HIYOCOPILOTによる【Maxon One quick tips】VFX Suite編
HIYOCOPILOTによる【Maxon One quick tips】の第七弾は VFX Suite編です。HIYOCOPILOTの”まろ木”さんに合成に特化したエフェクト集プラグイン VFX Suite についてご紹介いただきます。
簡単に素材を馴染ませる
色々な素材を使って映像を作るとき、それぞれの色味が異なることで素材同士に違和感が出てしまうことがあります。
VFX Suite は合成に特化したエフェクト集プラグインであり、ボタン一つで色味を合わせたり、光の拡散や影を追加して素材同士の繋がりを自然にし画面全体の統一感を高めてくれます。
今回の記事では、VFX Suite を使って異なる素材同士を繋ぎ合わせて作品を作っていく過程をご紹介します。
Step 1:素材の準備


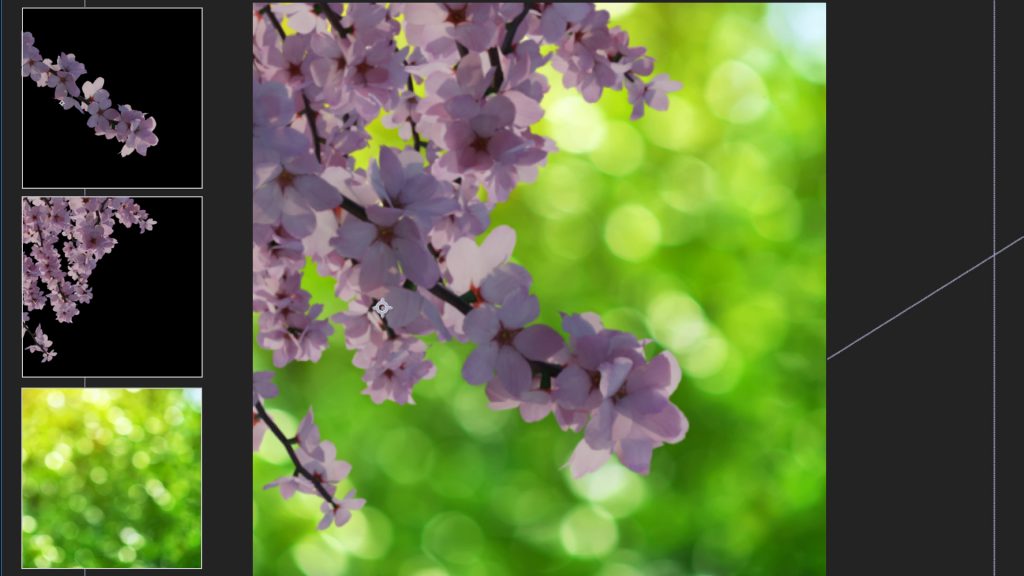
今回は写真素材を背景にして、CGで作成した桜の枝2つを合成し、フィルム写真のような雰囲気の作品を制作していきます。

VFX Suite を使う前に素材ごとの距離感を作っておきます。
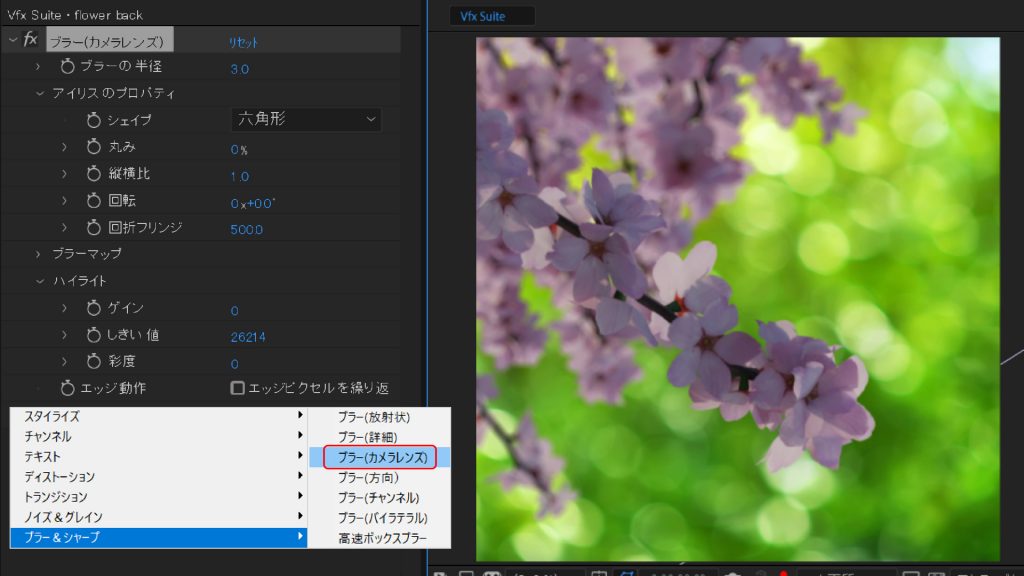
今回は手前の一本の枝をメインにおきたいので、背景となる枝に[ブラー&シャープ>ブラー(カメラレンズ)]を適用しておきます。
これから使用する VFX Suite の [Supercomp] は、元から付いているエフェクトを加味したうえで合成をしてくれるので、VFX Suite を使用する前にボケ感などの形状に関わる部分は先に調整しておくといいと思います。
Step 2:背景に馴染ませる


それでは VFX Suite を適用していきます。
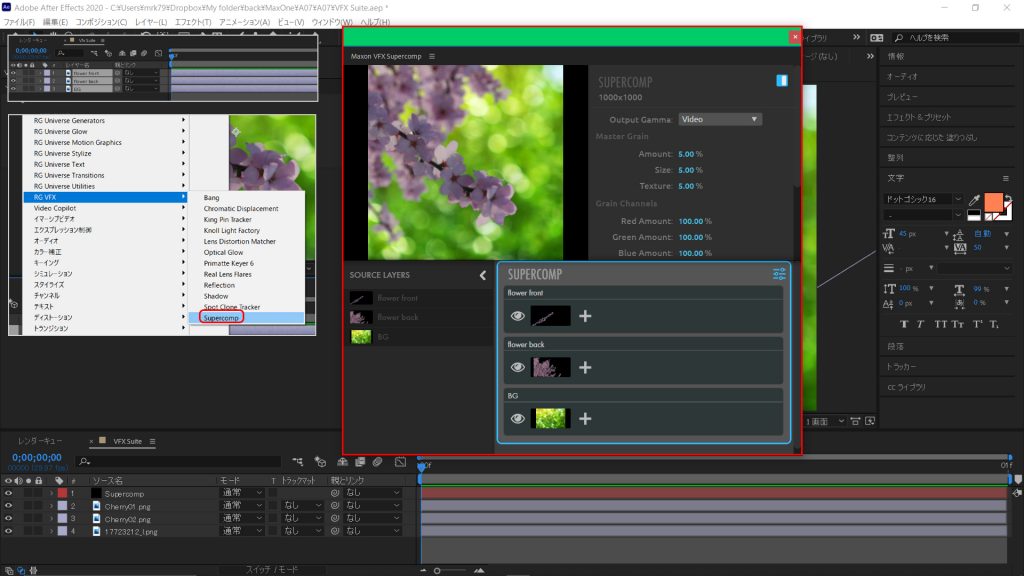
合成に使用するレイヤーをすべて選択し、エフェクトの中から [RG VFX>Supercomp] を選択します。すると [VFX Supercomp] のパネルウィンドウが表示され、新たに [Supercomp レイヤー ] が追加されます。
[Supercomp] は基本的には表示されたこのパネルだけでのみ操作できるため、こちらのウィンドウの操作をメインに進めていきます。

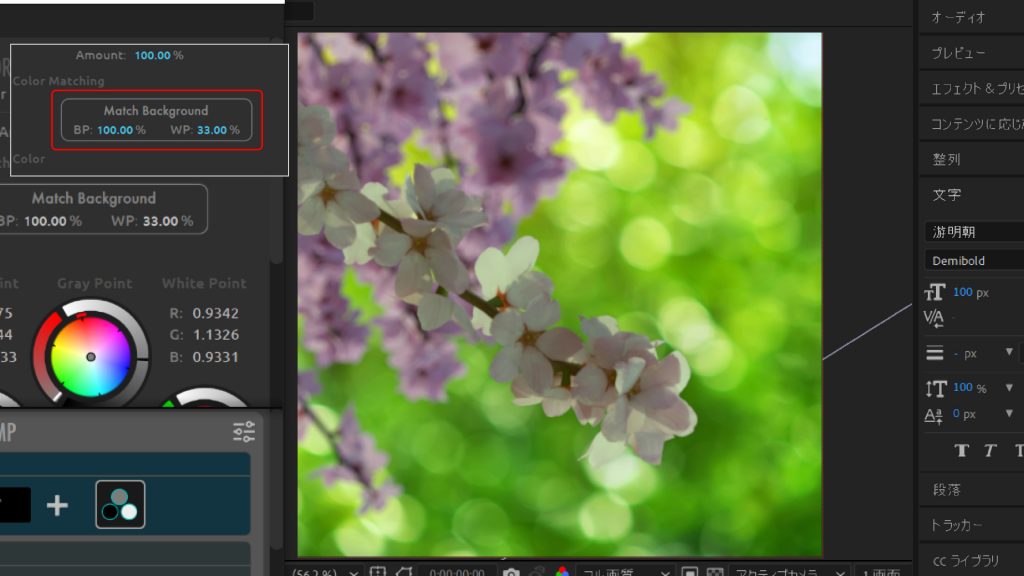
始めに影の色味を背景に合わせていきます。
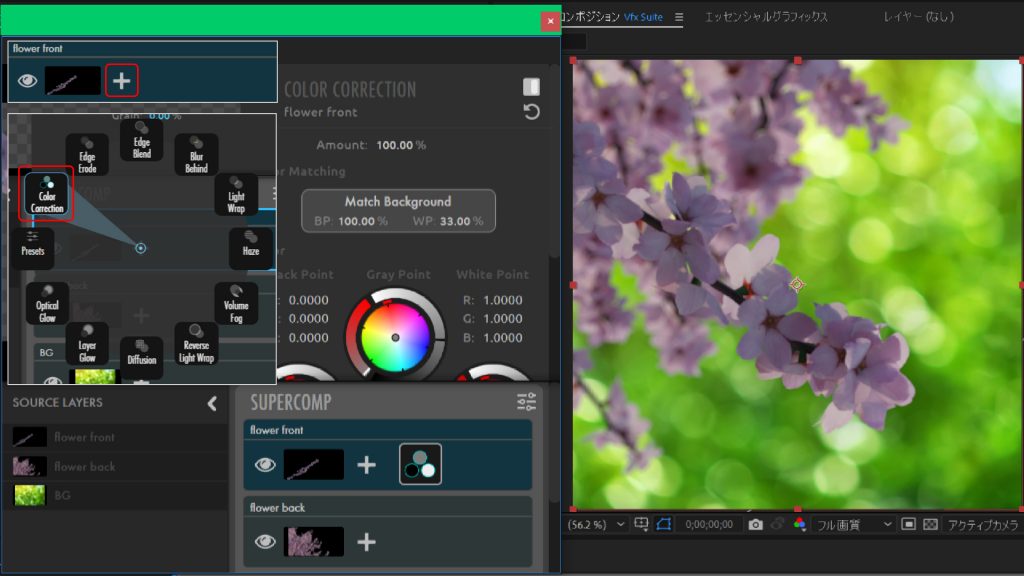
エフェクトは各レイヤーにある [+] のアイコンから追加することができます。アイコンをクリックすると円状のメニューが現れるので、その中から [Color Correction] を選択します。
すると [+] アイコンの横に新たにエフェクトのアイコンが表示され、こちらを選択しておくことでエフェクトの調整ができるようになります。

詳細パネルにある [Match Background] をクリックすると背景の色味を汲み取り、自動で色味の調整が行われます。色の補正が強すぎる場合は [amount] の値で加減を調整できます。
手前の枝、奥の枝どちらにも [Color Correction] を適用します。

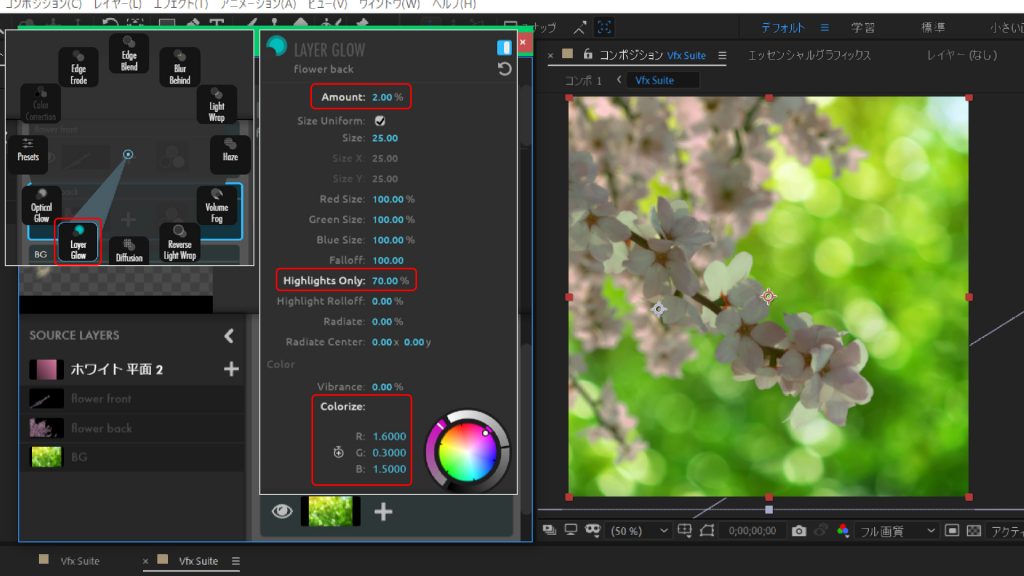
次に光が当たっている部分にグロー効果を付けていきます。先に後ろの枝からエフェクトを付けていきましょう。
エフェクトメニューから [Layer Glow] を選択します。光が強すぎる場合は [amount] で強度、[Highlights Only] でグローさせる範囲を調整できます。
鮮やかにグローして欲しいので、ここでは [Colorize] を変更しグローの色をピンク色に設定しました。

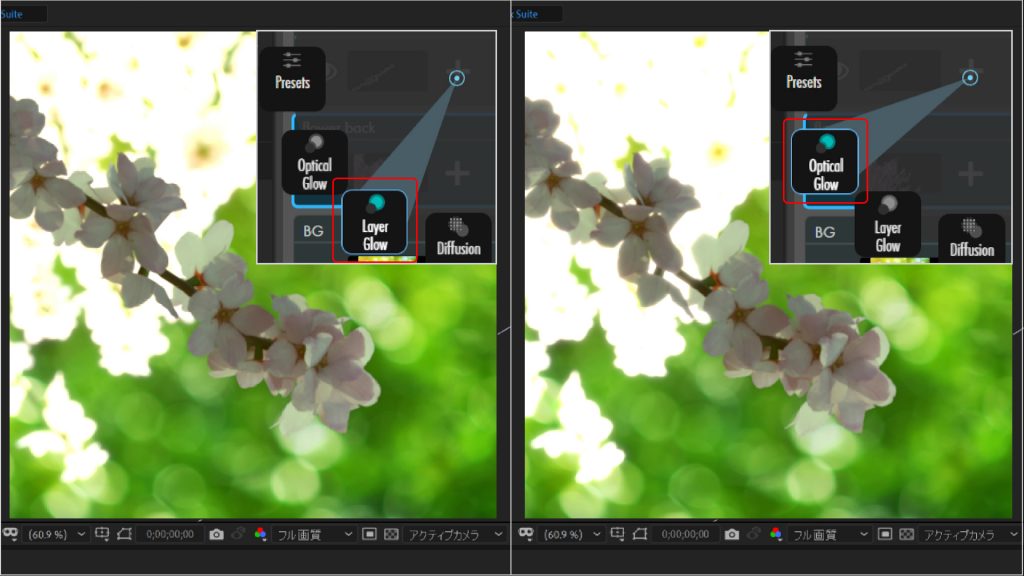
ちなみに [Supercomp] にはグローが2種類あり、今回使用した [Layer Glow] の他に [Optical Glow] があります。
[Layer Glow] は AE 標準のグローのように適用したレイヤーにのみ機能しますが、[Optical Glow] は上のレイヤーにも影響し 手前にあるものの輪郭をぼかす効果があります。

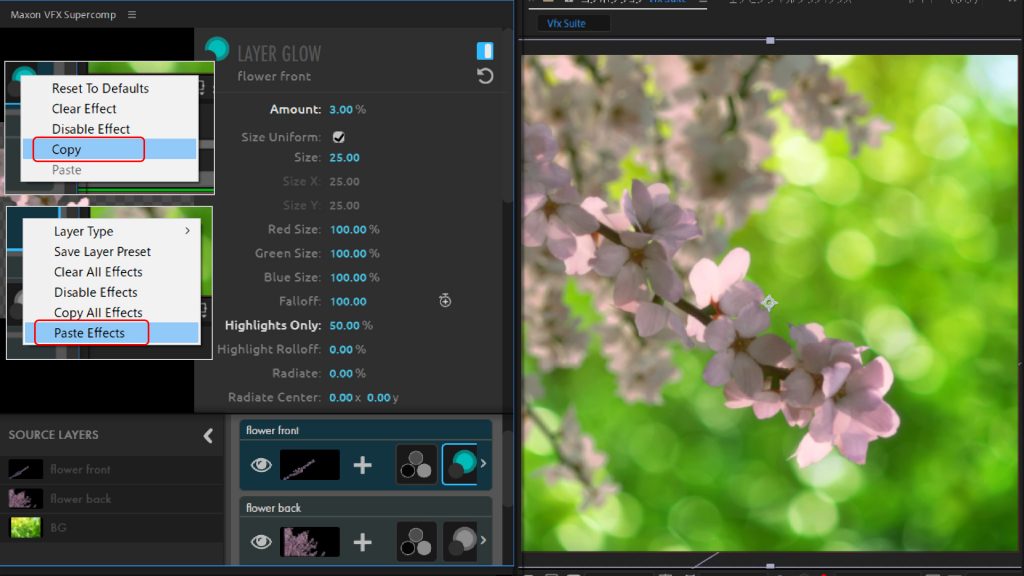
適用したグローエフェクトを手前の枝にも複製します。エフェクトのアイコン上で右クリックすることでコピーでき、レイヤー上で右クリックすることでペーストを行うことができます。[Supercomp] では 1 レイヤーにつき各エフェクトを 1 つずつしか使用できないため、同じエフェクトはペーストできないので注意しましょう。
手前はもう少し目立つようにしたいので [Amount] の値を上げ、 [Highlights Only] の値は下げて適用範囲を大きくしておきます。

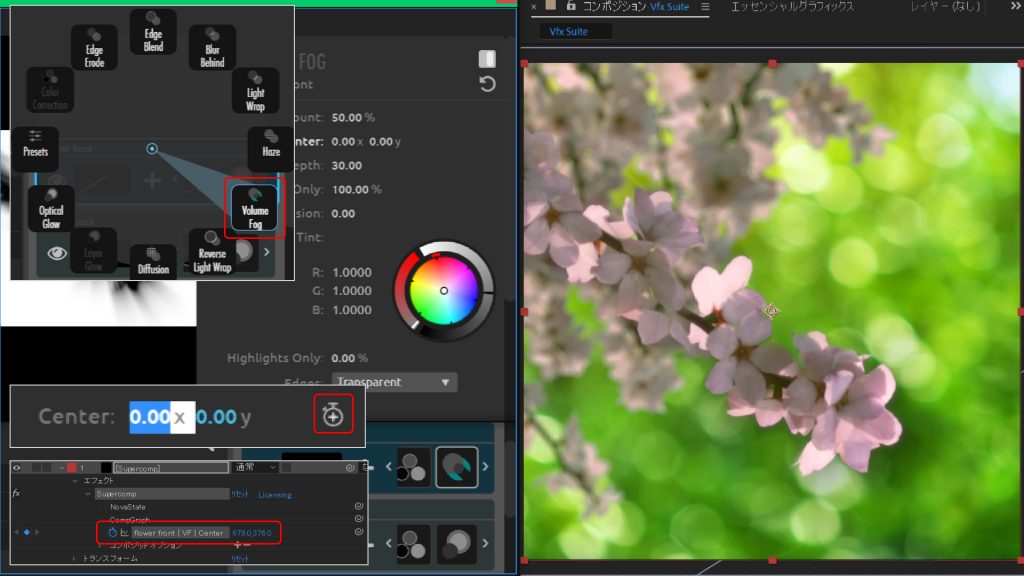
続いて各レイヤーに [Volume Fog] を適用します。
[Volume Fog] は中心点から放射状に広がる影を追加することができます。中心点はこのあと追加するフレアの位置と同じ位置にしたいため、 AE のタイムライン上で操作できるようにする必要があります。
パラメーターにカーソルを合わせると横にストップウォッチのマークが現れるので、これをクリックすることでタイムラインの [Supercomp レイヤー ] に項目が追加されます。
これで AE のタイムライン上で調整できるようになりました。

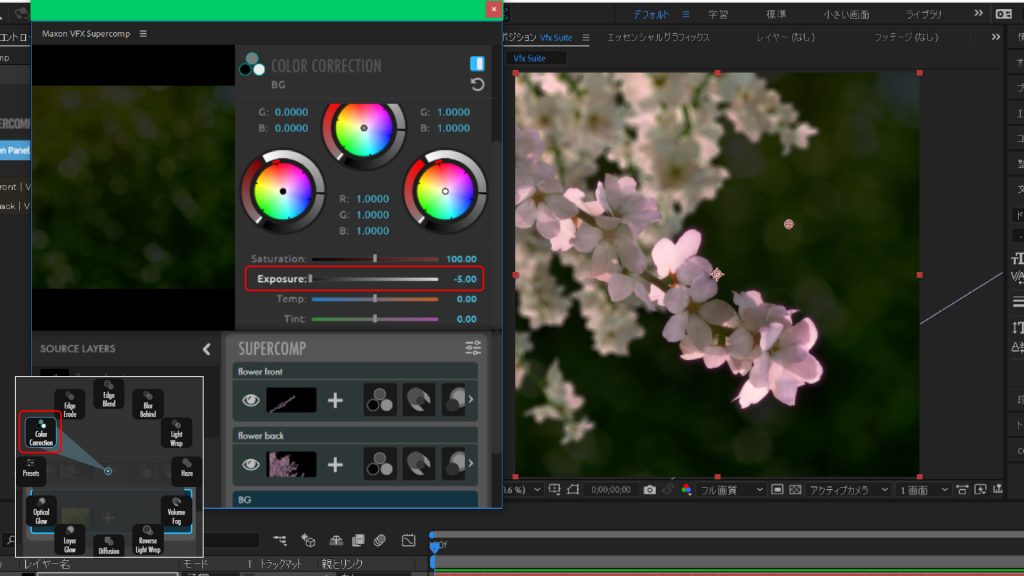
桜をもっと目立つようにしたいので背景の輝度を落とします。背景のレイヤーに [Color Correction] を追加し、[Exposure] で露光を調整します。

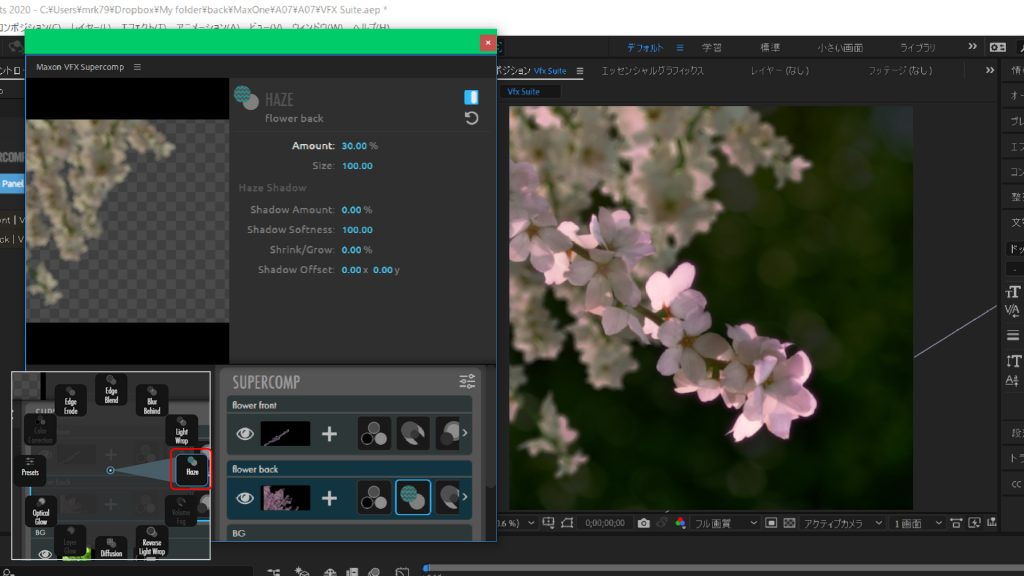
後ろの枝が少し明るすぎる気がしたのでメニューから [Haze] を追加します。
[Haze] は背景の色をレイヤーに乗せることができるエフェクトで、背景との溶け込み具合や遠景のかすみ効果などを付けることができます。
Step 3:フレアを追加する


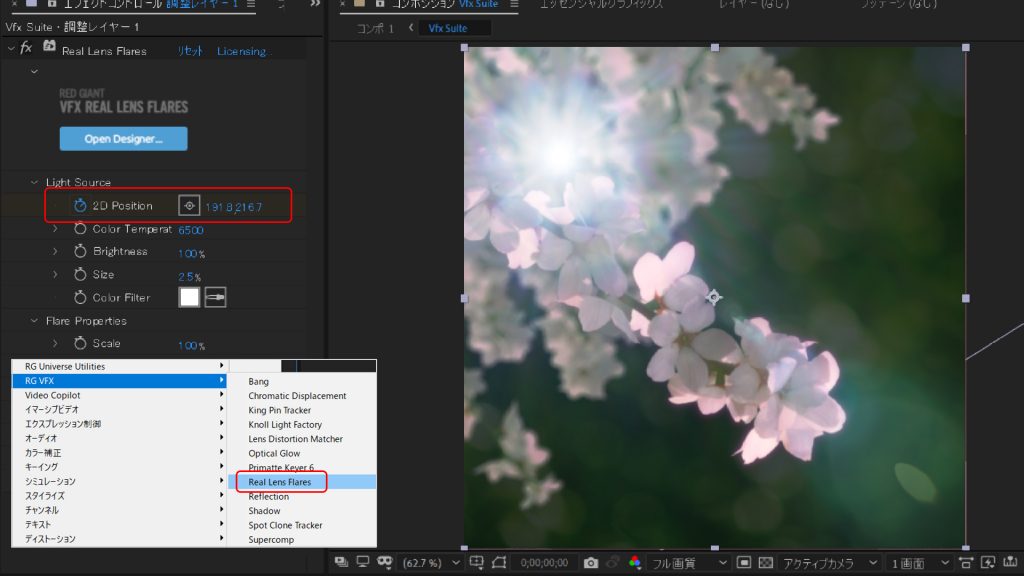
[Supercomp パネル ] を閉じ、調整レイヤーを追加します。エフェクトから [RG VFX>Real Lens Flares] を適用します。
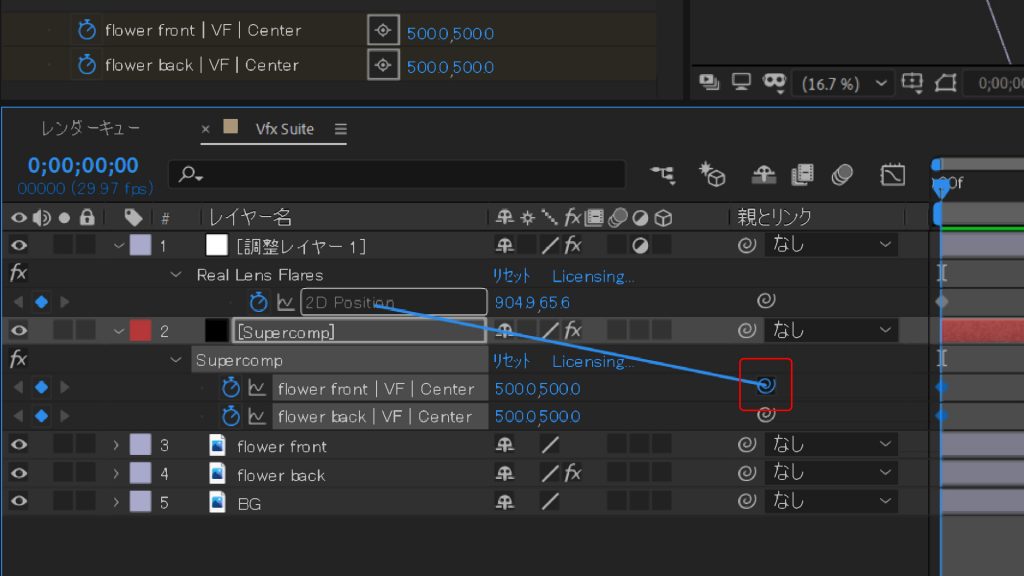
コントロールパネルの [2D Position] からフレアの位置を調整します。

先ほど追加した [Supercomp レイヤー ] の [Volume Fog] の中心点をフレアの位置と一致させます。
項目の右端にあるグルグルマークから同じ値にしたい項目まで線を引っ張ることで自動で同じ値を入力してくれます。

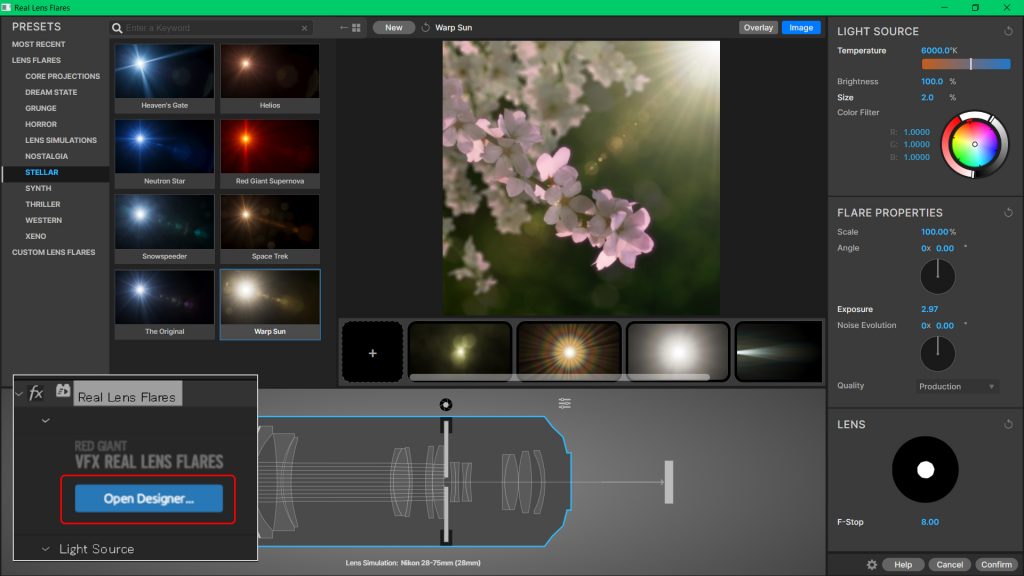
次にフレアの色や形を調整していきます。 エフェクトコントロールパネルの [Open Designer] ボタンを押すことで [Real Lens Flares] の詳細ウィンドウを開くことができます。
左上のプリセットから [STELLAR>Warp Sun] を選択します。

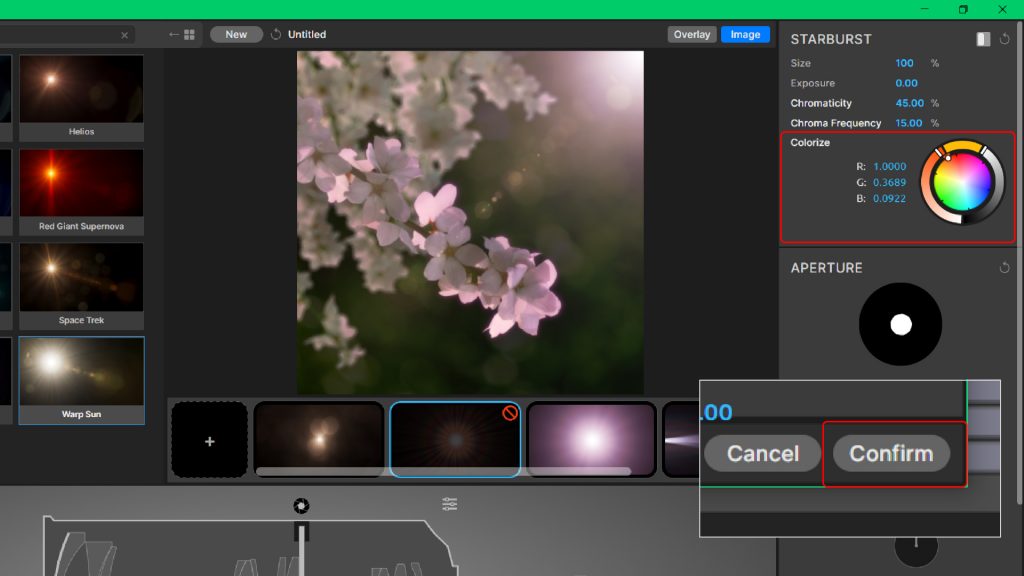
今回はふんわりした光を追加したいため、トゲトゲしている光のレイヤーを無効にします。
カーソルをトゲトゲした光のアイコンに合わせると右上に停止アイコンが現れるのでクリックすることで無効にすることができます。また、暖かい光にしたいので画面右上の [Colorize] から色をピンク色に設定します。
最後に画面右下にある [Confirm] をクリックすることでプロジェクトに追加することができます。
完成!


最後の仕上げとして色味を写真風に整えていきます。
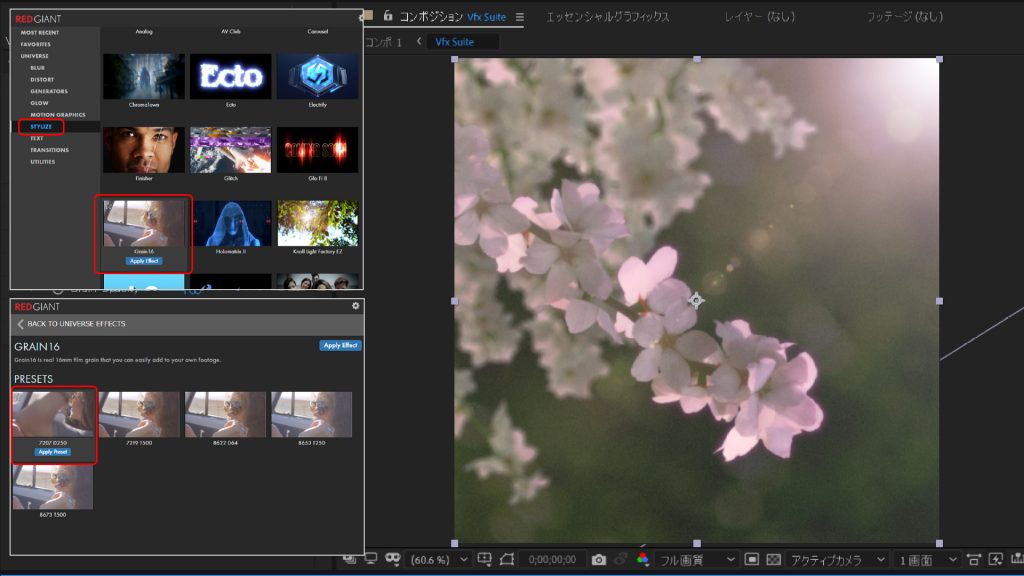
新規で調整レイヤーを追加し、Universe のダッシュボードから [STYLIZE>Grain16>7207 D250] を適用します。

次に全体的にふんわりとしたピンク色の光を追加します。
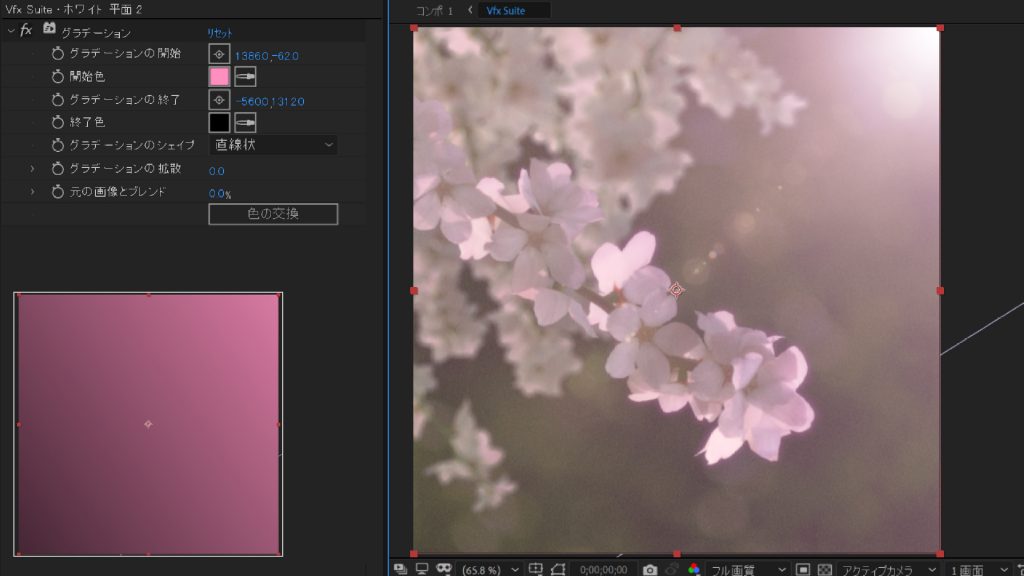
新規平面レイヤーを作り、エフェクトから [描画>グラデーション] で ピンクから黒になるグラデーションを追加します。描画モードをスクリーンに設定し、完成としました。

VFX Suite の紹介は以上となります。
VFX Suite は今回のような異なる素材同士に統一感を持たせる機能の他にもグリーンバックの処理や平面のトラッキングなど合成に関する多種多様で便利なエフェクトが入ったプラグイン集です。これらの機能を使えば、CG や実写の垣根を超えて作品制作の幅を広げることができます。
