Tilda
描いたベジェパスをウェーブアニメーションに変換するAfter Effectsスクリプト
描いたベジェパスをウェーブアニメーションに変換するAfter Effectsスクリプト
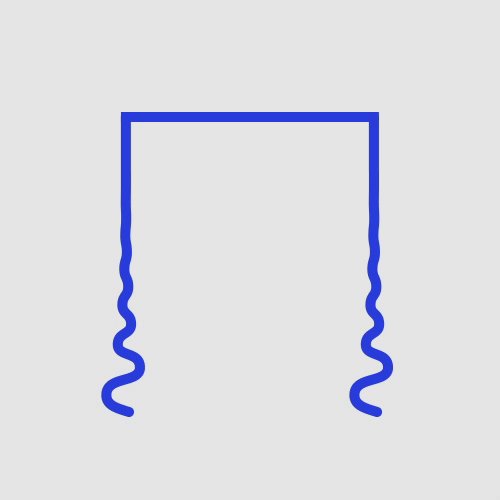
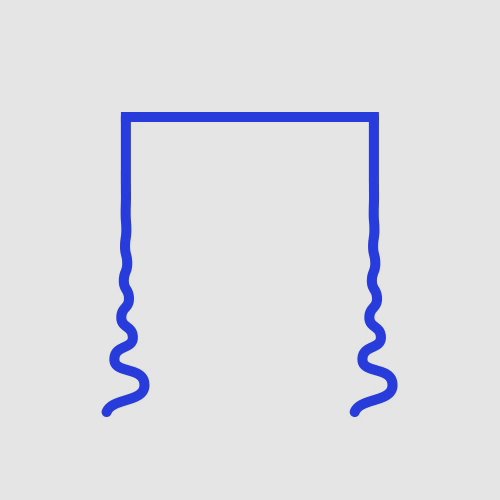
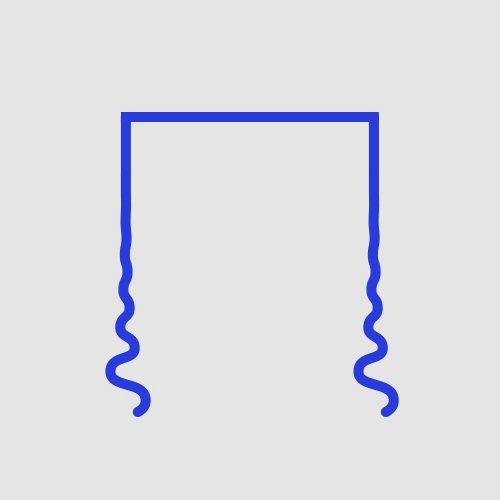
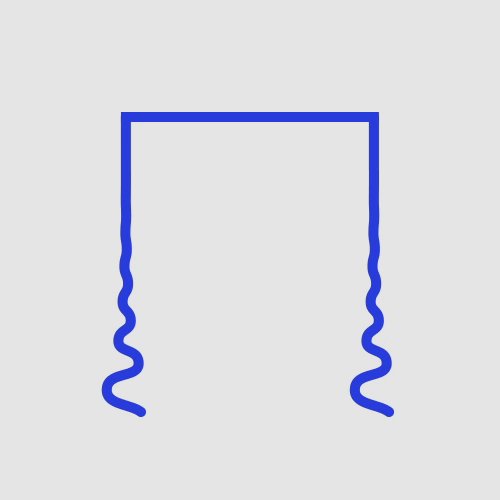
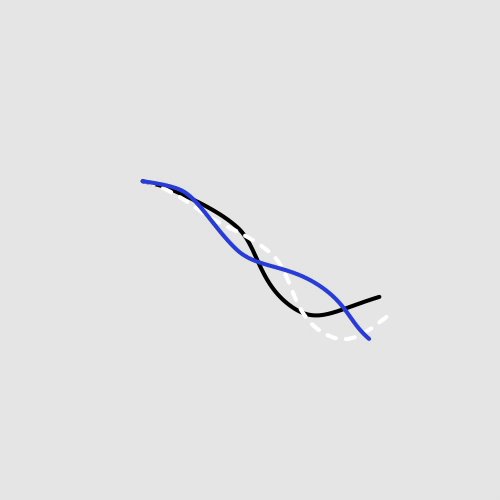
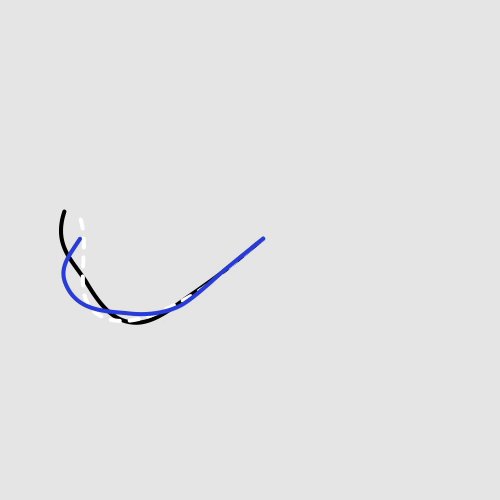
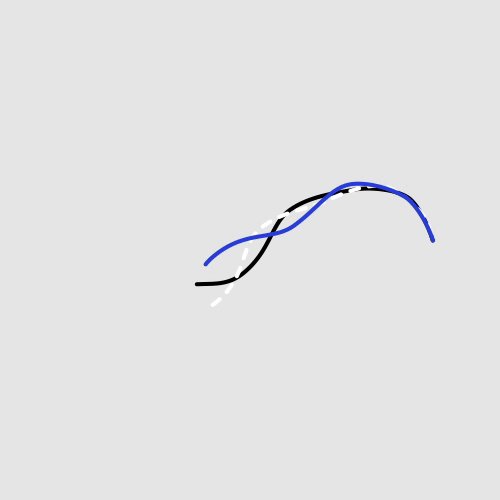
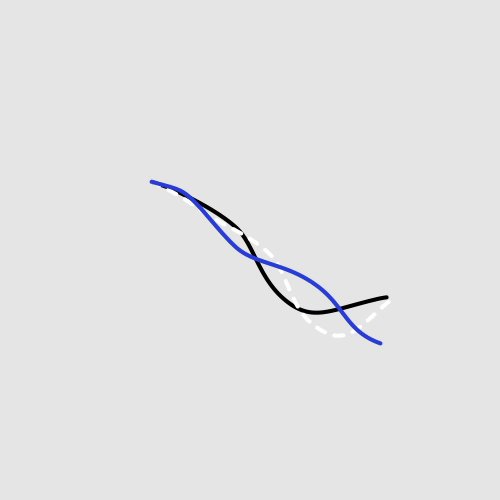
Tildaは描いたベジェパスをウェーブアニメーションに変換するAfter Effectsスクリプトです。
After Effectsでベジェパスを描き、パスを選択した状態でTildaパネルのWavesボタンをクリックするだけでベジェパスがウェーブアニメーションに変換されます。ウェーブをカスタムする場合はエフェクトコントールを開き、Direction(ウェーブの方向)やWave Lenght(ウェーブの長さ)やHeight(ウェーブの高さ)、Roundness(ウェーブの丸み)、Speed((ウェーブの速度)で調整し、ウェーブ自体のカスタムはTrim(トリム)やChoke(チョーク)で制御します。ランダムネスを加える場合はRandomを開き、長さや高さなどをランダム化することができます。














※対応するOSバージョンにつきましては、「After Effects 必要システム構成」をご参照ください。
プラグインのテクニカルサポート提供は、Adobe社の「After Effects 必要システム構成」内でのご利用が前提となります。「After Effects 必要システム構成」をご参照のうえ、After Effects が動作を保証するシステム構成内でプラグインをご利用ください。なお、Adobe社の「必要システム構成」で動作が保証されない環境でプラグインを使用した際に発生するトラブルへのサポート提供は致しかねますことご了承ください。