HIYOCOPILOTによる【Maxon One quick tips】Magic Bullet Suite編
HIYOCOPILOTによる【Maxon One quick tips】の第8弾は Magic Bullet Suite編です。HIYOCOPILOTの”まろ木”さんに強力かつ高品質な色調整ツール群 Magic Bullet Suite についてご紹介いただきます。
高品質で細かな色調整
仕上げ作業として色の調整はどのような作品であっても欠かすことのできない過程です。また、色味によっては作品の印象をガラリと変え、より変わったイメージの作品へと昇華させることも可能です。
Magic Bullet Suite は色の調整に特化したエフェクト集で、作品の品質を保ったまま細かく色を調整することができるので、映像制作の仕上げ作業に便利なプラグインです。
今回は Magic Bullet Suite を使った色の調整を After Effects と Cinema 4D の 2 つのツールで行う過程をそれぞれご紹介します。
After Effects で使う


今回は Cinema4D で作成した画像を使って進めていきます。Cinema 4D ではテクスチャは白のままで、ライティングのみ設定しているため白黒のデータになっています。
始めにエフェクトを適用します。
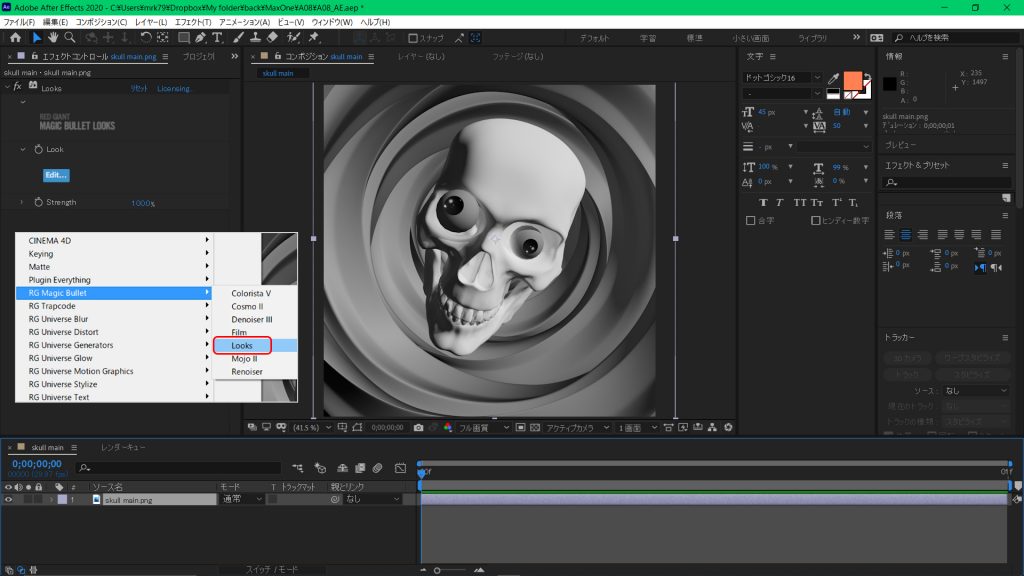
エフェクトの [RG Magic Bullet > Looks] を追加します。

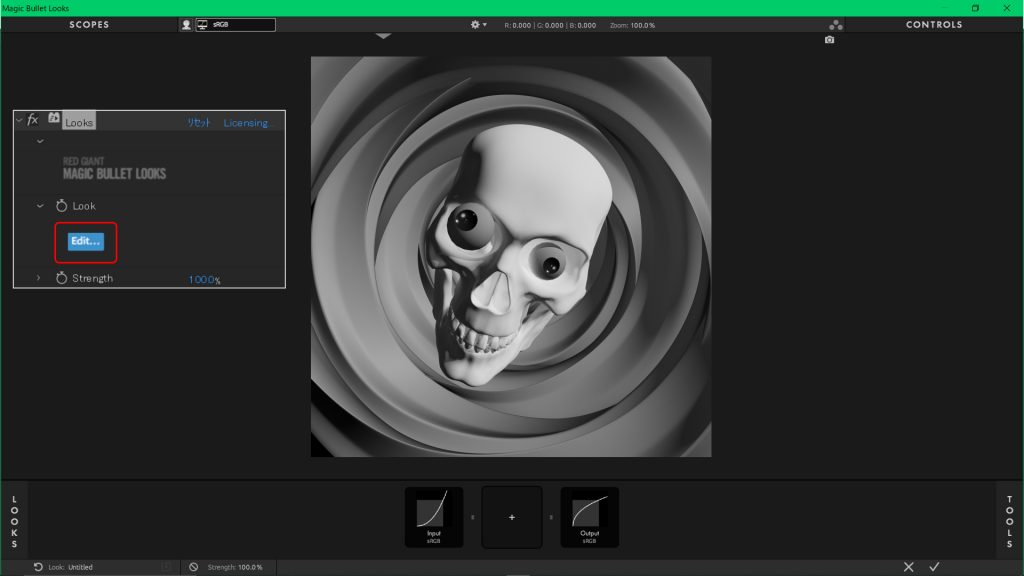
[Looks] の操作パネルを表示しましょう。
操作パネルはエフェクトコントロールの [Edit] ボタンから呼ぶことができます。

次にエフェクトを追加していきます。始めは色を設定していきましょう。
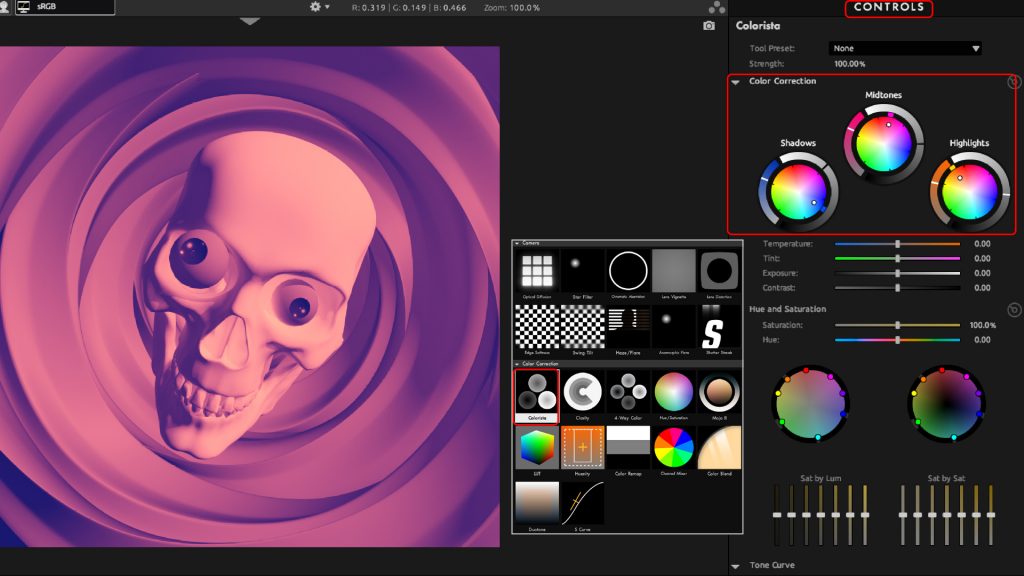
右下の [TOOLS] ボタンを押すことでエフェクト一覧が表示されるので、中から [Colorista] を選択します。
エフェクトのパラメーターは右上の [CONTROLS] タブに表示されます。上部のカラーサークルを操作し、[HighLights]、[Midtones]、[Shadows]のそれぞれの色や明るさを設定していきます。

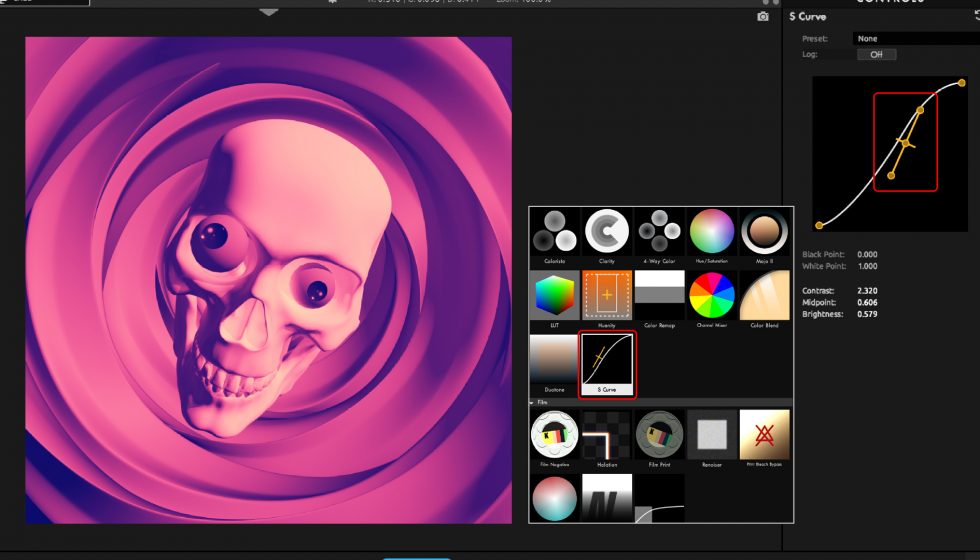
次に全体のコントラストを調整します。エフェクト一覧から [Curve] を追加します。
[Curve] は黄色のポイントを操作し、十字の位置や角度を調整することでトーンカーブを設定することができます。

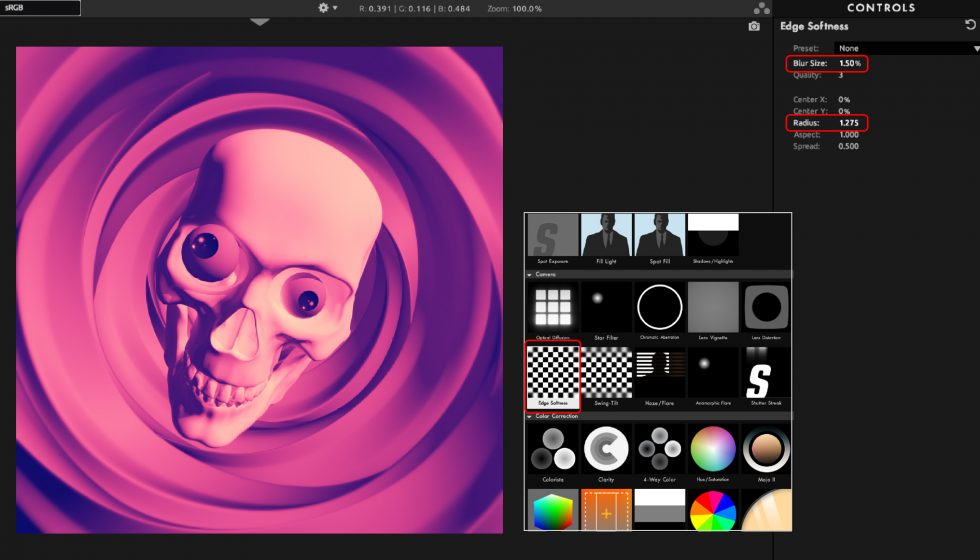
最後に中心をもう少し目立たせたいので周りにブラーを追加します。エフェクト一覧から [Edge Softness] を選択し、[Blur Size] と [Radius] の値を調整します。
これで雰囲気をガラッと変えることができました。他にも様々なエフェクトがありますが、ここでのエフェクトは 以上の 3 つに留めておきます。

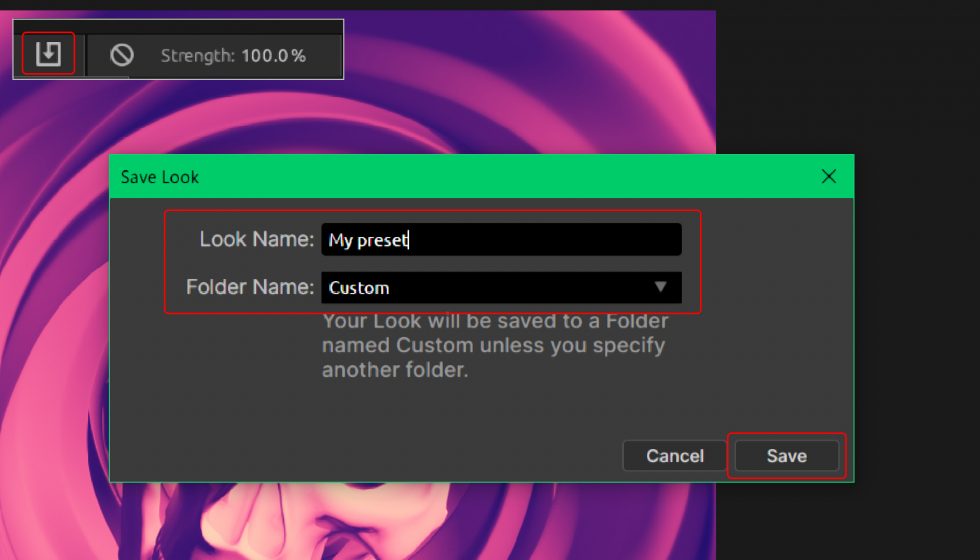
それでは作ったエフェクトをプリセットとして保存しましょう。画面下にある四角と矢印のアイコンからプリセットの保存ができます。
[Save Look] のウィンドウが出てくるので名前とフォルダーを設定します。フォルダーは初め [Custom] しかないと思いますので、そのままの状態で [Save] をクリックします。
これで今設定した一連のエフェクトがプリセットとして保存されました。

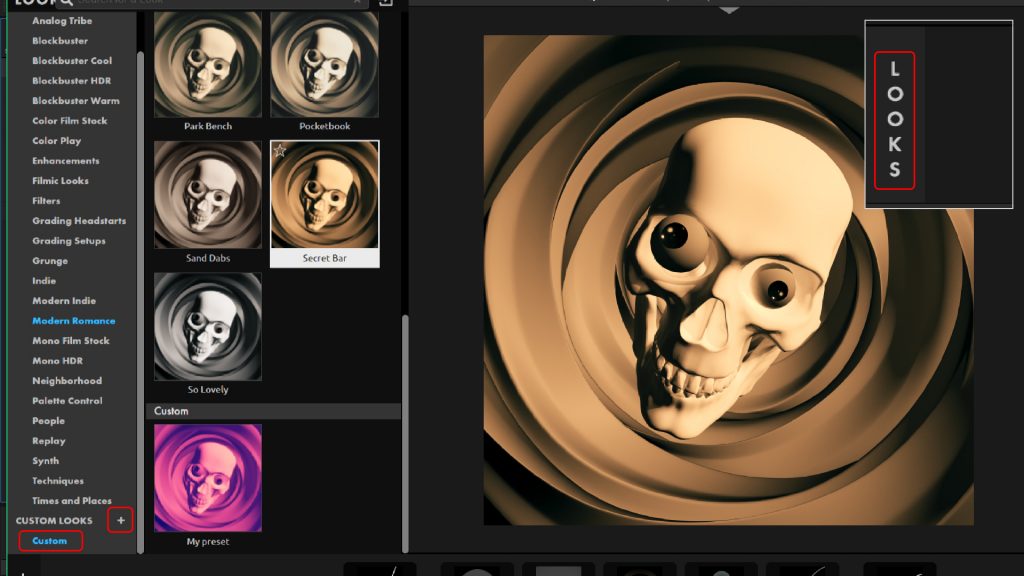
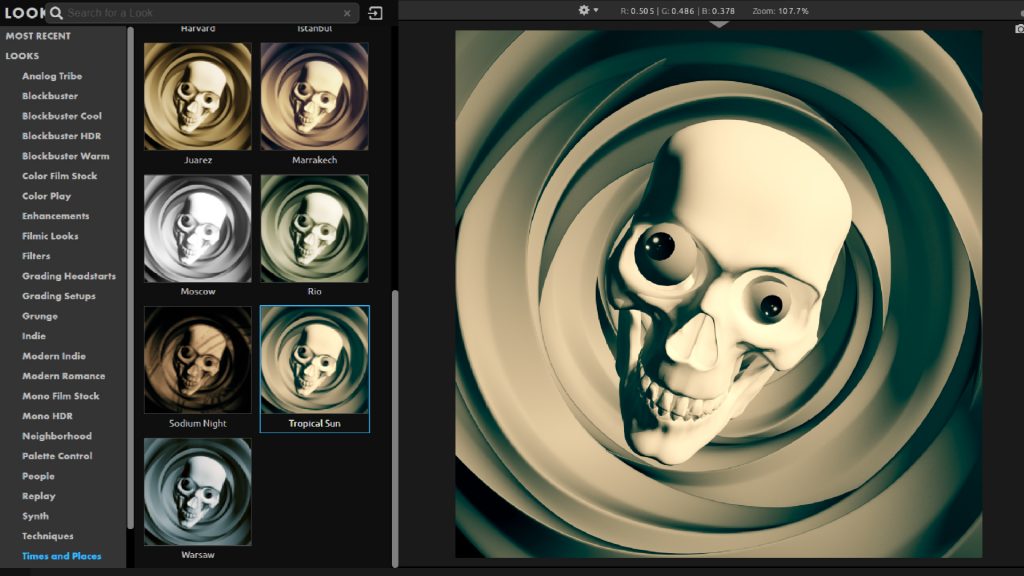
プリセットは画面左下の [LOOKS] ボタンから表示することができます。実際に画像に適用した状態で一覧表示されるためプリセットはとてもイメージしやすい仕様になっていると思います。
また、先ほど保存したプリセットは一番下の [CUSTOM LOOKS] の項目に入っています。[+] を押すことでフォルダーを追加することもできます。

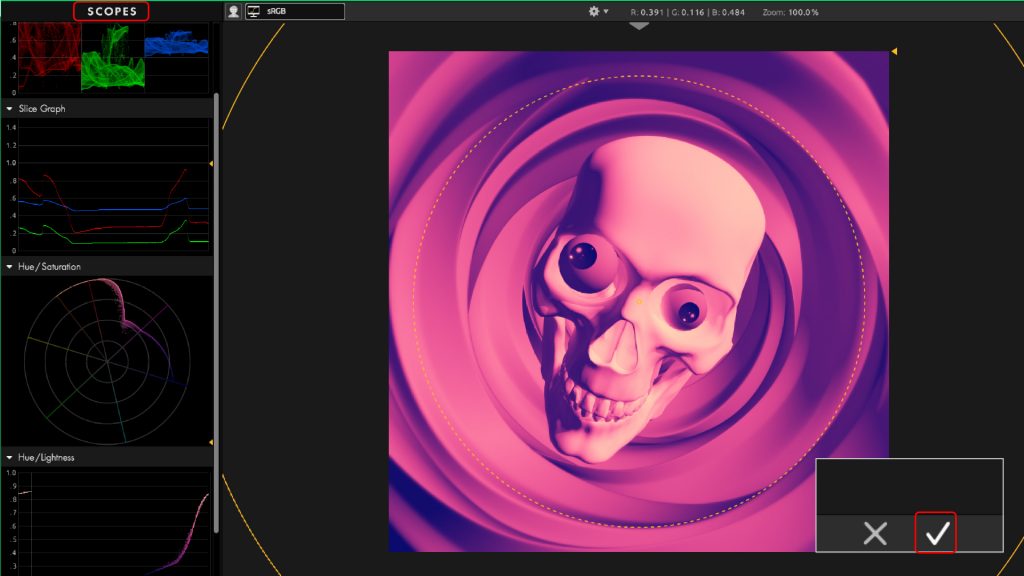
今回は使用しませんでしたが画面左上の [SCOPES] で現在の色の情報を見ることもできます。 エフェクトの操作に連動してグラフも変動するので、こちらを参考にしながら色を設定するのも良いかと思います。
最後にウィンドウの下にあるチェックボタンを押すことでプロジェクトに適用することができます。

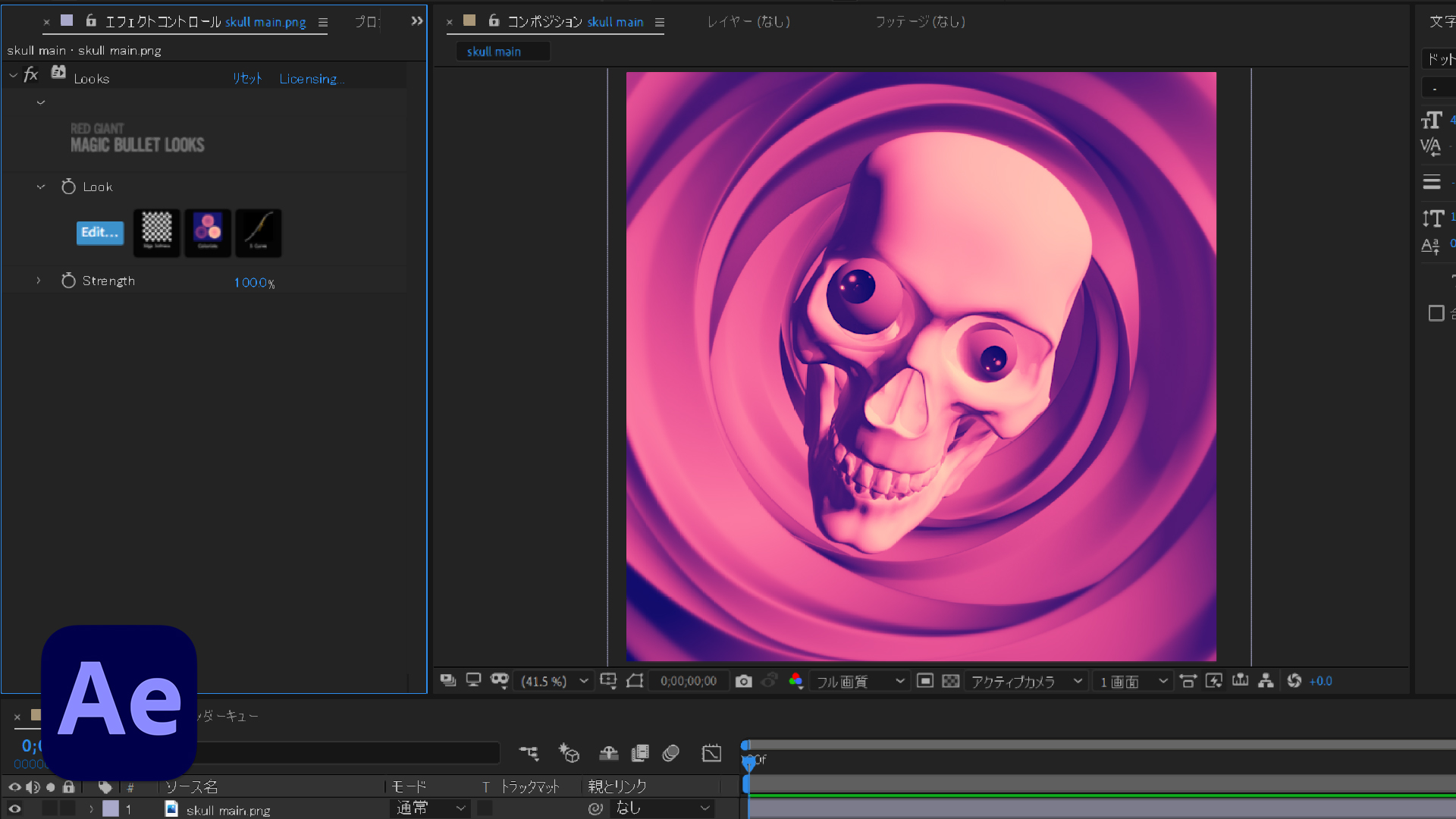
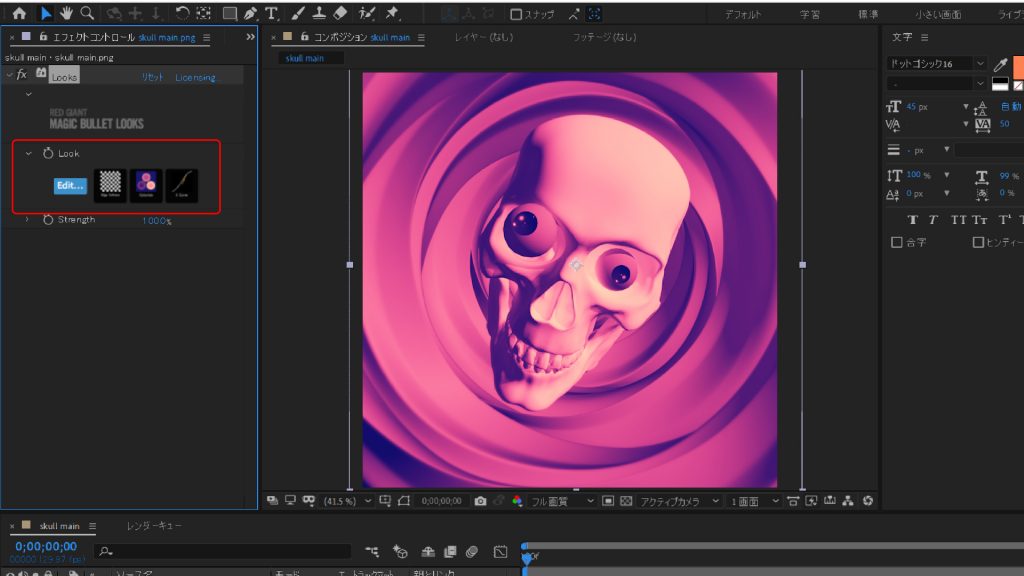
[Looks] のパネルが閉じるとエフェクトコントロールのタブに先ほど適用したエフェクトのアイコンが表示されるようになりました。
以上で AE の [Magic Bullet Suite] エフェクトを使った色味の調整は完了です。
Cinema 4D で使う


[Magic Bullet Suite] は Cinema 4D でも使うことができます。
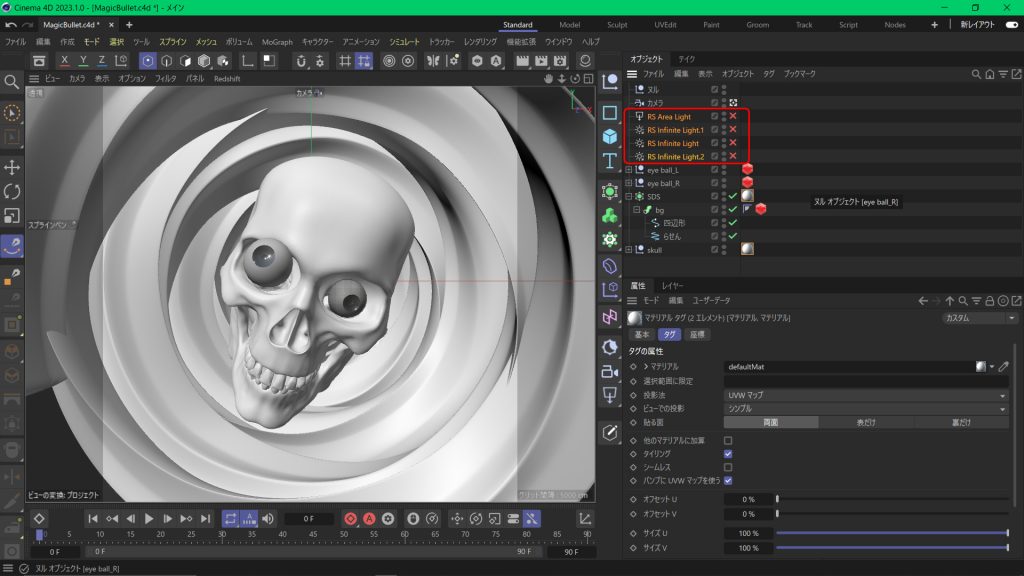
プレビュー画面の画像を使ってエフェクトを操作するので、ライトなどで白くなってしまっている場合は一度無効にしておきます。

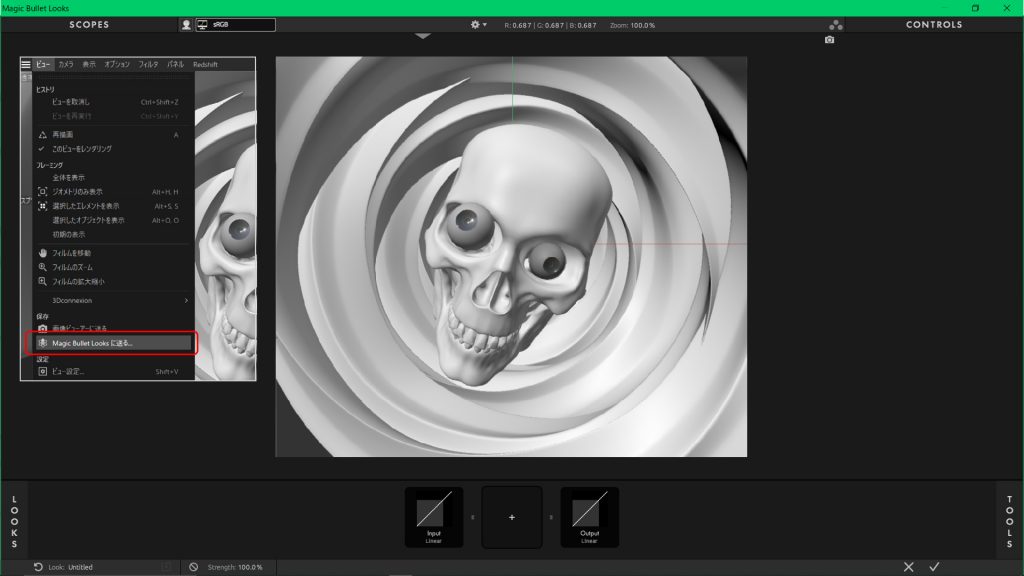
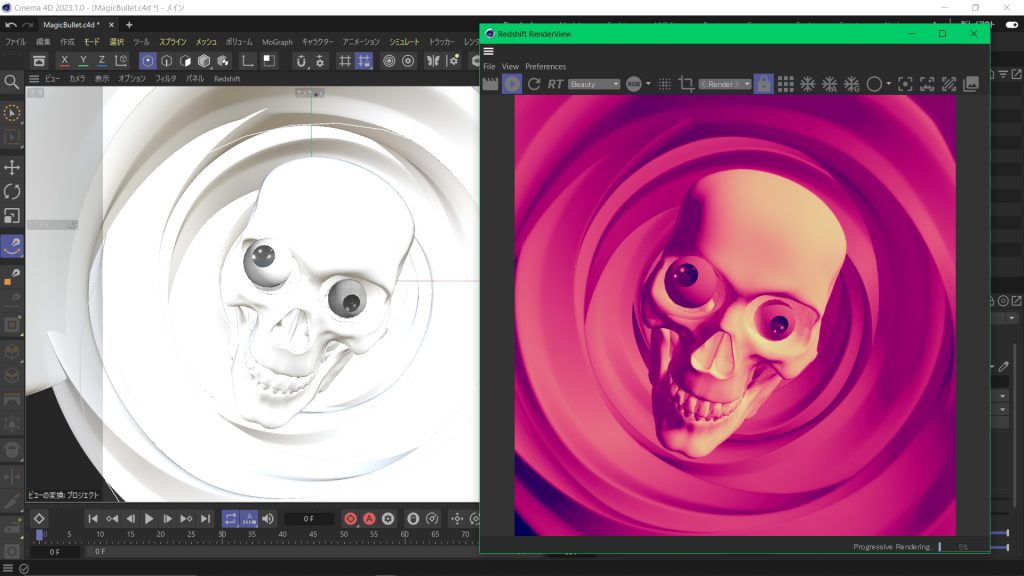
3D ビュー画面左上の [ ビュー ] タブから [Magic Bullet Looks に送る] をクリックすると AE の時と同じウィンドウが表示されます。
このとき、3D 軸がイメージに表示されていることから分かるようにプレビューとして表示されている画面には Cinema 4D の作業画面が映っています。

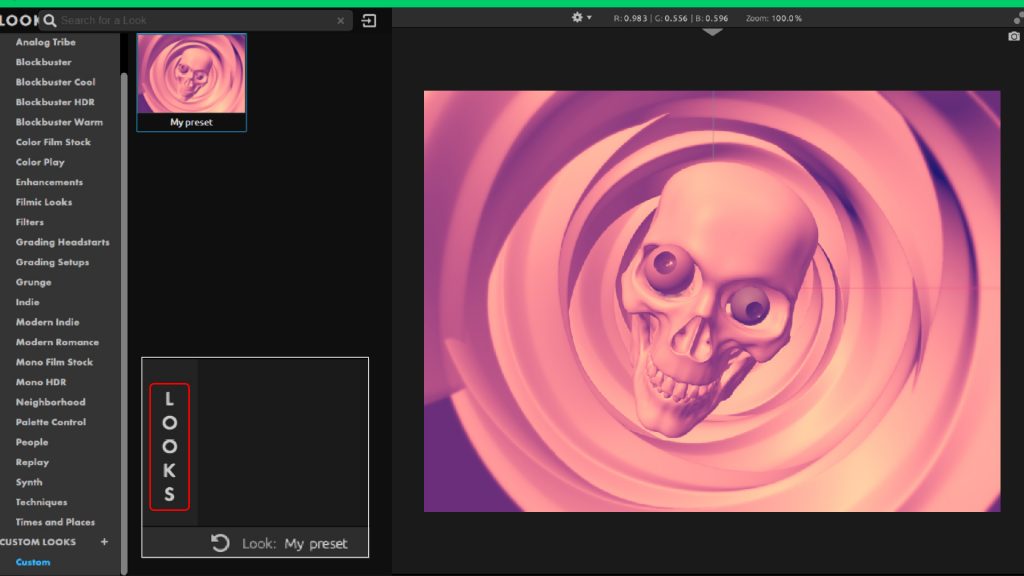
[LOOKS] タブからプリセットを表示します。このプリセットは AE のものと共有されているため、[CUSTOM LOOKS] の項目には先ほど AE で作成したプリセットが保存されています。
ここでも先ほどのプリセットを使用して、同じ手順でプロジェクトに適用します。

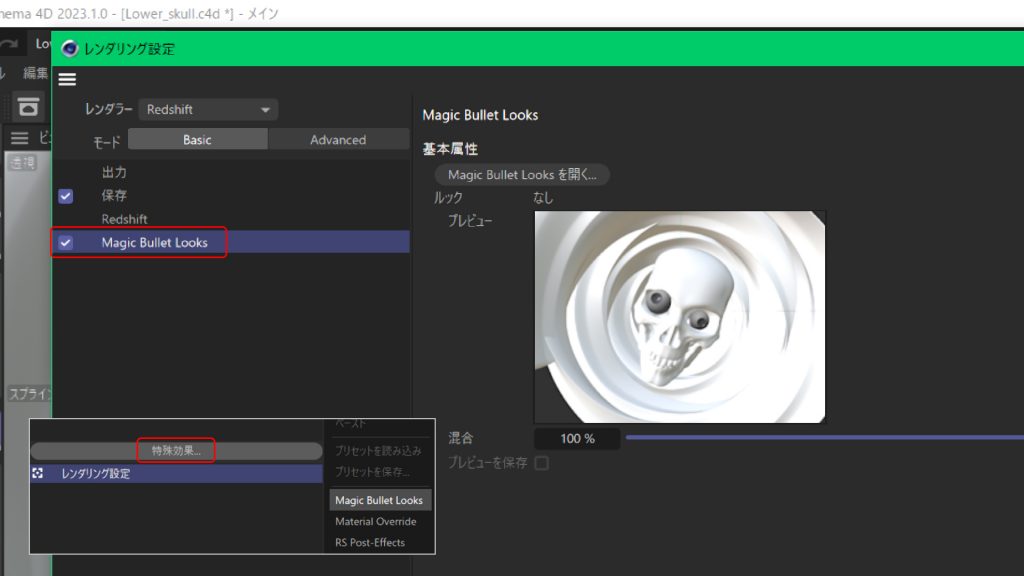
[Looks] の設定を書き出しに反映するためにはレンダリング設定で [Magic Bullet Looks] にチェックを入れる必要があります。
もしこの項目が表示されていない場合は [ 特殊効果 ] から項目を追加することができます。

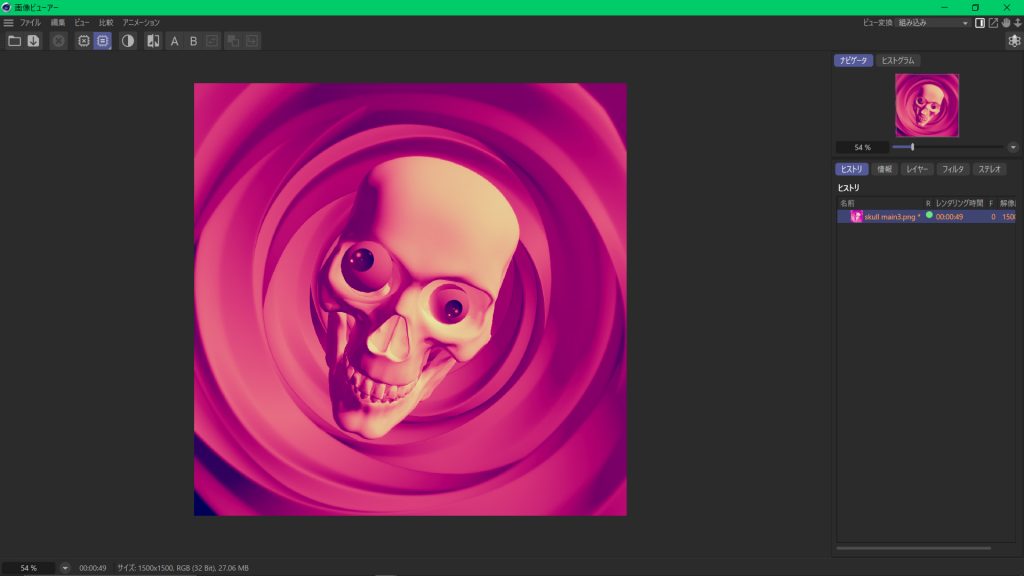
これでレンダリング画像にも [Looks] が適用されました。

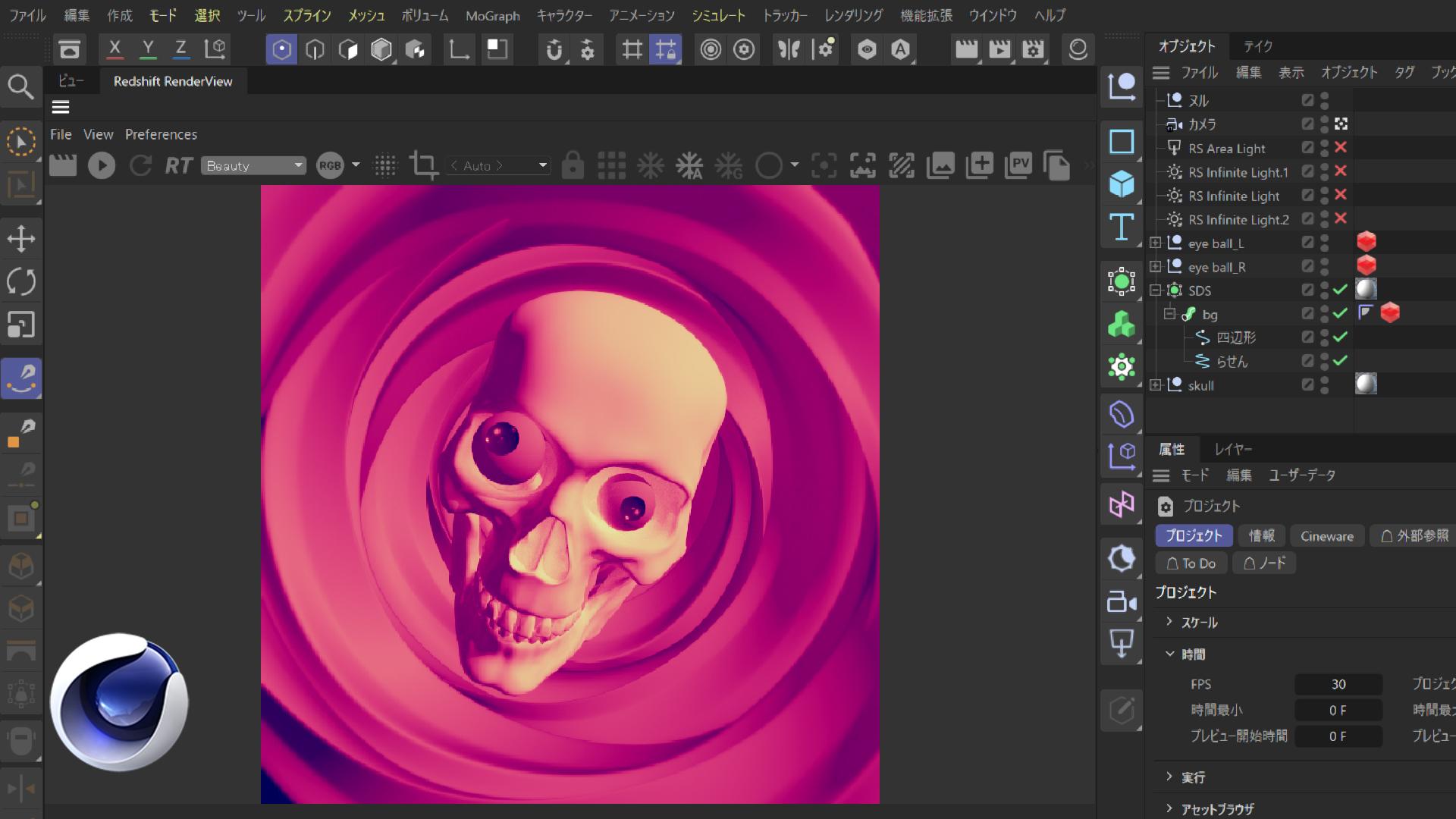
また Redshift を使用している場合は。レンダリング設定の [Magic Bullet Looks] にチェックを入れることでレンダービューにも [Looks] が適用されます。
もしレンダービューの段階では不要であれば、こちらのチェックは外しておくと良いかと思います。

今回の [Magic Bullet Suite] の紹介は以上となります。
[Magic Bullet Suite] は簡単で分かりやすいレイアウトと操作で様々な効果を与え、作品の雰囲気を一変させる強力なエフェクトです。プリセットも豊富でカーソルを重ねるだけでプレビューできるため、変化を楽しみながら作品をより良いものに仕上げていきましょう。
