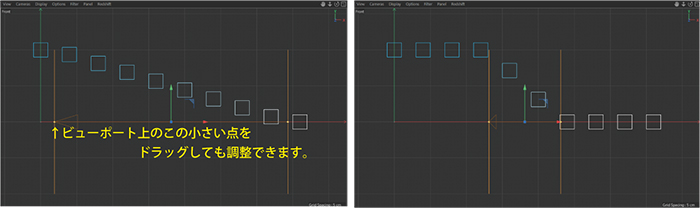
実際にビューポート上の「Linier Field」のハンドルを操作し、X 方向 (赤軸方向)に動かしてみましょう。

フィールドを右へ移動すると、画面左側の Cube オブジェクトが下へ降りていくのが確認できるかと思います。
それぞれタイミングをずらして下に降りるアニメーションを Mograph 無しに作成する場合、動かしたい分だけオブジェクトを配置し、ひとつずつアニメーションを付けて狙いのズレっぷりにキーフレーム位置を調整して設定する必要がありますが、Mograph とエフェクタを使えばこのエフェクタにアニメーションを付けるだけで作ることができます。
Fields の範囲についてもう少し解説しましょう。

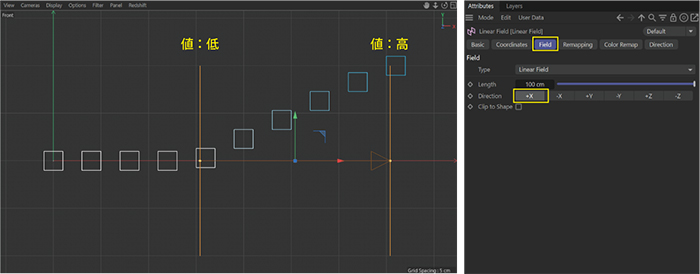
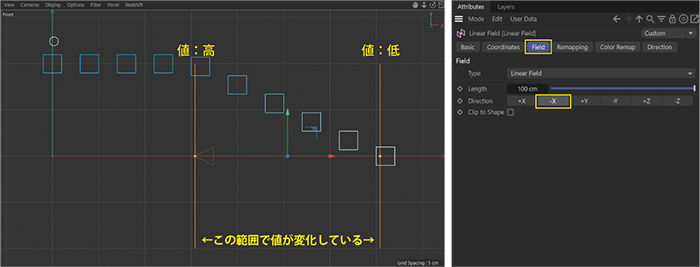
ビューポートを分割表示するなどして、Front View を確認しながら挙動を確認してみましょう。2つある黄色い縦線の範囲で、値の変化が起きていることがわかります。
X 軸上でプラスの方向(画面右方向)のものほど適用される値が強くなっていますが、これは「Direction」が「+X」に設定されているためです。

「Direction」を「-X」にすると、挙動が真逆になりました。

「Direction」の上にある項目「Length」を変更することで変化開始から変化終了までの範囲を調整すること

エフェクタのパラメータを変更すれば、回転やスケールのアニメーションももちろん可能です。また、複数のエフェクタを組み合わせて適用することでアニメーションをさらに複雑にすることもできます。
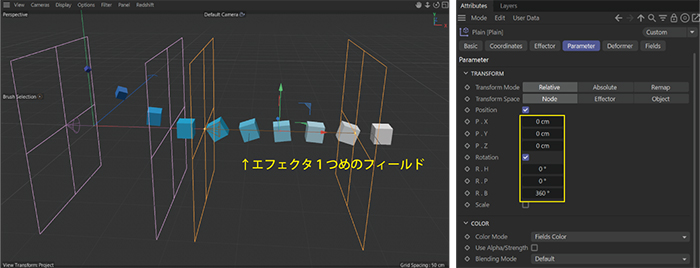
参考までにこちらの図の解説をすると、1つのクローナーに対し て2つの「Plain」エフェクタを適用しています。1つめのエフェクタでは1回転のアニメーションを付け、

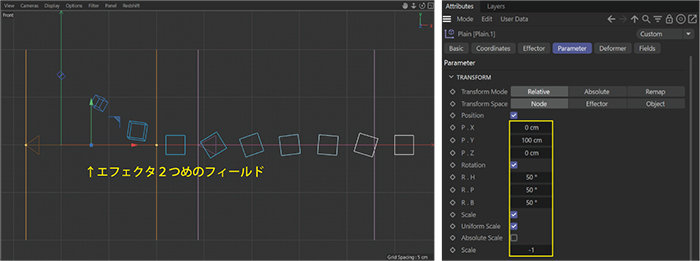
2つめのエフェクタではやや回転しながら上に移動しながらスケールにも変化が置きて消えてなくなるような値に設定しています。
これらのエフェクタ、またはフィールドをアニメーションさせることで、右から左へ徐々にアニメーションが適用されるモーションが作れます。

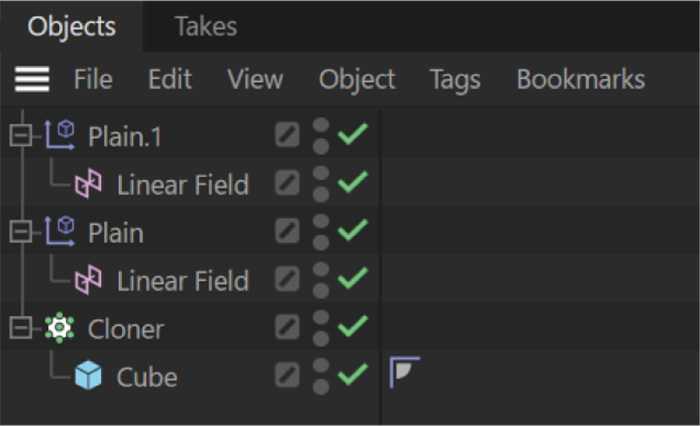
参考までに作成したオブジェクトの一覧を添えておきます。とてもシンプルなプロジェクトですが、前章までのアニメーションより複雑な表現が可能になったかと思います。

前章までの解説内容と、本章で新たに紹介した Mograph を使用すれば、表現できるアニメーションの幅もかなり増えてくると思います。
キャンペーン動画の左図のカットもクローナーとエフェクタを使用して作成しています。
クローナーの種類、エフェクタの形状、Voronoi Fracture や Poly FX など、 Mograph は他にも様々な機能や設定項目がありますので、是非とも実際に触ってみて色々と試してみると新たな発見があるかと思います。
【おわりに】
全4章に渡って、「入門編」として CINEMA4D について解説してきましたが、いかがだったでしょうか。最初から全ての UI 項目について理解をしたり、触り始める前から専門用語の大量なインプットをせずとも、3DCG の世界を実際に体験できたかと思います。やはり、実際に作って形にしていきながら覚えていくのが楽しいですし、より身についてくるやり方なのかなと私は思います。
とはいえ、おそらくこの解説記事をご覧になりながらも「今回触れられてないこの項目は何だろう?」「マテリアルにテクスチャを設定したい」「こういう 動きを付けたい場合はどうすればいいんだろう?」「もっと複雑なシーンを作りたい」と、進めていく過程で疑問や欲求が生まれた方もいらっしゃるかと思います。
それこそがまさに「成長のチャンス」であると私は思っています。
どんどん新しい疑問が生まれてくるのは、まさに今「3DCG と真剣に向き合っている証拠」です。3DCG、VFX の世界は本当に奥が深く、日々新しい技術やツールが開発され、情報が常に更新されていく世界なので、「ここまでわかっていればもう大丈夫」 となりづらい世界でもあります。また、一度作ったものを再度作れるよう「再現性」を身につけるのもスキルとして大切なので、「何故できた(できない)のか」ということを理解すること はとても重要です。私自身、「再現性」を身につけて、初めてその技術が自分のものになったと思うようにしています。
まず興味を持ち、生まれてくる疑問に対して調べ、それがいつでもできるようにする、ということの積み重ね。ひとつずつで大丈夫です。 「学ぶ意識と関心を持ち続けること」「探求を続けること」こそが、今回 3DCG と出会ったみなさまにとっての「次の付き合い方」となるよう願って、本解説を終えようと思います。
お目通しいただき、ありがとうございました。




