12s氏による Greyscalegorilla Plus の魅力と活用術【Signal & Drop Zone】

【12s氏による Greyscalegorilla Plus の魅力と活用術】シリーズの第七弾では、キーフレームを打つことなく、複雑なアニメーション、ループやストップモーションの制作ができる Cinema 4D プラグイン Signal と、プラグインのワークフローを向上するツール Drop Zone の説明とその活用法についてお話します。
【Signal と Drop Zone】
“Signal” はキーフレームを打つことなく、複雑なアニメーション、ループやストップモーションの制作ができる Cinema 4D 専用プラグインです。”数式エフェクター”で得られる様な規則的な動きから、グルーっと回るようなカメラワーク、BPM に合わせてオブジェクトを動かすなど様々な動きを簡単につけることができます。キーフレームを必要としない為、調整や変更も容易で使い方のコツをつかめば素早く複雑なアニメーション制作が可能です。
作られた動きはタグとしてオブジェクトに適用される為、タグをコピーするだけで別のオブジェクトに簡単に張り付けることができます。
Signal は基本的に PSR に影響するプラグインですが、Drop Zone を使うことでマテリアルやオブジェクトのパラメーター等、あらゆるパラメーターにもアニメーションを追加することが出来ます。
【Signal とは。基本的な使い方】
個人的に、Signal は実際に使ってみるまで機能がいま一つイメージしづらいプラグインなのかなと思います。まずここでは簡単なアニメーションを制作する流れをご紹介したいと思います。
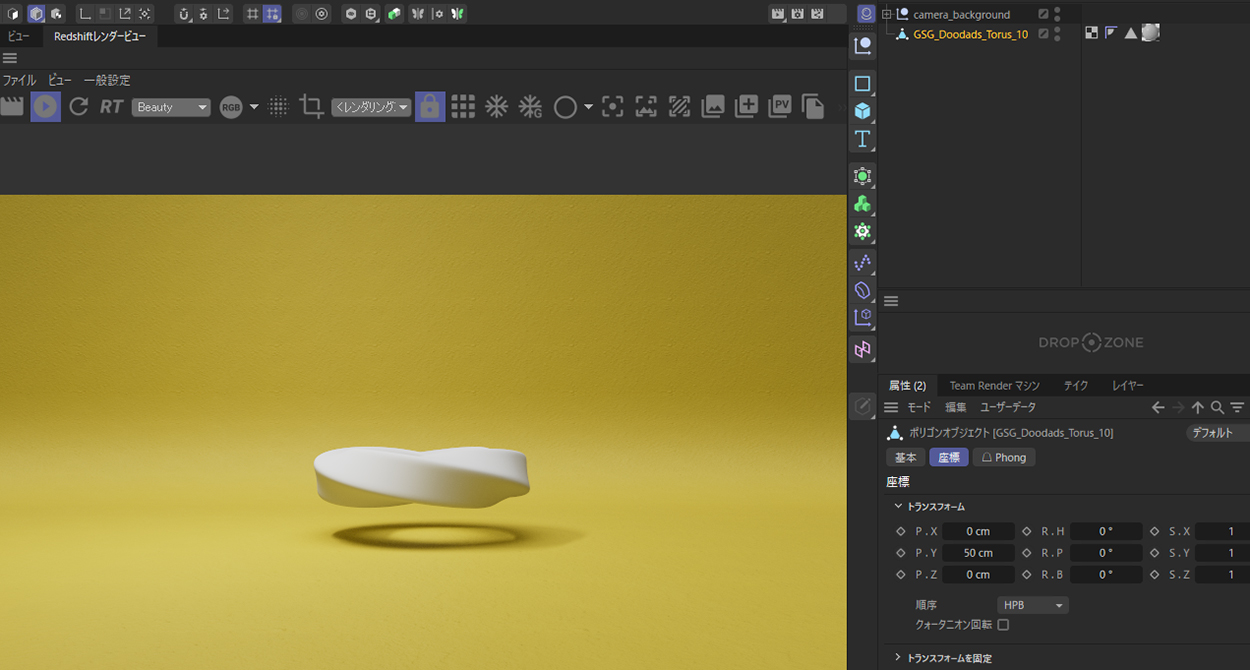
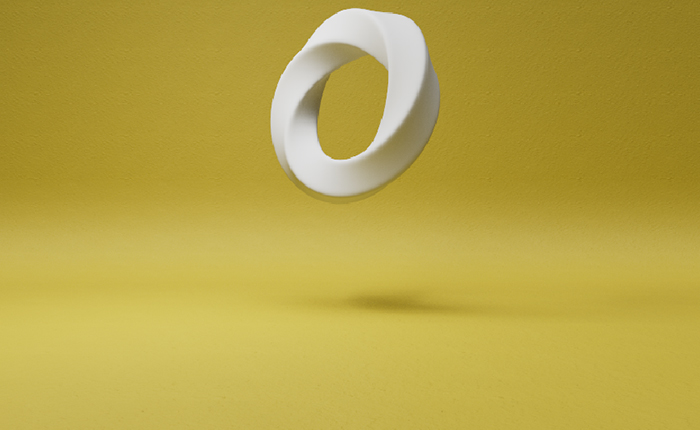
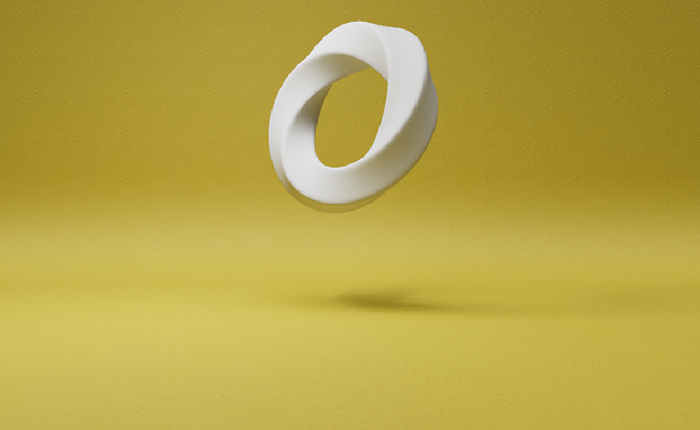
今回はトーラスがフワーっとひねりながら上昇するようなアニメーションをつけてみます。

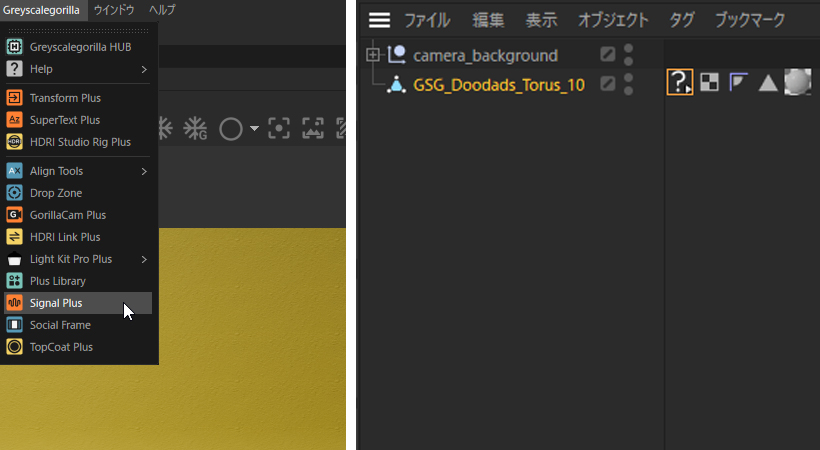
① トーラスを選択した状態で Greyscalegorilla メニューから”Signal Plus”を適用します。
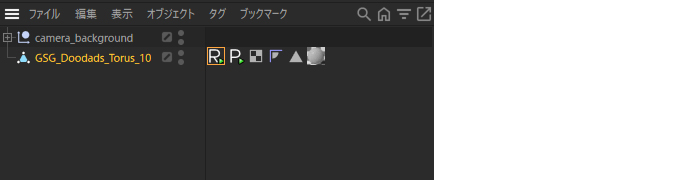
トーラスに「?」マークのタグが追加されました。これが Signal タグです。

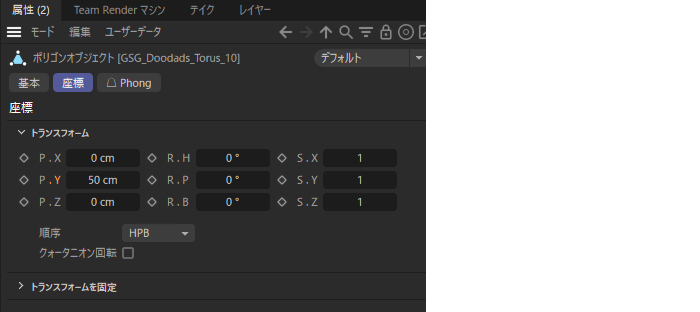
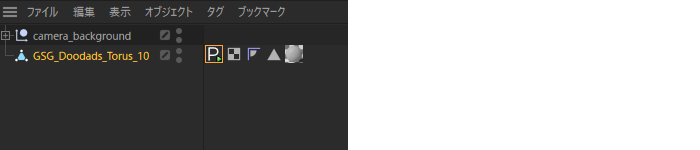
② Signal タグにアニメーションをつけたいパラメーターをドラッグ&ドロップします。
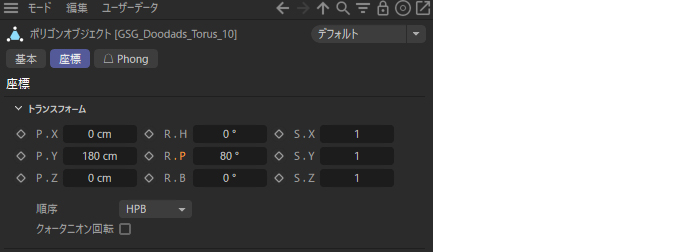
今回は上昇する動きをつけたいので、トーラスの Y 座標をドラッグ&ドロップします。

Signal タグの「?」が「P」に変わりました。
③ Signal タグのパラメーターを変更します。

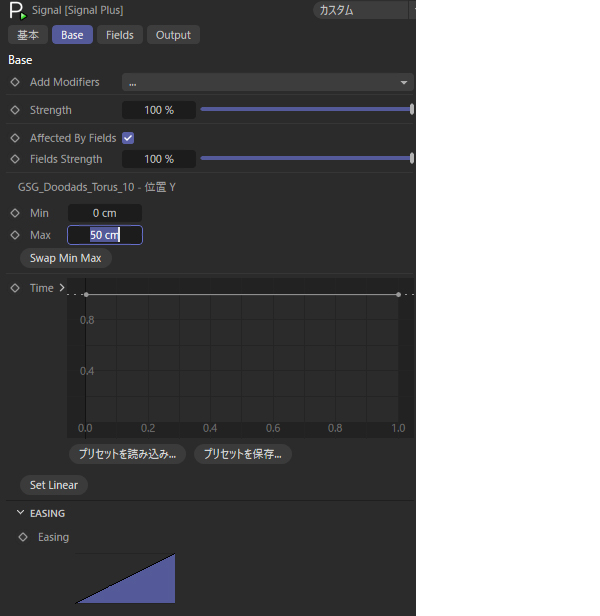
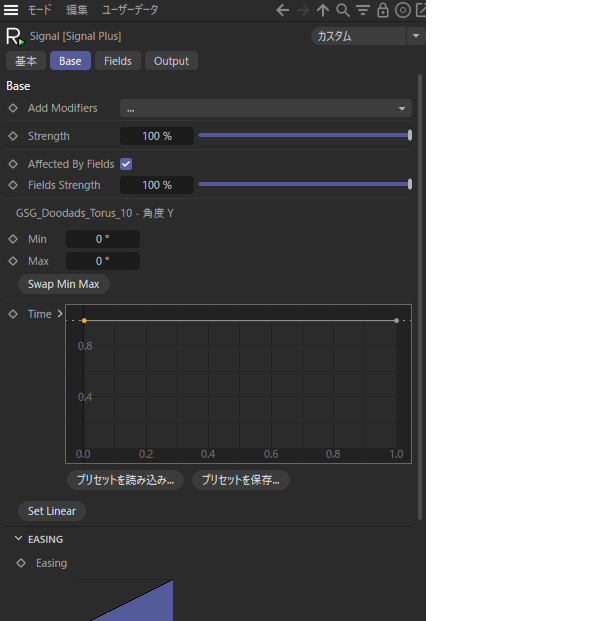
変更前

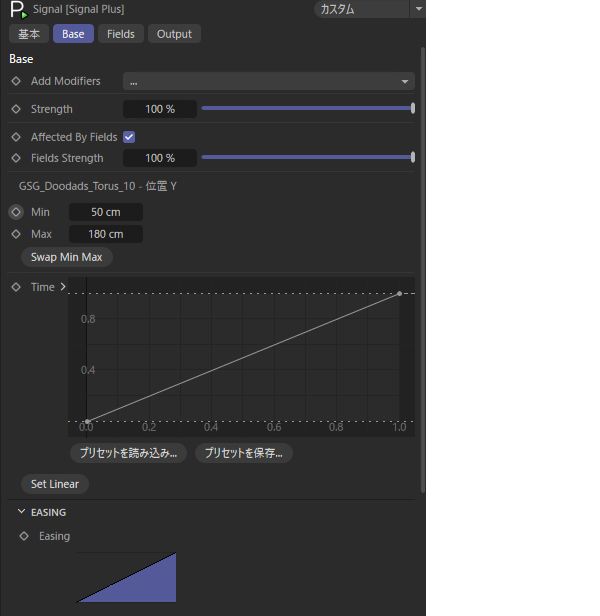
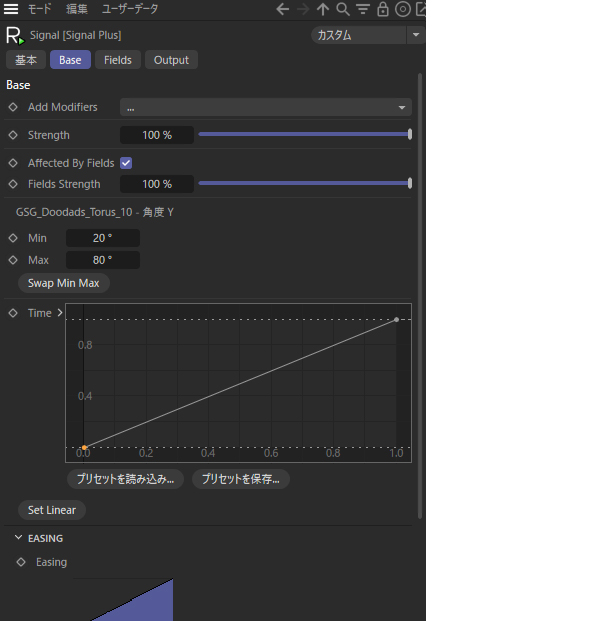
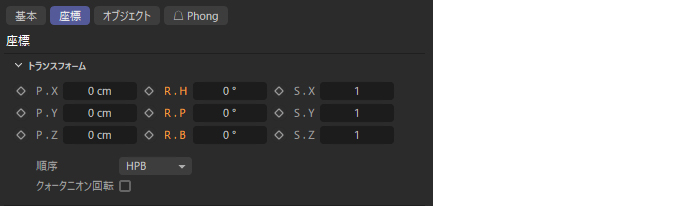
変更後
位置 Y の Min を 50、Max を 180。Time を 0 から 1 に変化するようにカーブを変更しました。※Time が元の 1 から 1 のままだと、Y 位置が 180 のままでアニメーションしません。

リニアで、トーラスの高さが 50cm から 180cm に変化するアニメーションがつきました。

④ 回転を加える為、新たに Signal タブを追加し、トーラスの回転 P を新しくつくった Signal タブの「?」にドラッグ&ドロップします。

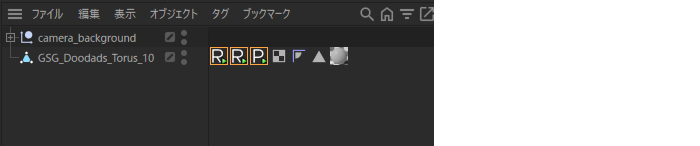
Signal タグの「?」が「R」に変わりました。
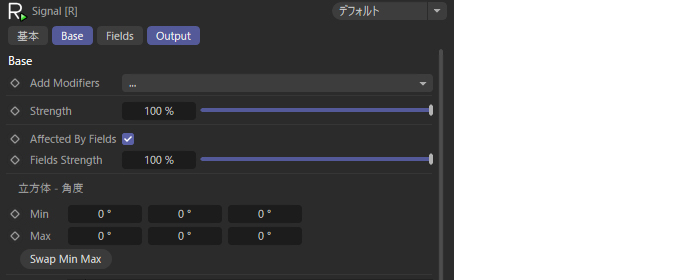
⑤ R の Signal タグを選択しパラメーターを変更します。


角度YのMin20、Maxを80。Timeを0から1に変更。


トーラスの高さが50cmから180cmに変化しながら、角度Pが20°から80°に変化するアニメーションがつきました。

⑥ ひねりを加える為、新たに回転 H 用の Signal タグを追加し、アニメーションをつけます。
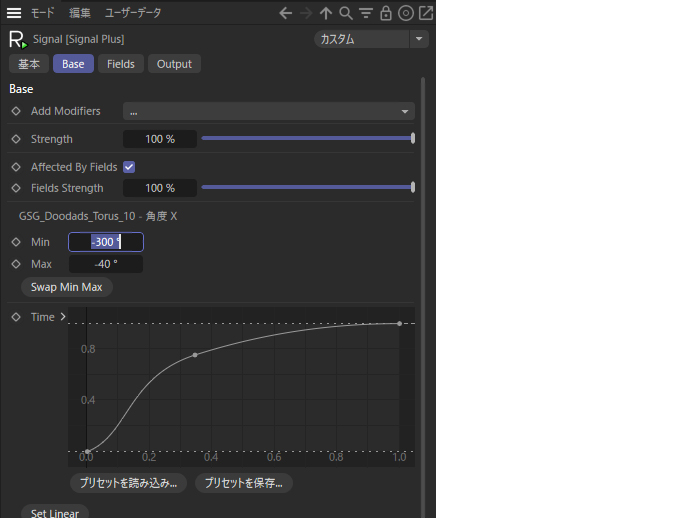
角度 X の Min、Max を変更。Time をリニアではなくイーズが入った形にしました。


回転 H が -300、-40 まで変化してアニメーションにひねりが加えられました。
Time にカーブで変化を加えたため、急加速して回転しあとはジワーっと変化するような回転になっています。

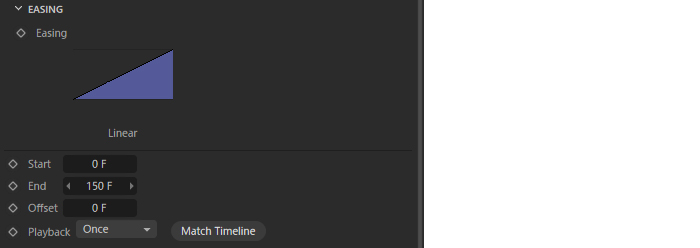
⑦ 全ての Signal タグを選択し、アニメーション全体のデュレーションをまとめて変更します。

今回のタイムラインのデュレーションは 150f です。End の 値を 90 から 150 に変更しました。”Match Timeline” ボタンを使えばワンクリックでタイムラインのデュレーションを適用することができます。
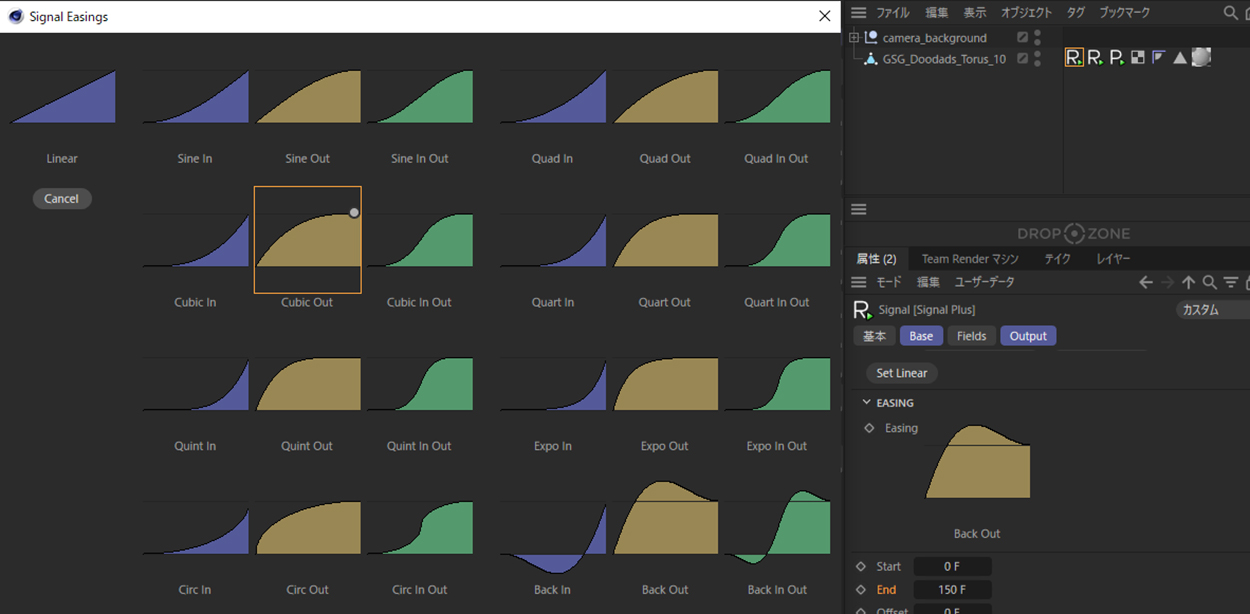
⑧ 捻りに少しバウンスの様な動きをつけるためイージングを設定します。

Easingの画像をクリックすると、”Signal Easings”ウィンドウが開きます。プリセットの中から、Back outを選択。



素早く回転し、フワーっと上昇するアニメーションをキーフレームを打つことなく作ることができました。キーフレームを打たずにアニメーションを作れるメリットとして、調整や変更がとてもスムーズという点があります。今回の様に細かくパラメータを分けて制御することが出来る為、イメージ通りのアニメーションをつけることが容易です。

ドラッグするパラメーターは1つに限らず、位置、回転、スケールをまとめて適用することも可能です。

同じ Time やデュレーション、イージングで問題なければ1つの Signal で制御してしまう方が便利です。
【表現の幅を大きく広げるモディフィア】

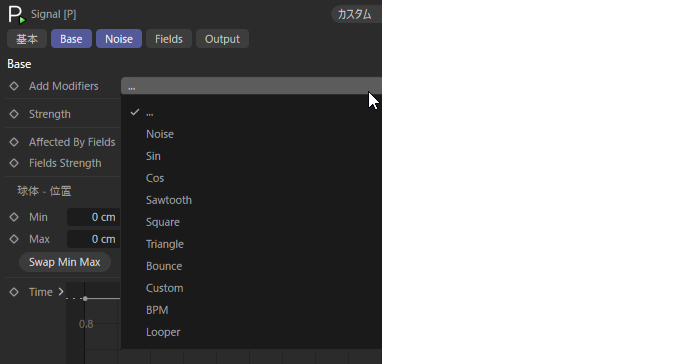
Signal には”数式エフェクター”で追加できるような 規則的な動きやループを追加するモディフィアが用意されています。これらを使用することでより複雑なアニメーションをキーフレームを使うことなく素早く作成することができます。
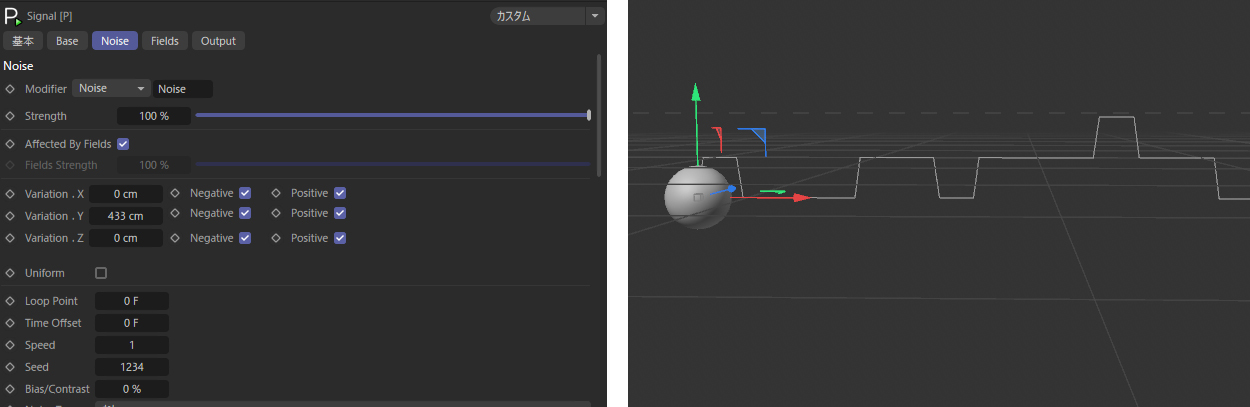
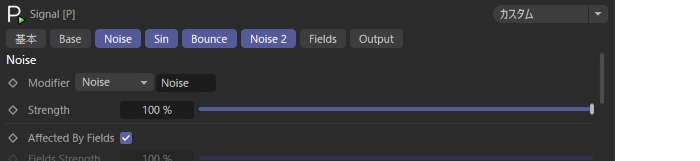
 Noise モディフィアで Y 位置で振動させた例。振動するタイミングを数フレ―ムごとに動く設定をし、幾何学なイメージで動かしています。
Noise モディフィアで Y 位置で振動させた例。振動するタイミングを数フレ―ムごとに動く設定をし、幾何学なイメージで動かしています。

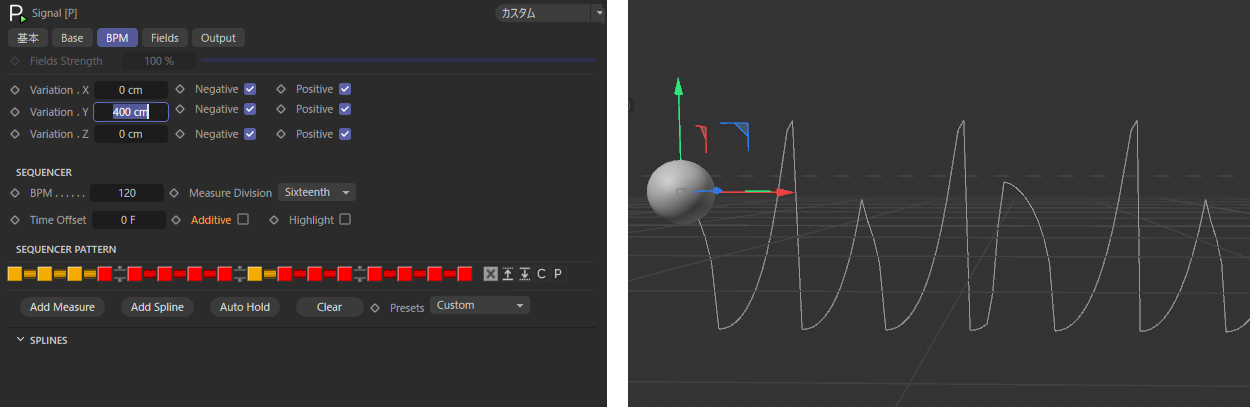
BPM モディフィアで Y 位置で振動させた例。BPM に合わせて動きつつもその中で複数の動きを設定することができ、単純に BPM に合わせ定期的に動くだけではない複雑な動きを作ることができます。

またモディフィアは重ねて使用することが出来る為、アニメーションの幅は無限大といってもいいでしょう。
【Drop Zone とは】
Drop Zone は Signal の延長上にあるようなプラグインです。位置、回転、スケールだけでなく、オブジェクト固有のパラメーターやレイヤーカラー、適応したマテリアルテクスチャ等あらゆるパラメーターを Signal と同様に扱えるタグを作成します。

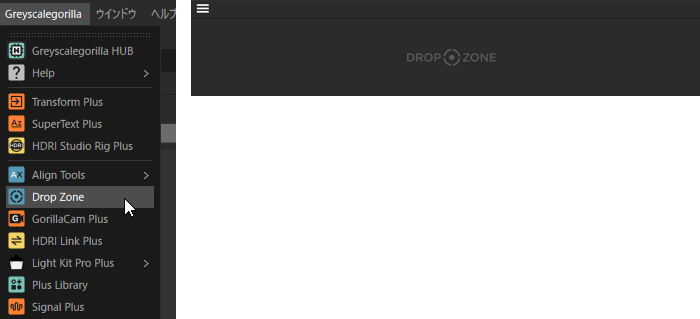
Greyscalegorilla メニューから”Drop Zone”を選択することで DROP ZONE ウインドウが開きます。ここにパラメーターをドラッグ&ドロップすることで Signal タグが生成されます。

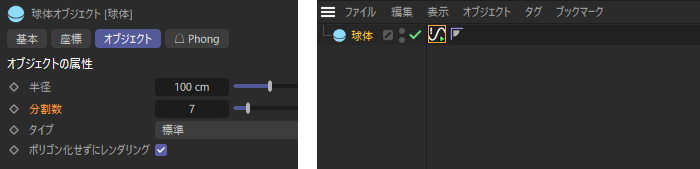
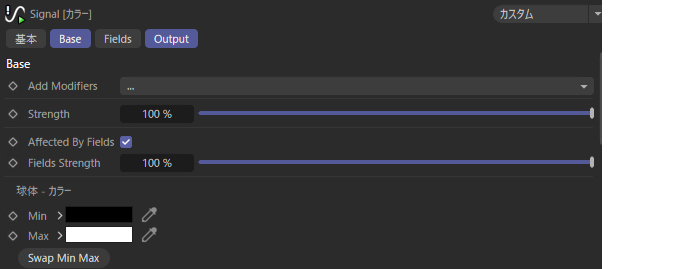
例えば球体オブジェクトの分割数をドラッグ&ドロップすると新しくタグが作成され、Signal プラグイン上でアニメーションを扱うことができます。

レイヤーカラーやデフォーマーのパラメーター、表示非表示等ドラッグ&ドロップできるものはほぼほぼ Signal タグとして扱えるようになります。
Greyscalegorilla 内での連携も取れており、PSR のパラメーターをドラッグ&ドロップした場合は通常の Signal タグの表示に。テクスチャをドラッグ&ドロップした際は HDRI Link タグが自動で設定されます。
レイヤーカラーなどはマテリアル作成時のカラー情報としても使用できるため、BPM に合わせてマテリアルが変化したり、色が変わったり等いろいろな使い道があります。
ここまで Signal と Drop Zone について簡単にご紹介しましたが、他にもフィールドをアニメーションのトリガーとしたり、キーフレーム化することで、更にエフェクターで作られるアニメーションを追加したり、より作業効率を上げるための独自スクリプトが用意されていたりと、非常に多くの使い方や可能性があるプラグインだと思います。
何より、慣れるのにコツが必要かもしれませんが、キーフレームを使わずにアニメーションをつけることが出来るのは試行錯誤のスピードが速くとても便利です。アニメーションがメインの話なので想像しにくい部分も多かったと思います。もし興味がありましたら Greyscalegorilla のチュートリアルを是非ご覧ください。
