Box It
複雑でダイナミックなテキストボックスの生成を実現するAfter Effectsスクリプト
複雑でダイナミックなテキストボックスの生成を実現するAfter Effectsスクリプト
Box Itは複雑でダイナミックなテキストボックスの生成を実現するAfter Effectsスクリプトです。
Box ItをインストールしたらAfter Effectsを起動してウィンドウからBox It.jsxbinを起動します。テキストを選択した状態でスクリプトパネルのBox It!ボタンをクリックするとテキストに沿ったボックスが生成されエフェクトコントロールにマスターコントロールが追加されます。エフェクトコントロールにはアンカーポイントやポジション、ボックスの拡張、トリム、個別のコーナー処理、アニメーション時のサイズなどの設定があり、自在なテキストボックスの制御を実現します。
 コア機能
コア機能 Elements
Elements マスター設定
マスター設定 パーセントベースのオフセット
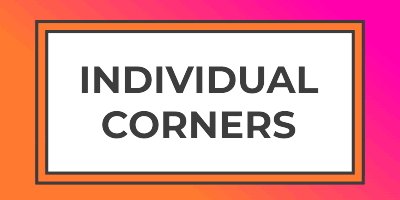
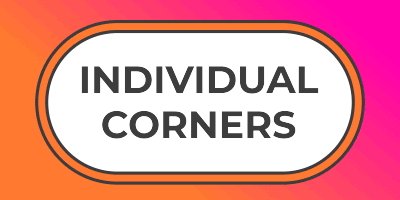
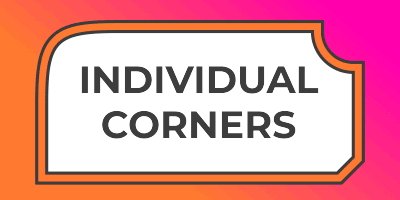
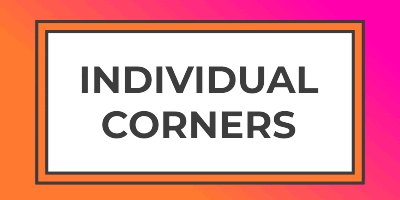
パーセントベースのオフセット コーナーの制御
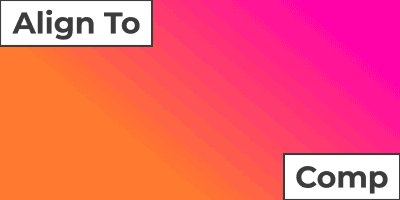
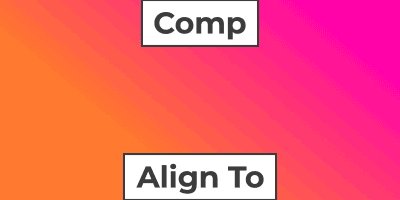
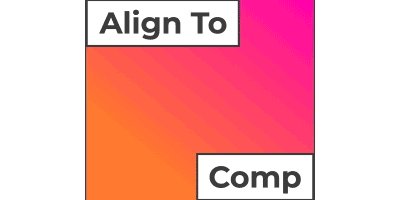
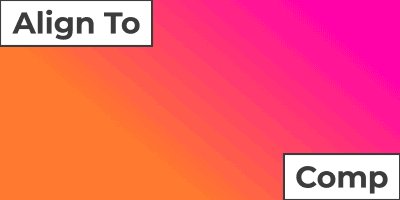
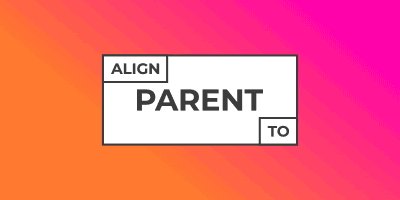
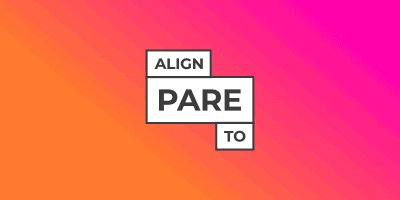
コーナーの制御 コンポジションに整列
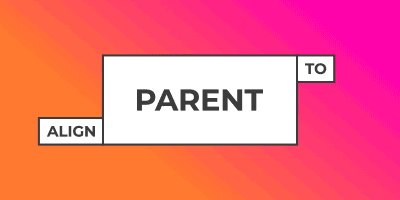
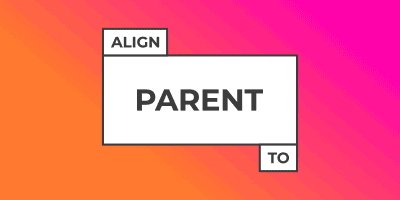
コンポジションに整列 親レイヤーに整列
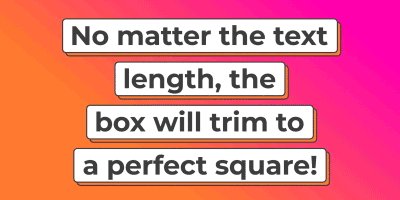
親レイヤーに整列 正方形にトリム
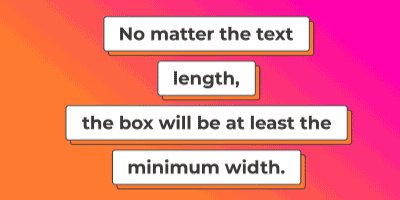
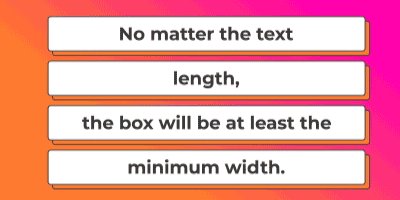
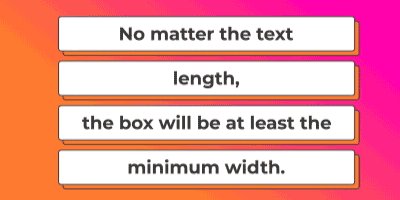
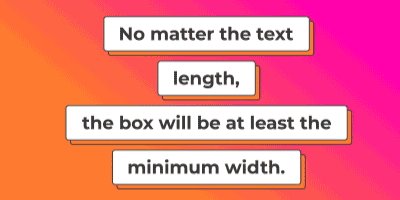
正方形にトリム 最小幅/高さ
最小幅/高さ 最小幅/高さの取得
最小幅/高さの取得
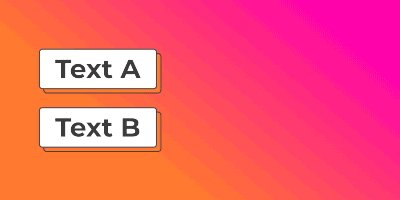
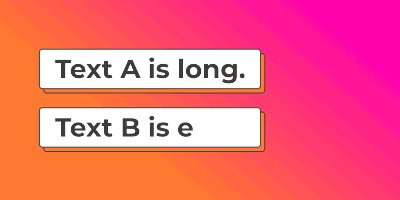
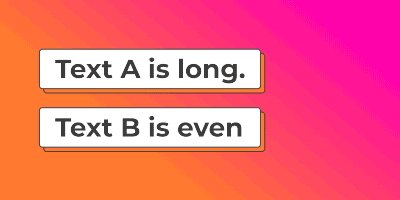
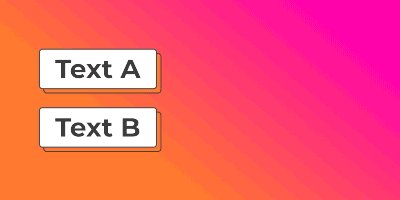
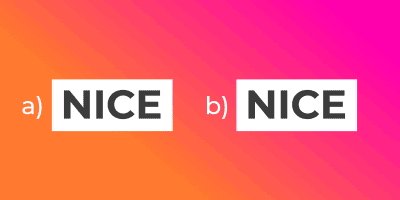
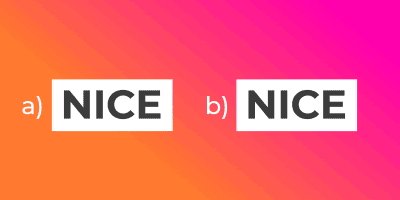
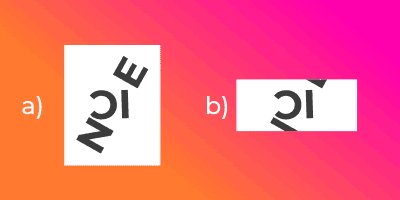
ボックスサイズ
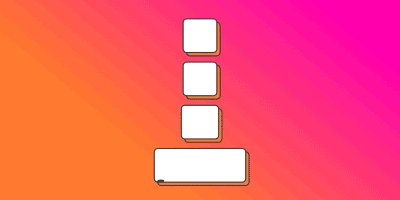
異なる形状の文字を最初の文字として使用した場合にボックスの位置が微妙にずれることにお気づきですか?Box It!”を使って位置合わせをすればどんな形状のテキストでも常にパーフェクトです。
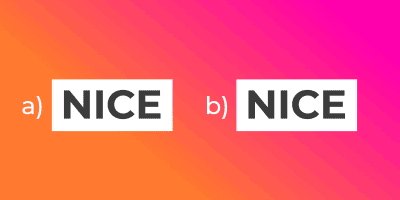
 ベストルッキング
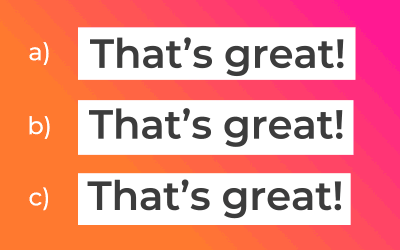
ベストルッキングテキストボックスの生成にはさまざまな方法があります。最適な結果を得るには大文字と小文字、アセンダーとディセンダーを考慮することが重要です。一貫性があり視覚的に美しいテキストボックス生成の鍵は、その高さを決定するための「キャップの高さ」にあります。
a) Cap Height b) Full Height c) x-Height
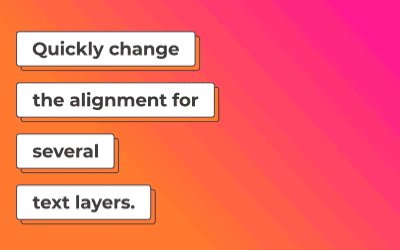
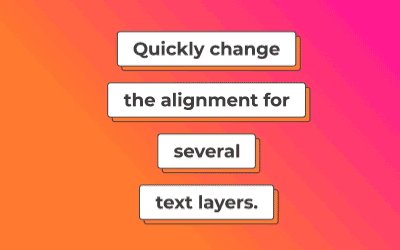
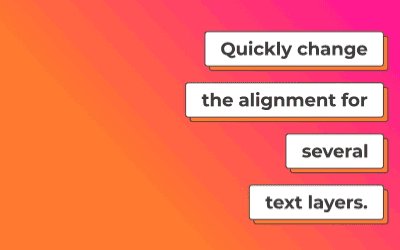
 多用途
多用途Box ItはAfter Effectsに組み込まれているエッセンシャルプロパティと組み合わせることで真価を発揮します。テキストボックスを1つのコンポジションでデザインしてアニメートしたら、Box Itの整列と幅のプロパティを「エッセンシャルグラフィックス」パネルに転送しましょう。これにより、テキストボックスに複数のバリエーションを持たせることができ、クライアントからカラーやシェイプの変更を要求された場合でも、1つのコンポジションを調整するだけで済みます。
 共有可能
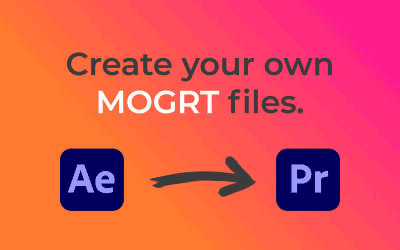
共有可能すべてがシェイプレイヤーベースです。Premiere Pro用に独自のモーショングラフィックテンプレート(mogrts)を作成したり、クライアントや同僚とプロジェクトを共有することができます。Box It!”をインストールする必要はありません。
※対応するOSバージョンにつきましては、「After Effects 必要システム構成」をご参照ください。
プラグインのテクニカルサポート提供は、Adobe社の「必要システム構成」内でのご利用が前提となります。Adobe社の「必要システム構成」で動作が保証されない環境でプラグインを使用した際に発生するトラブルへのサポート提供は致しかねますことご了承ください。
AESCRIPTS社製品 MANAGER APP経由のデモ版インストール方法
Manager Appを利用することでデモ & 正規版のインストールや購入した製品のライセンス認証と認証解除を行うことができます。
Manager Appの利用にはaescripts + aeplugins 社のアカウントが必須となります。aescripts + aeplugins社 アカウント作成方法をご参照のうえアカウントを作り、Manager Appをご利用ください。
製品のインストーラーはデモ版と正規版を兼用しています、正規ライセンスの認証を行わない場合デモ版として製品の一部をお試しいただけます。
アニメーションカーブを活用するワークフローをシンプルに高速化するAfter Effectsエクステンション

マスクに沿ったストロークラインの生成とアニメーションを実現する無償のAfter Effectsプラグイン

After Effectsでリアルな物理演算を実現し、2Dレイヤーを現実世界のオブジェクトのシミュレーションを実現するプラグイン

テキストレイヤーを文字や単語、行ごと異なるレイヤーに分解するAfter Effectsスクリプト

After Effects & Premiere Pro対応のピクセルソート・グリッチツール


レトロな波ガラスエフェクトを生成するAfter Effects & Premiere Proプラグイン


各種プロパティの値をブレンド/拡散するAfter Effectsスクリプト

【開発元の意向により販売を終了しました】高度な整列機能を実現するAfter Effectsスクリプト
