HIYOCOPILOTによる【Maxon One quick tips】Trapcode編
HIYOCOPILOTによる【Maxon One quick tips】の第六弾は Trapcode編です。HIYOCOPILOTの”おの”さんに幾何学的な図形のパーティクルから立体的な背景まで幅広く自由自在な表現を可能にするエフェクト Trapcode についてご紹介いただきます。
抽象的な背景を作る
Trapcode シリーズは最も有名な Particular をはじめ、さまざまな映像表現が可能なプラグインです。
既存エフェクトで作成しようとすると膨大な時間がかかる粒子や複数のオブジェクトの羅列を感覚的にかつ、詳細なパラメータの設定でイメージ通りに作成できます。
この記事では Trapcode Mir を使用した抽象的な背景素材作成の一例をフラットデザイン、立体的なデザイン、2つのチュートリアルをご紹介します。
Pattern 1:フラットな背景素材


まずコンポジションと同じサイズの平面 (今回は 1920×1080) を作成し、エフェト>RG Trapcode>Mir を適用します。

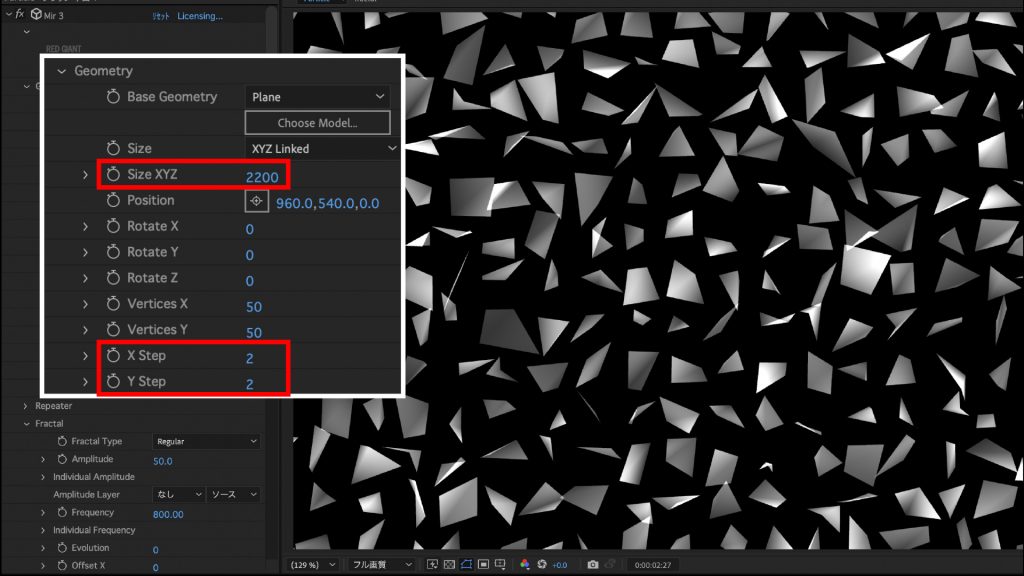
Geometry の Size を 2200、 Step の X,Y の数値を 2 にします

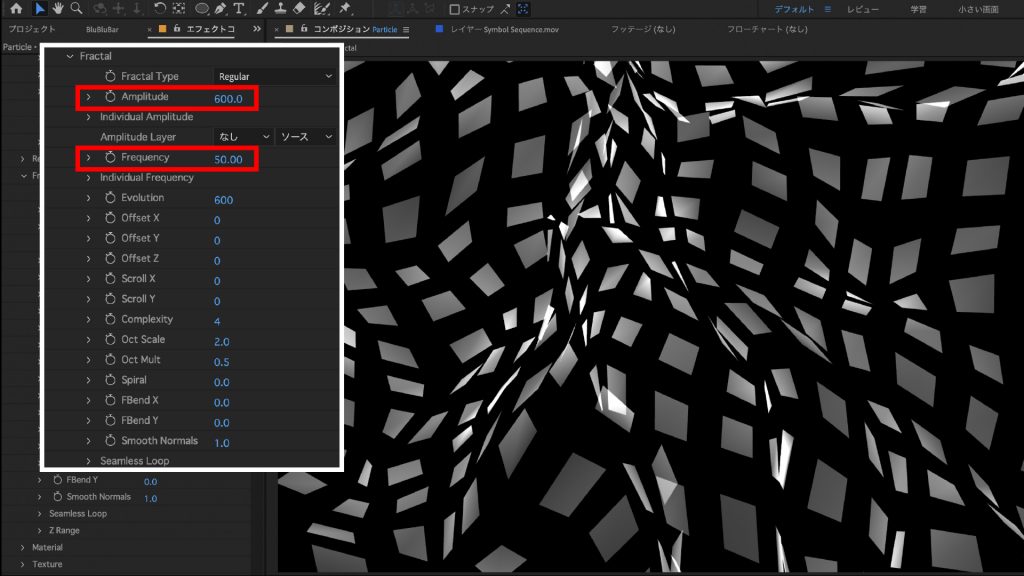
Fractal の項目を開き、Amplitude、Frequency を調整します。
今回はパーティクル同士があまり重ならずかつランダムに並んで見えるようにこの値にしていますが、目的に合わせて数値を調整してみてください。
その後 Evolution の値にキーフレームを打つことで揺らぎのモーションを追加することが可能です。

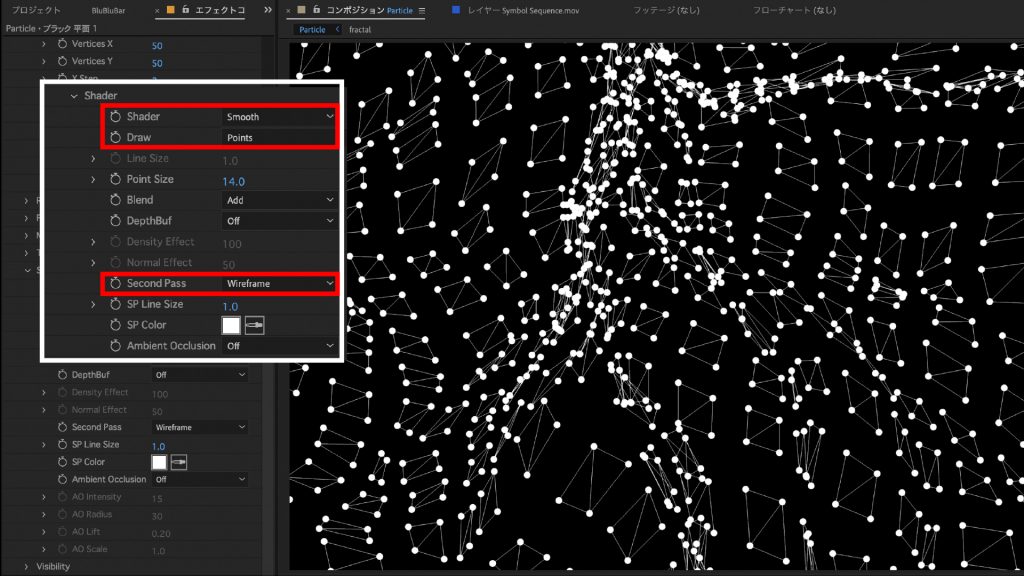
Shader の項目を開き Shader を Smooth に、Draw を Point にします。
これでパーティクルがフラットな点で構成されます。今回は点の Size は 10 にしました。
その後 Second Pass に Wireframe を追加すると点と点がラインで繋がれます。

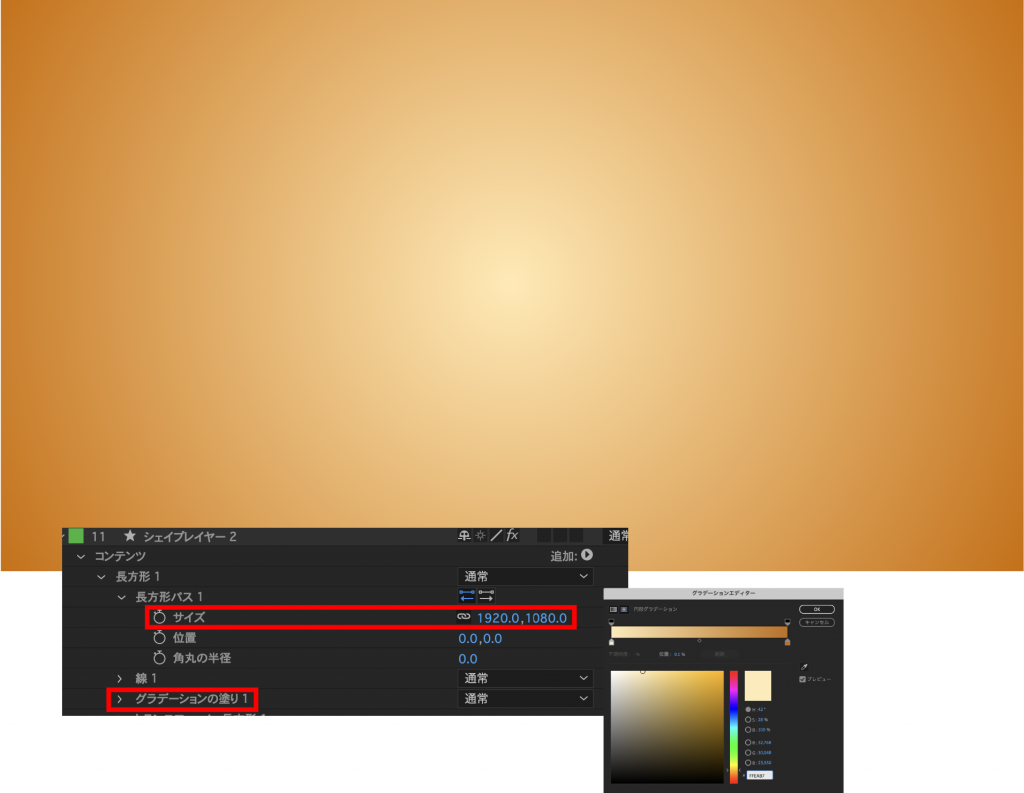
次は背景に色を追加していきます。長方形のシェイプレイヤーを追加し、サイズを 1920×1080 にします。
グラデーションの塗りを開き、薄いオレンジから濃いオレンジのグラデーションに設定します。

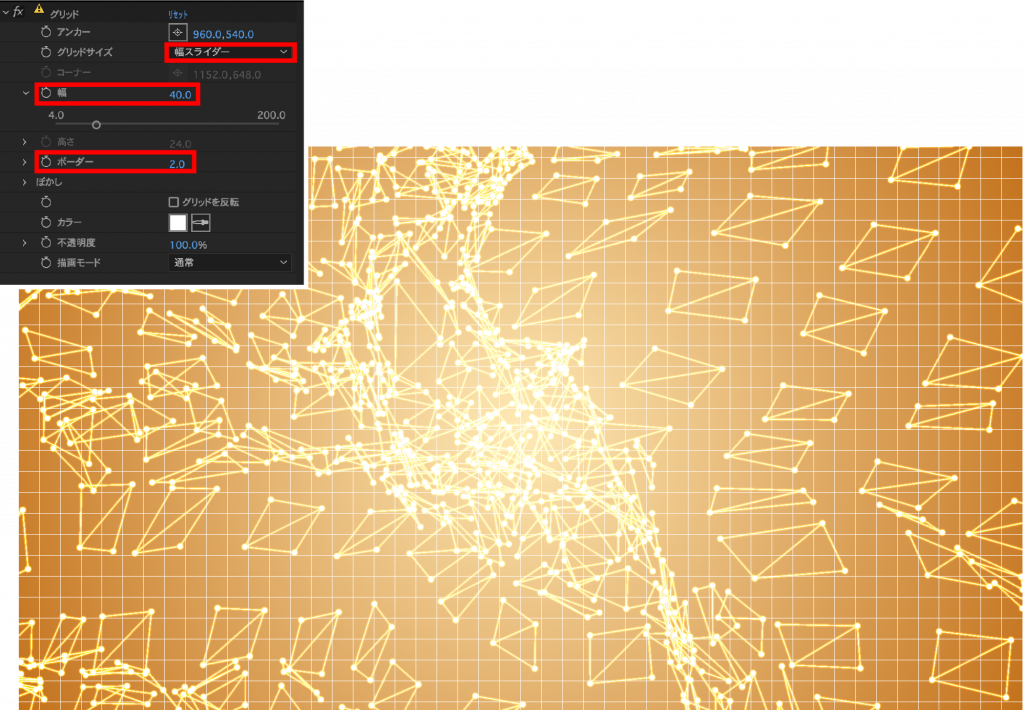
もう少しソリッドな印象にするため、先ほどと同じレイヤーにグリッド(エフェクト>描画>グリッド)を追加します。
グリッドサイズの横のタブを「幅スライダー」にし、幅を 40、ボーダーを 2 に設定し完成です!
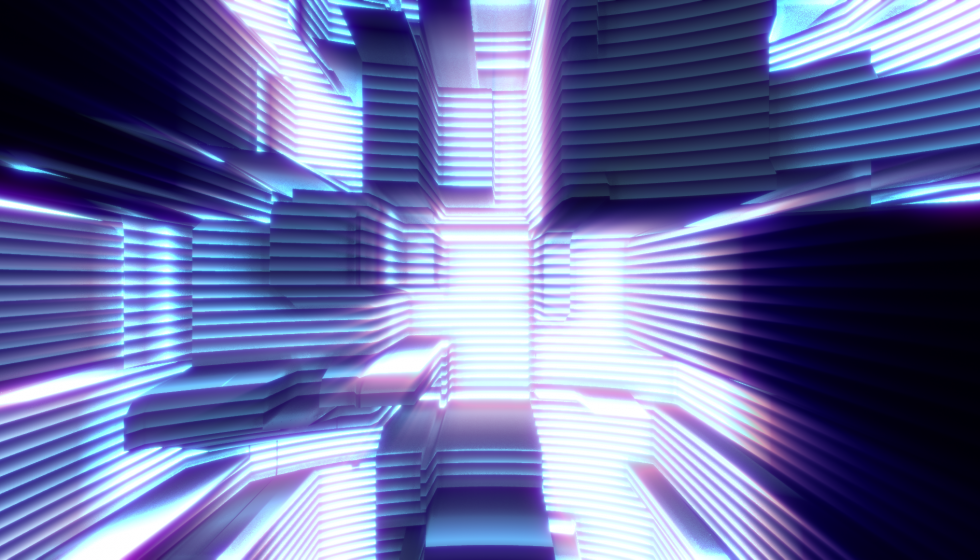
Pattern 2:立体的な背景素材


今回は白黒のマットの情報を Mir に読み込み立体的な凹凸を作成していきます。
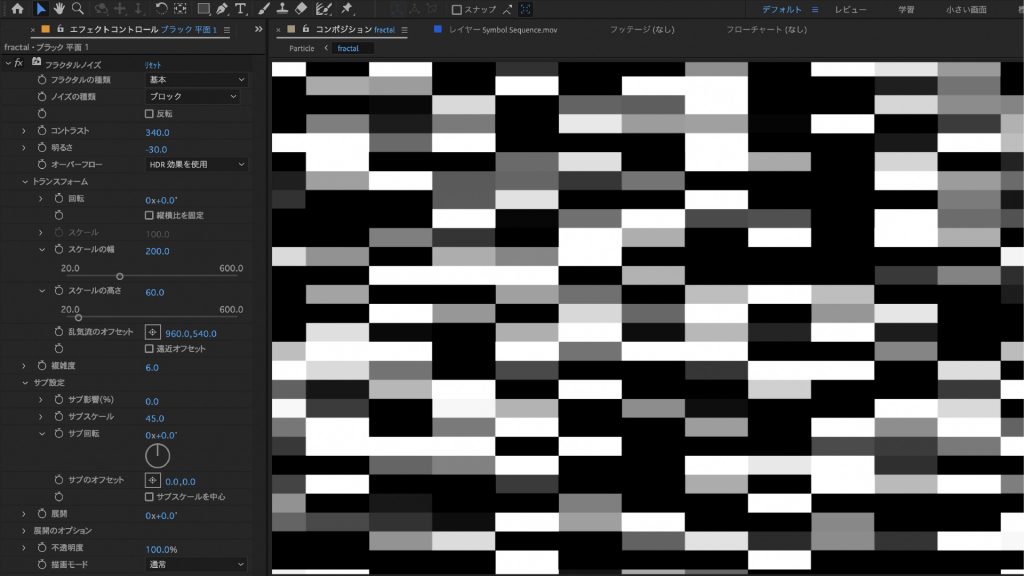
まず新規コンポジションを作成し、「Fractal」という名前をつけます。平面レイヤーを作成し、エフェクト>ノイズ&グレイン>フラクタルノイズを適用します。
このノイズのサイズやコントラストで Mir を適用した際の形が変わります。白が一番高さが出るところ、黒が一番低いところとなります。

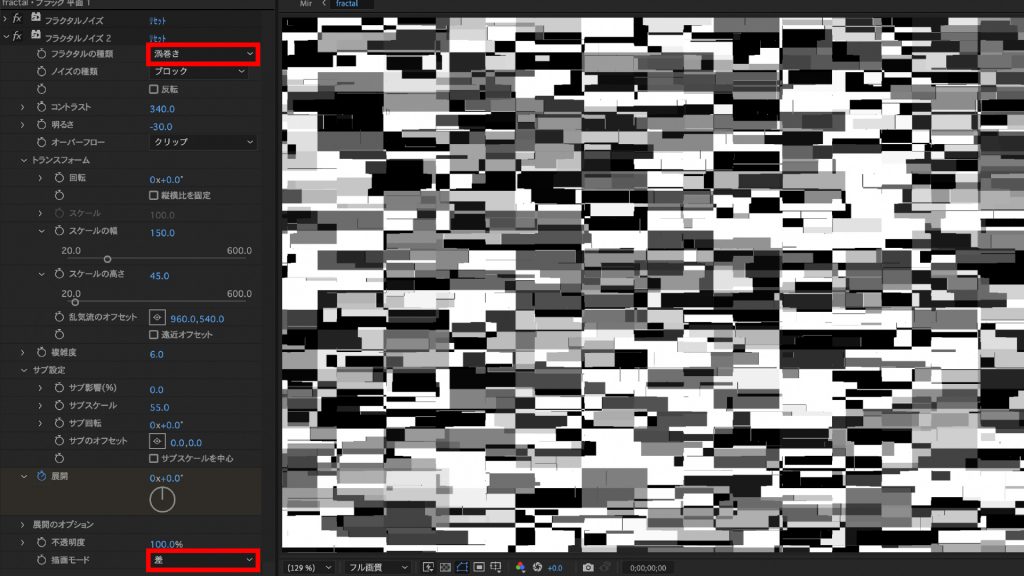
もう少し図形を複雑にするため、新たにフラクタルノイズエフェクトを追加します。
数値も先ほどと少し変え、フラクタルの種類を今回は「渦巻き」に、合成モードを「差」にします。

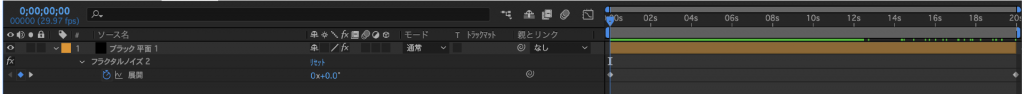
展開にキーフレームに追加し、20 秒間で 0 度から 180 度に変化するようにします。

次に新しいコンポジションを作成し、平面レイヤーに Mir を適用します。
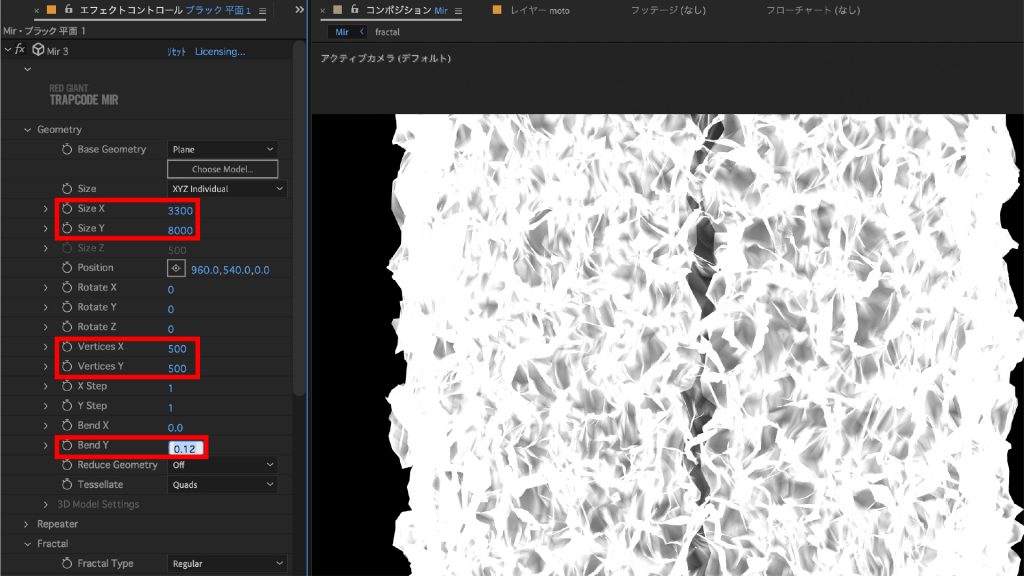
まずは Geometry の項目を設定します。今回はコンポのサイズとは異なり縦長の大きいサイズを設定し、さらに Bend Y の数値を上げ筒状にします。

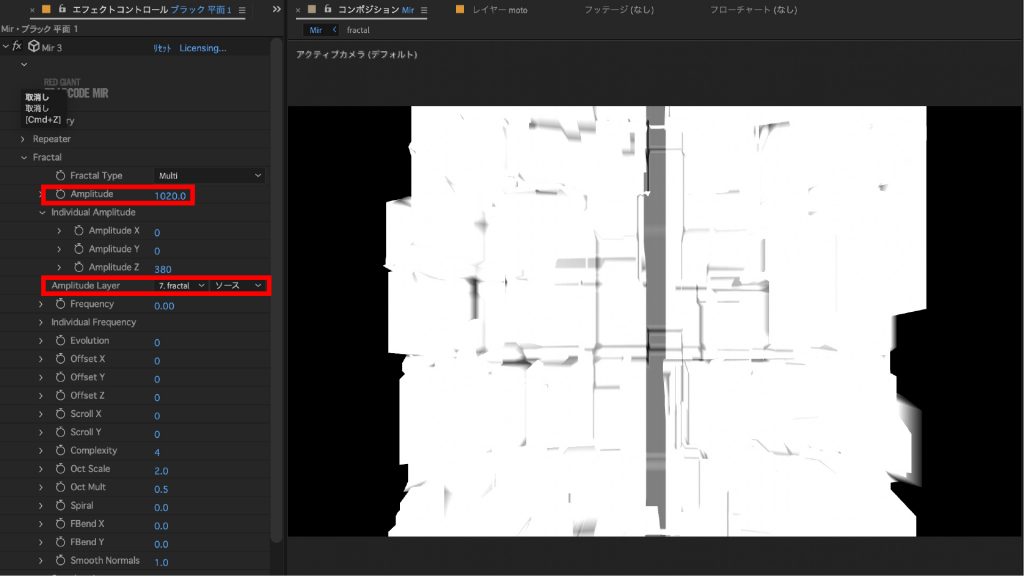
Fractal の項目を設定します。
Frequency は 0 に、Amplitude Layer に先ほど制作した 「Fractal」のコンポを適用します。
Amplitude で押し出しの量を、その下の XYZ の数値でさらに細かく調整できます。今回は Z の奥行きだけをつけたいため XY は 0 にします。

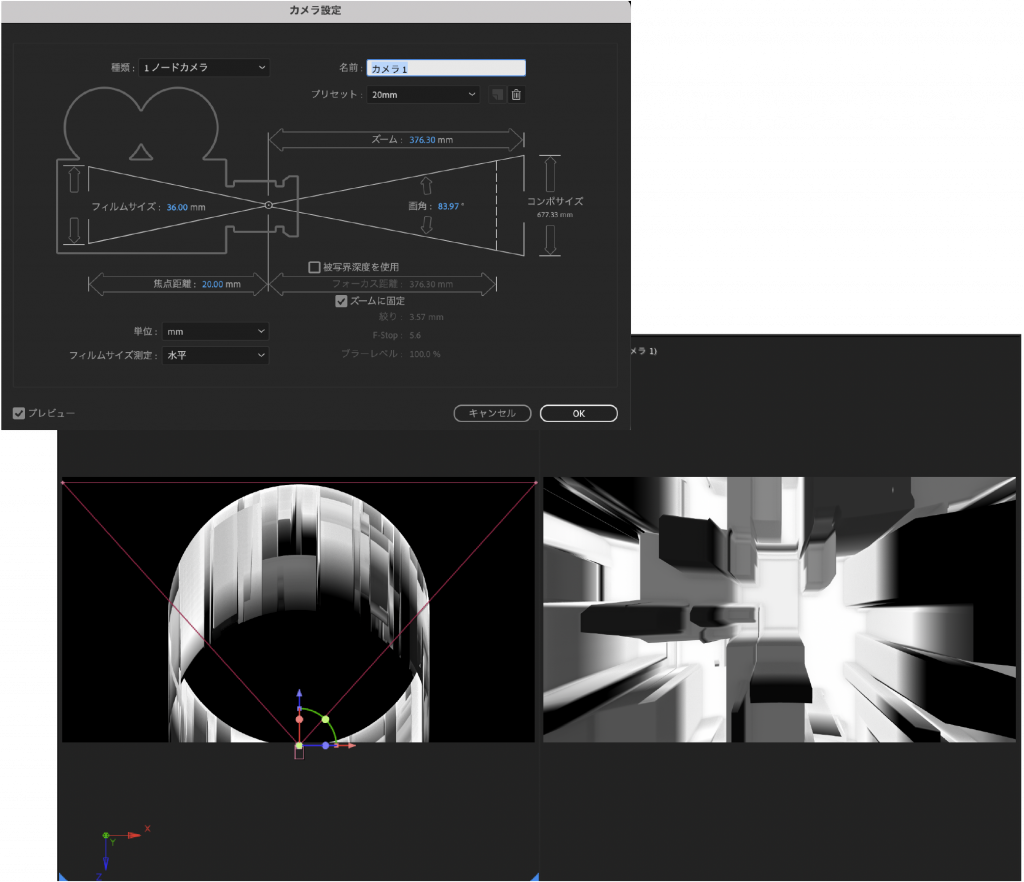
ここでカメラを追加します。立体感を強調するため 20mm の広角レンズにします。
カメラ位置を調整し、画角を決めます。このときプレビュー画面を2画面にするとやりやすいかと思います。

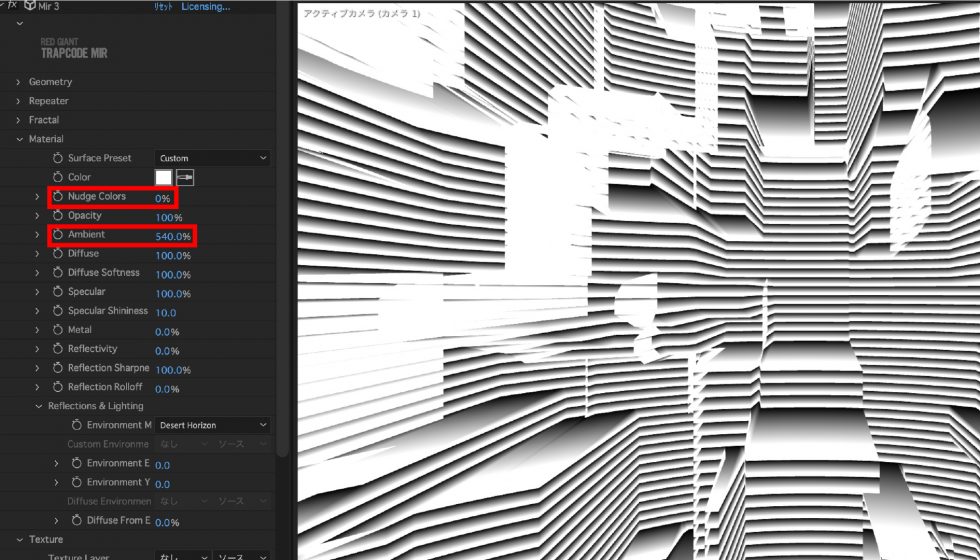
Material の項目を設定します。
Nudge Colors の数値を下げるとディティールが見えてきます。
Ambient の数値で明るさを調整します。

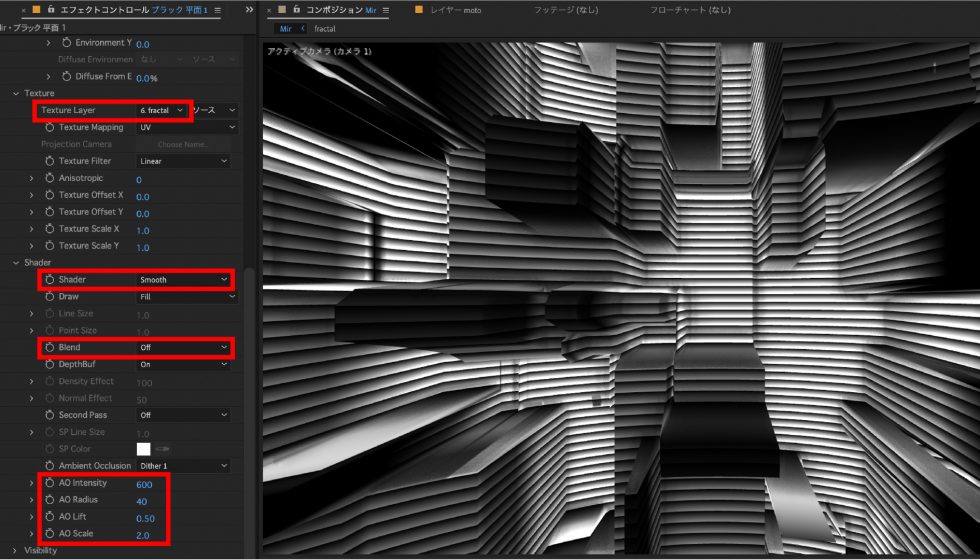
Texture と Shader の項目を設定します。
Texture Layer に再び「Fractal」コンポジションを適用し、Shader の各項目をプレビューを見ながら調整していきます。

ベースができたので色味などを調整していきます。
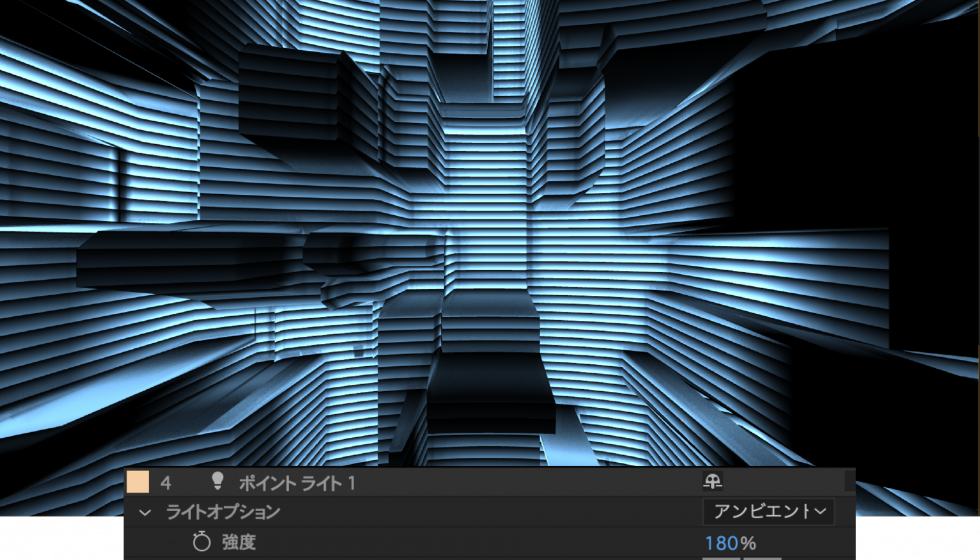
ライトで色をつけます。ライトオプションで色と強度を設定します。
この後グローを追加していくためここではあまり明るすぎないようにすることをおすすめします。

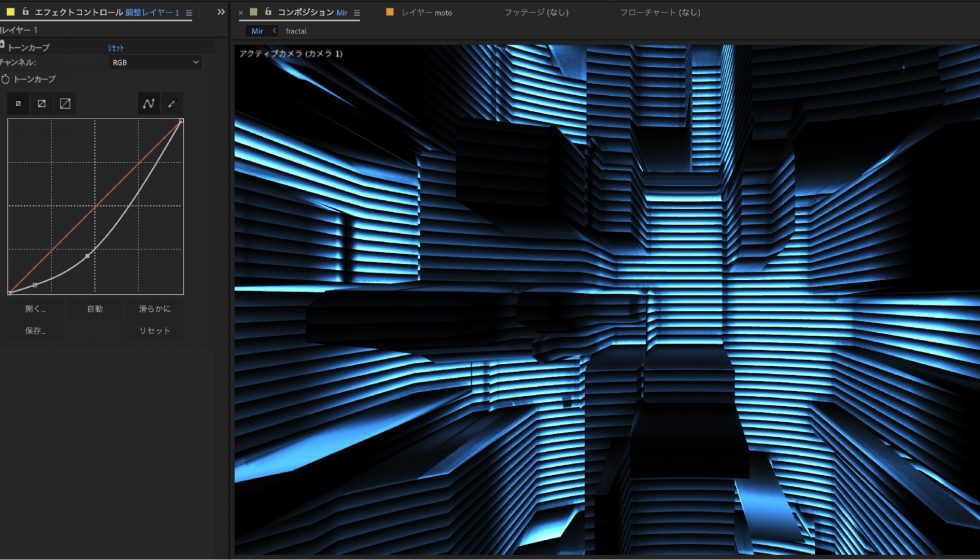
エフェクト>カラー補正>トーンカーブで暗部を締めます

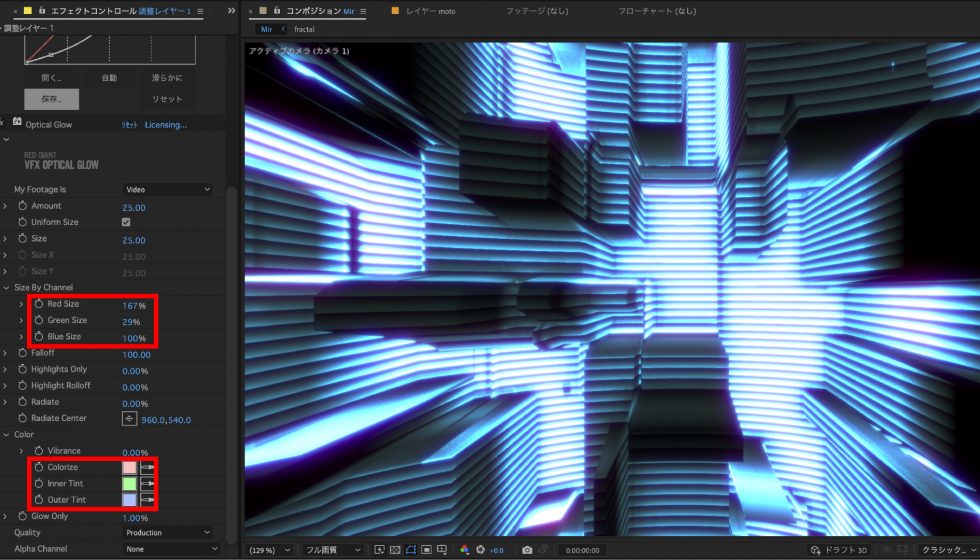
RG VFX>Optical Glow を適用します。
数値や色を設定します。Color でかなり印象が変わってきますのでお好みのものに調整してみてください。

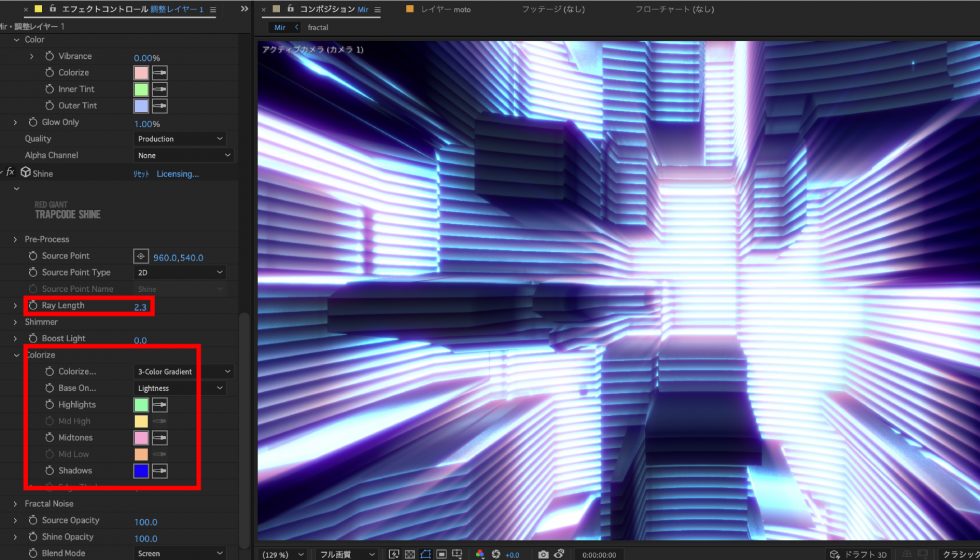
さらに発光感をつけるため、RG Trapcode>Shine を適用します。
今回はあらかじめトーンカーブで暗部を締めておきましたが、グローを適用した後にバランスを見て再度調整するのがおすすめです。

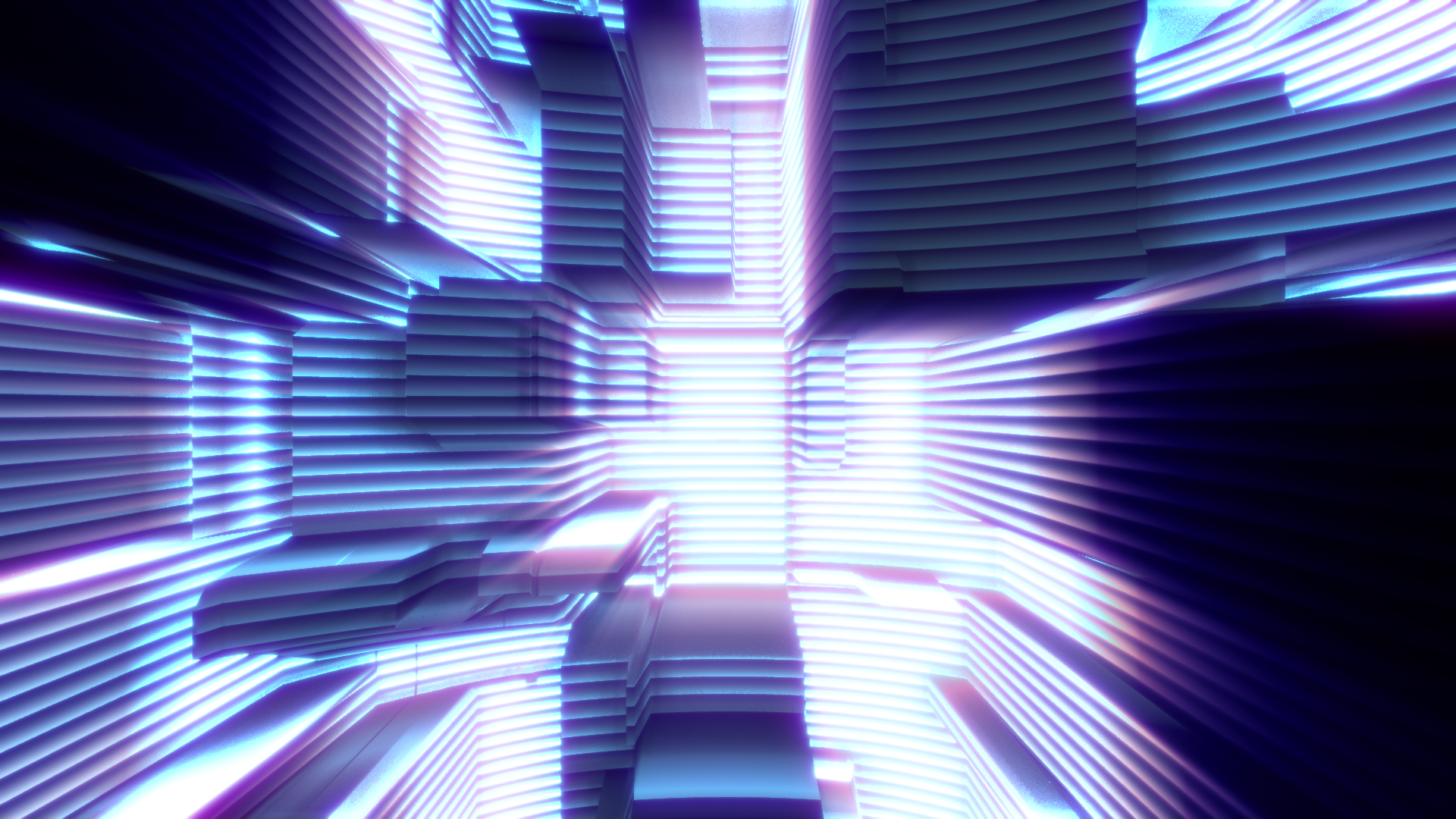
完成です!
今回 Mir のみを使って作成しましたが、ここに Particlar や Form のエフェクトを組み合わせることでさらにクオリティの高い映像を作ることが可能です。
また、プリセットのバリエーションもたくさんあるためスピーディに作業することも、そこからカスタマイズして生まれた新しい表現もまた楽しんでみてください。
