Font ManagerとAnimated Typefaceの連携方法
Animated Typefaceに収録されるjsxファイルをFont Managerのライブラリに登録することで、都度aepをインポートすることなくAnimated Typefaceを活用することができます。このページでは、Animated Typefaceに収録されるjsxファイルをFont Managerのライブラリへ登録する方法を紹介します。
Font ManagerとAnimated Typefaceの連携方法:Step 1

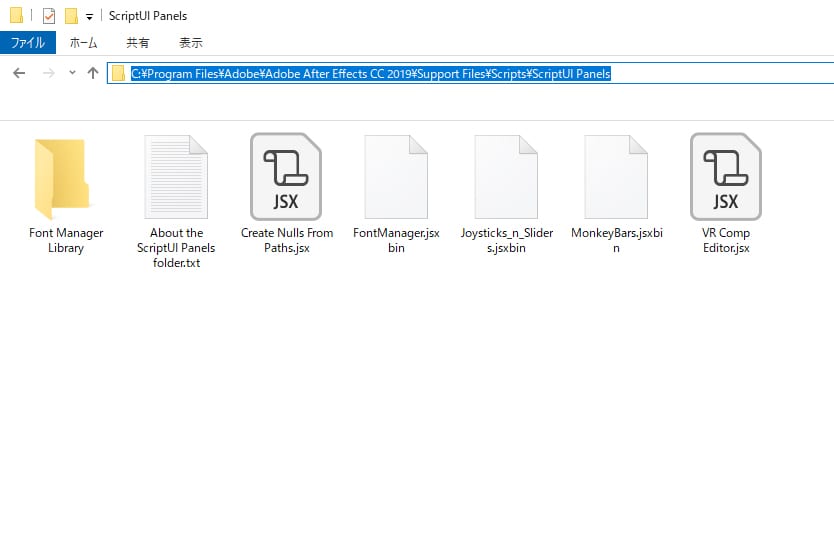
After EffectsのScriptUI Panelsフォルダ内に”Font Manager Library”フォルダを作ります。
Font ManagerとAnimated Typefaceの連携方法:Step 2

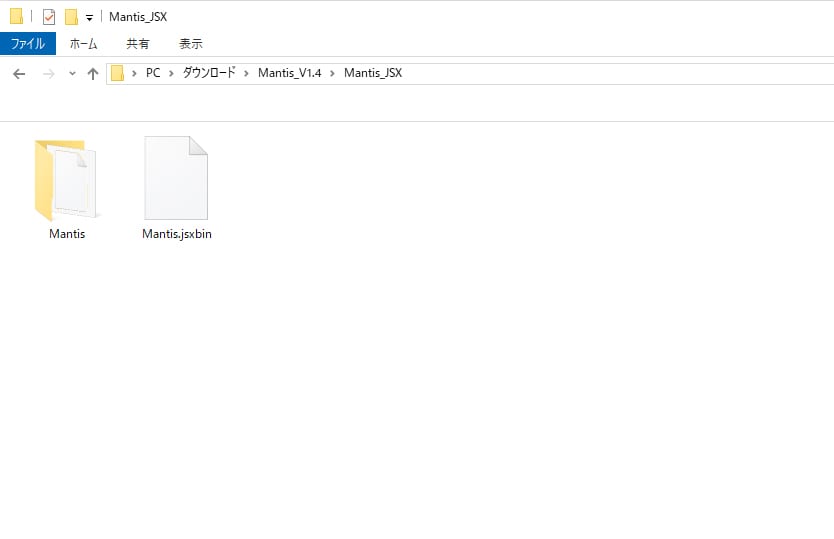
ダウンロードしたAnimated Typefaceを解凍します。例えば Mantis解凍した場合、Mantis_JSXフォルダ内に MantisフォルダとMantis.jsxbinファイルがあることを確認します。
Font ManagerとAnimated Typefaceの連携方法:Step 3

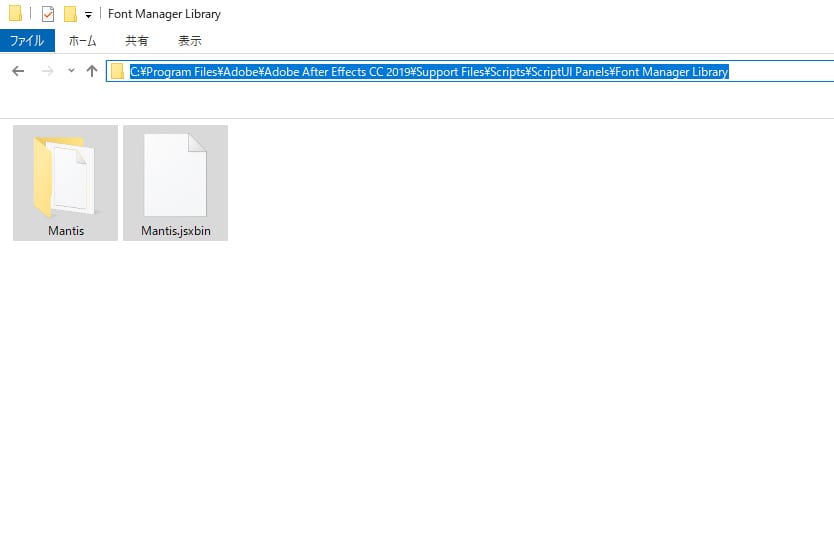
MantisフォルダとMantis.jsxbinを、Step 1で作成した”Font Manager Library”フォルダにコピーします。
※その他のAnimated Typefaceのjsxをインストールする場合は、Mantis同様に製品名フォルダと製品名.jsxbinファイルを”Font Manager Library”にコピーしてください。
Font ManagerとAnimated Typefaceの連携方法:Step 4

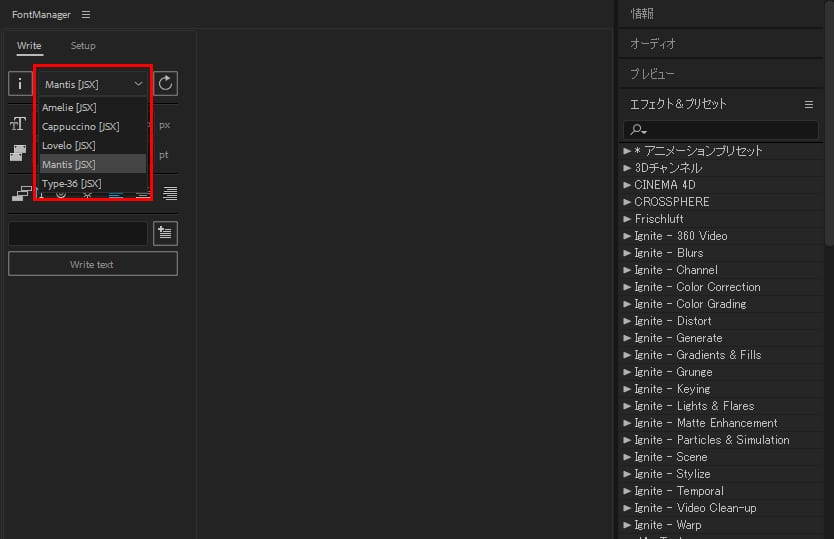
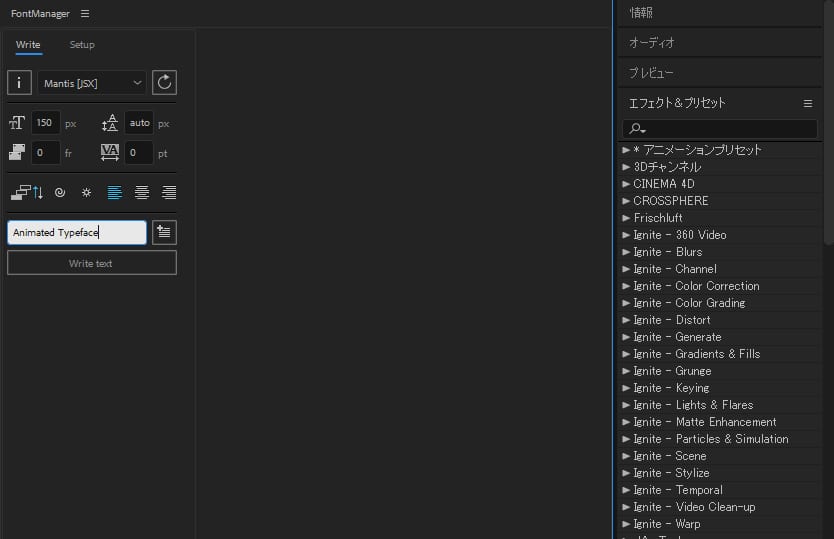
After EffectsからFont Managerタブを開きます。Font ManagerのWriteタブのドロップダウンに先ほどインストールしたAnimated Typefaceを確認します。
※Animated Typefaceのjsxが複数インストールされている場合、ドロップダウンメニューからインストール済みのすべてのAnimated Typefaceにアクセスすることができます。
Font ManagerとAnimated Typefaceの連携方法:Step 5

Font Manager LibraryにインストールしたAnimated Typefaceは、Font Managerから利用することができます。