Plexus 3
点、線、面で作る3Dパーティクルジェネレーター
点、線、面で作る3Dパーティクルジェネレーター
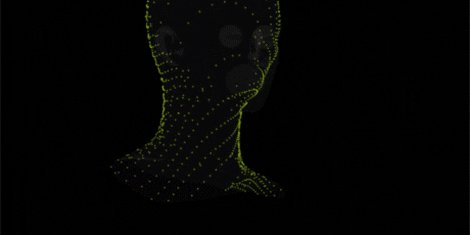
Plexus 3は、点、線、面などを自由に組み合わせて作られた3Dオブジェクトを生成し、アニメートさせる、3Dパーティクルジェネレーターの After Effects プラグインです。
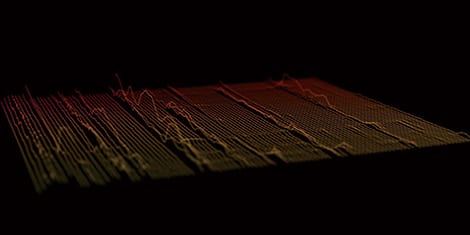
点と線を繋いだ星座のようなオブジェクト、分子構造のような格子状の配列、三角形を組み合わせた多面体、地形のような凸凹の形状、直線や曲線のラインが交わるネットのような集合体や、伸び縮みする3D曲線など、様々な構造のオブジェクトから成る3Dパーティクルを作成できます。Plexus の基本概念は、2つのポイント(点)と、それを結ぶライン(線) です。ポイントの大きさ、ラインの太さ、距離、数、色の調整から、複製や結合の組み合わせは自在です。
この独特のスタイルを持つ、3Dパーティクルシステムで、あなたの3D空間に独創的あふれるエッセンスを加えてください。

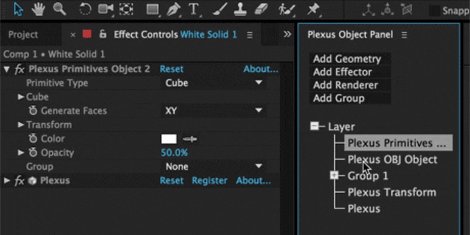
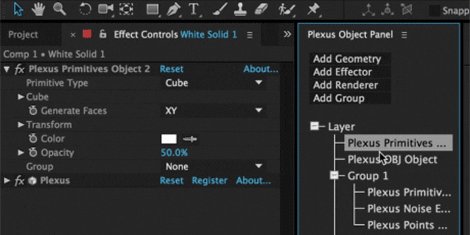
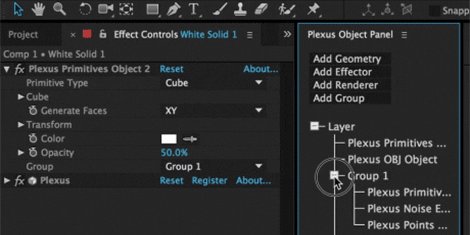
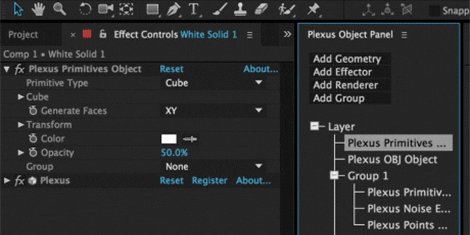
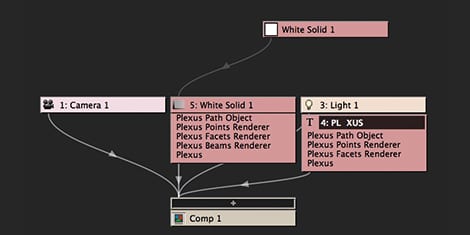
Object based UI
ツリーベースのオブジェクトパネルが導入されました。煩雑だった Plexus のコントロールが容易になります。

Seamless Beams
Beam Renderer のラインがシームレスになり、前バージョンと比べて描写精度が向上しました。

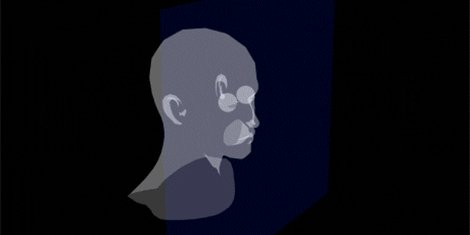
Depth Map Culling
デプスマップに対応しました。Buena Depth Cue や、Element 3D からエクスポートをデプスマップを使い、3D空間でのコンポジットを実現します。

Custom Visibility Settings
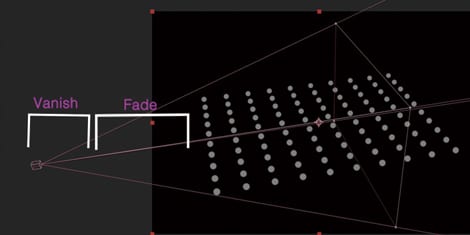
コンポジションカメラからの距離に依存し、可視範囲を指定する機能が追加されました。

Motion Blur
モーションブラーに対応しました。これにより、リアルなアニメーションを実現します。

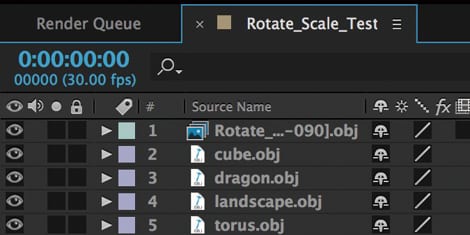
Improved OBJ Import
OBJファイルのインポート機能が向上しました。OBJファイルやシーケンスを使い、3Dモーションに合わせて Plexus を利用することができます。

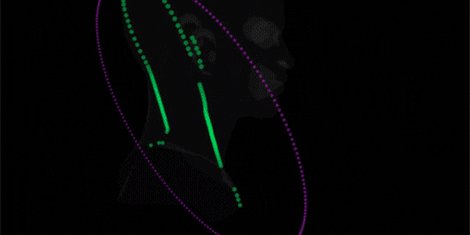
Sound Effector
オーディオのウェーブフォームをサンプルし、Plexus の頂点位置やスケール、カラーに反映させることができます。

Unified Rendering
Unified Renderingは、すべてのオブジェクトが共通の3D空間の保持を実現しました。複数の点や線、ポリゴンがZ空間で互いに交差することができます。

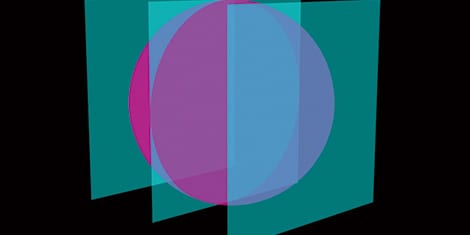
Slicer Object
Slicer Object 機能が追加されたことにより、メッシュをスライスすることが可能になりました。

Nested Compositions
コラップストランスフォームをネスト化されたコンポジションに適用した場合であっても、Plexus はネイティブのAEコンポジションの様に利用できます。

Path Object Improvements
パスオブジェクトのスケールコントロール機能が向上しました。3Dテキストを制作する手段は増えましたが、Plexus ならではの表現は健在です。

Loop Noise
ノイズの値を調整してシームレスなループを作成することができます。ポジションやスケール、カラーバリューを操作できます。
※対応するOSバージョンにつきましては、「After Effects 必要システム構成」をご参照ください。
プラグインのテクニカルサポート提供は、Adobe社の「After Effects 必要システム構成」内でのご利用が前提となります。「After Effects 必要システム構成」をご参照のうえ、After Effects が動作を保証するシステム構成内でプラグインをご利用ください。なお、Adobe社の「必要システム構成」で動作が保証されない環境でプラグインを使用した際に発生するトラブルへのサポート提供は致しかねますことご了承ください。
AESCRIPTS社製品 MANAGER APP経由のデモ版インストール方法
aescripts社製品は、プラグインやスクリプトのインストールとライセンス管理ソフト、manager appを利用してデモ版をインストールすることができます。
※manager appの利用にはaescripts + aeplugins 社のアカウントが必須となります。aescripts + aeplugins社 アカウント作成方法をご参照のうえアカウントを作り、manager appをご利用ください。
製品のインストーラーはデモ版と正規版を兼用しています、正規ライセンスの認証を行わない場合デモ版として製品の一部をお試しいただけます。
PLEXUS 3 デモ & 正規版 (WINDOWS版とMAC版を兼用)
製品のインストーラーは、デモ版と正規版を兼用しています。正規ライセンスの認証を行わない場合、デモ版(画面に×印が表示されます)として製品の全機能をお試し頂けます。
グリッチ生成やRGB分離、TVノイズ、ドットアニメーション、ピクセレートなどを実現するBad TV、Data Glitch 2、Dot Pixels、Separate RGB、TVPixelをセットにしたお得なバンドル製品


故障したテレビ画面をシミュレートし、グリッチを生成するAfter Effects、Premiere Pro 対応プラグイン


デプスマップを使用し滑らかな被写界深度ボケを実現するAfter Effectsのプラグイン

3D空間でジオメトリックシェイプの生成を実現するAfter Effectsプラグイン

After Effectsでリアルな物理演算を実現し、2Dレイヤーを現実世界のオブジェクトのシミュレーションを実現するプラグイン

デプスマップを使用し滑らかな被写界深度ボケを実現するAfter Effectsのプラグイン

GPUアクセラレーションに対応し高速処理を実現するAfter Effects専用のグロープラグイン

映像をピクセル化し、LEDスクリーン風アニメーションの作成を実現するAfter Effects、Premiere Proプラグイン

