MotionMonkey
レイアウト済みのデザインにモーションを加えるAfter Effects用スクリプト
レイアウト済みのデザインにモーションを加えるAfter Effects用スクリプト
MotionMonkey は、Photoshop や Illustrator などでレイアウトされたデザインにモーションを加えて、オートアニメーションを作る After Effects スクリプトです。
使い方は簡単。Photoshop や Illustrator でデザインした、レイヤーが分かれたファイルを After Effects に読み込み、アニメーション設定して「DO IT!」をクリック。
アニメーションの設定も、表示方法やフレームインの方向、止め、スピード、レイヤーの表示順など多岐渡ります。そのため、設定項目を組み合わせることで幾通りものアニメーションを作成することができます。

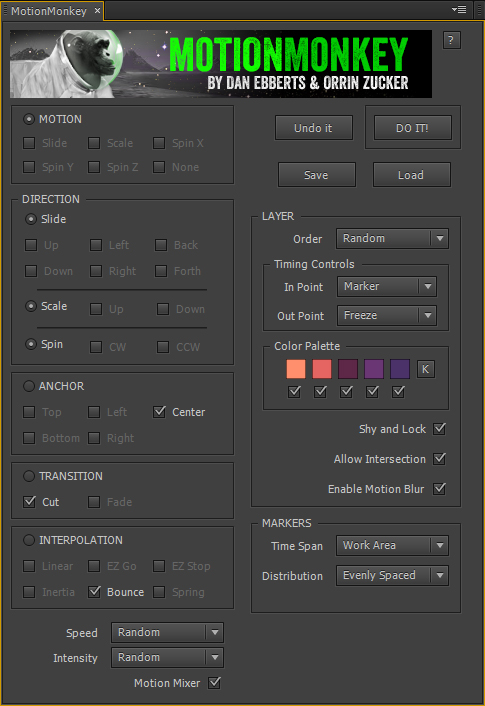
MOTION:各レイヤーが表示される時のモーションをSlide(スライド)、Scale(スケール)、Spin(スピン)から選択します。MOTIONにチェックを入れるとランダムになります。
DIRECTION:各レイヤーのフレームイン時の方向を選択します。Slide、Scale、Spinにチェックを入れるとランダムになります。
ANCHOR:アンカーを指定します。ANCHORにチェックを入れるとランダムになります。
TRANSITION:レイヤーの表示方法をカットイン、フェードインから選択します。TRANSITIONにチェックを入れるとランダムになります。
INTERPOLATION:レイヤーの表示から、止めまでのアニメーションを選択します。INTERPOLATIONにチェックを入れるとランダムになります。
Speed:レイヤーのモーションスピードをFast(速い)、Medius(中間)、Slow(スロー)、Random(ランダム)から選択します。
Intensity:アニメーションの強度を選択します。Low(弱)、Medium(中)、High(強)、Extreme(強+)、Randon(ランダム)から選択します。
LAYER:Order表示するレイヤーの順番を選択します。設定が完了したらDO IT!をクリックしてください。
※対応するOSバージョンにつきましては、「After Effects 必要システム構成」をご参照ください。
プラグインのテクニカルサポート提供は、Adobe社の「After Effects 必要システム構成」内でのご利用が前提となります。「After Effects 必要システム構成」をご参照のうえ、After Effects が動作を保証するシステム構成内でプラグインをご利用ください。なお、Adobe社の「必要システム構成」で動作が保証されない環境でプラグインを使用した際に発生するトラブルへのサポート提供は致しかねますことご了承ください。
AESCRIPTS社製品 MANAGER APP経由のデモ版インストール方法
Manager Appを利用することでデモ & 正規版のインストールや購入した製品のライセンス認証と認証解除を行うことができます。
※Manager Appの利用にはaescripts + aeplugins 社のアカウントが必須となります。aescripts + aeplugins社 アカウント作成方法をご参照のうえアカウントを作り、Manager Appをご利用ください。
製品のインストーラーはデモ版と正規版を兼用しています、正規ライセンスの認証を行わない場合デモ版として製品の一部をお試しいただけます。